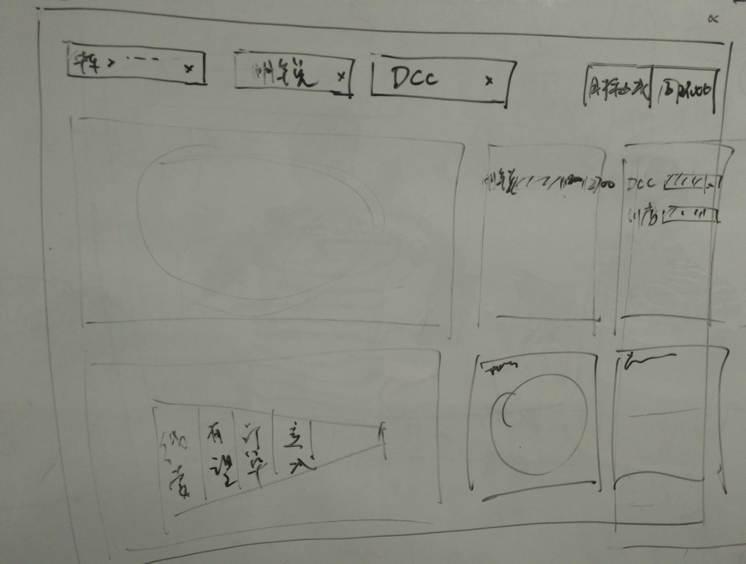
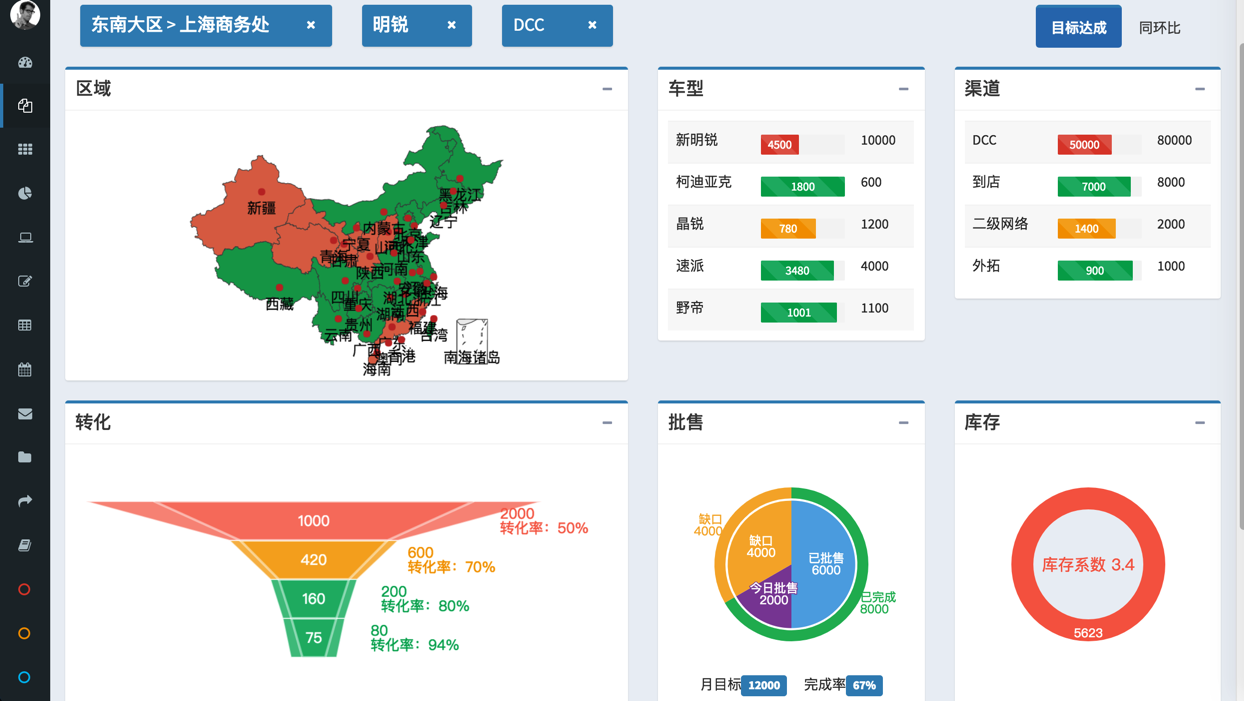
想要画一个报表的原型,大概类似于这种:

想要基于AdminLTE去画
adminlte
Free Bootstrap Admin Template | AdminLTE.IO
Releases · almasaeed2010/AdminLTE
https://github.com/almasaeed2010/AdminLTE/archive/v2.4.0-rc.zip
AdminLTE-2.4.0-rc.zip
然后解压后,找到了:
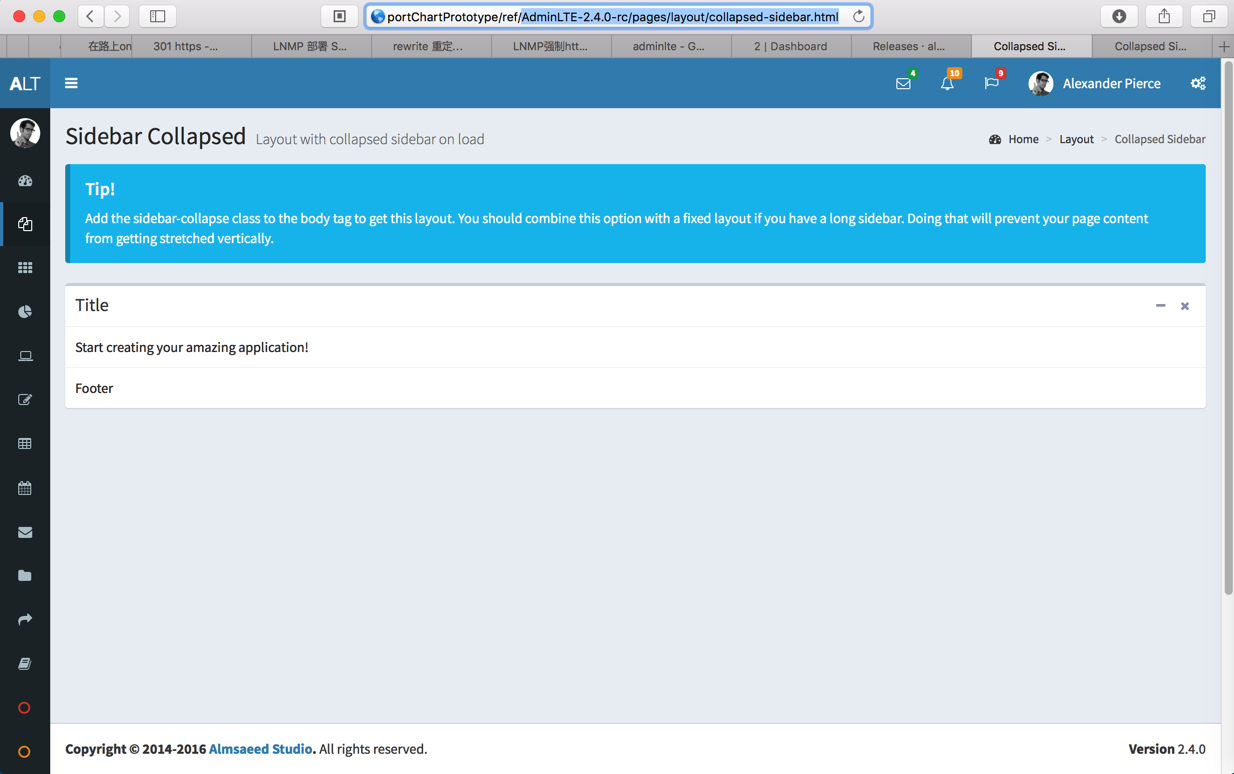
AdminLTE-2.4.0-rc/pages/layout/collapsed-sidebar.html
比较适合作为开始:

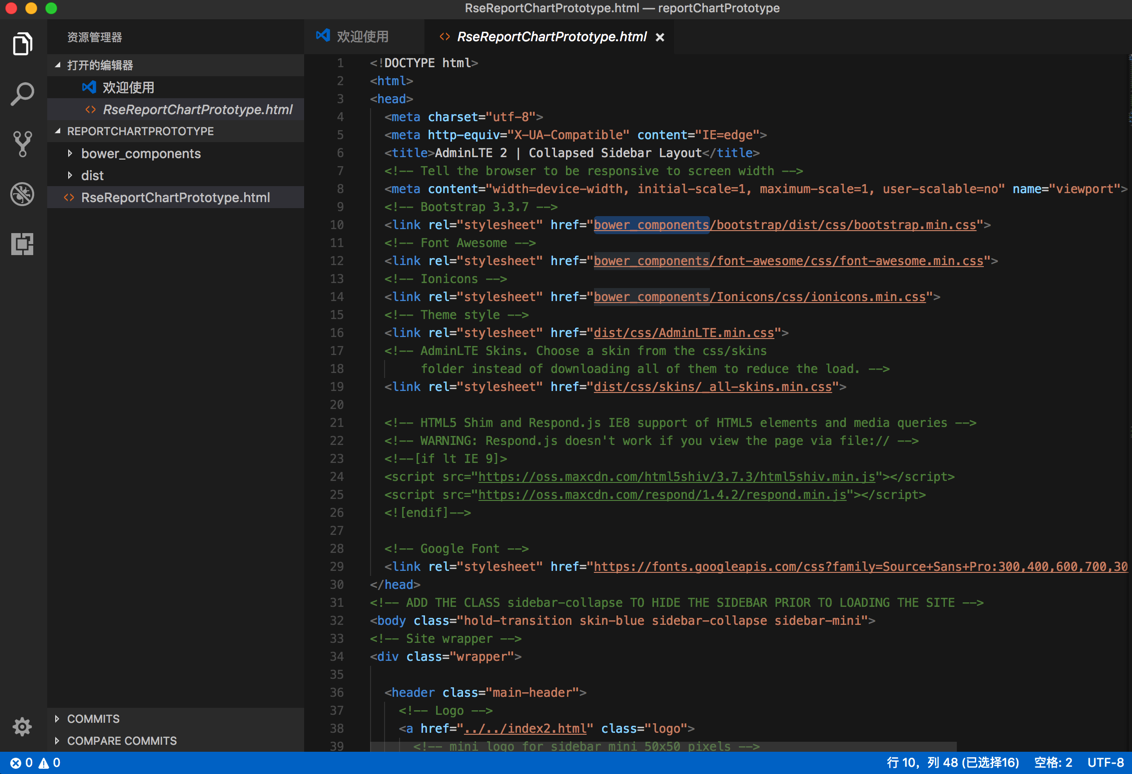
然后把html拷贝过去,然后把对应的依赖的资源都放到该目录下,再去更新引用的目录:

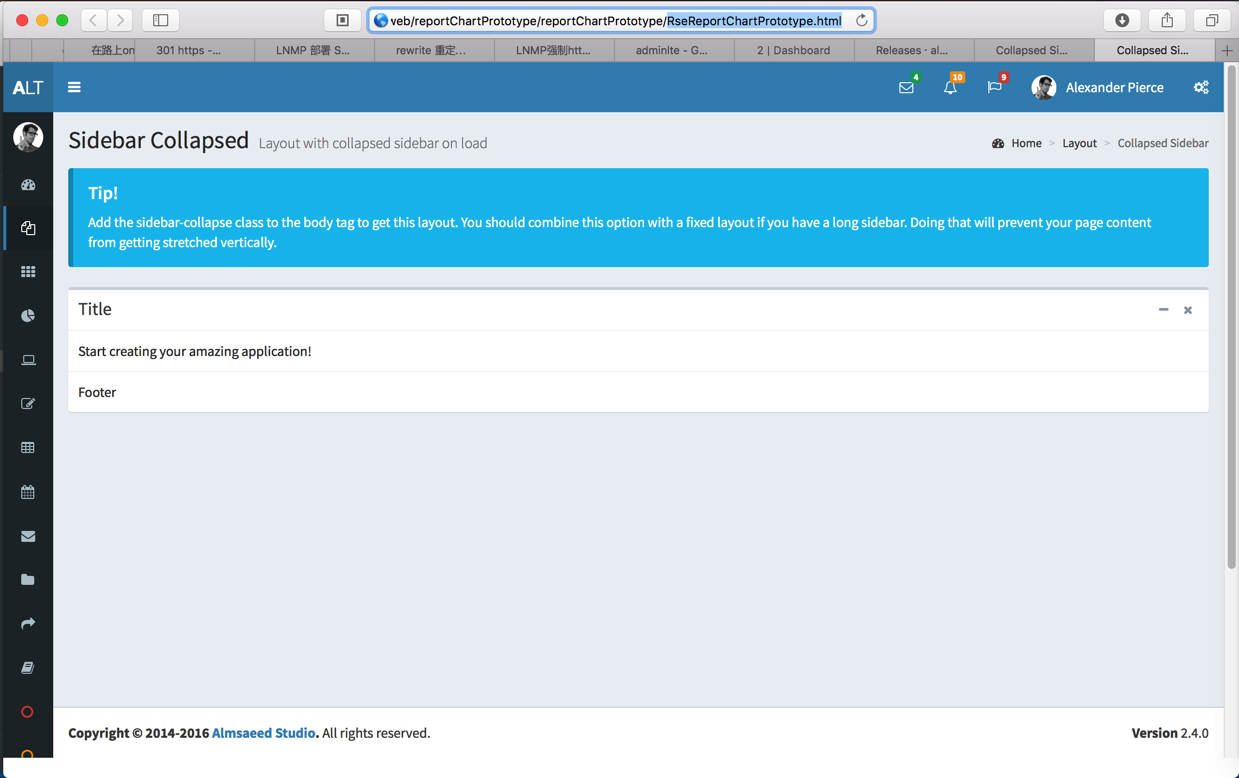
然后就可以正常显示了:

然后就可以去修改页面了。
先去找:
【已解决】AdminLTE中如何实现可以点击关掉的tag标签
再去把ECharts中的地图集成进来:
接着再去,给第一行的右边添加上tab选项:
但是期间遇到个布局问题:
继续去添加:
继续添加渠道部分。
接着继续添加漏斗图:
然后再去:
然后再去实现另外一个饼图:

【总结】
目前代码是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>xxx报表</title> <!– Tell the browser to be responsive to screen width –> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!– Bootstrap 3.3.7 –> <link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css"> <!– Font Awesome –> <link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css"> <!– Ionicons –> <link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css"> <!– Theme style –> <link rel="stylesheet" href="dist/css/AdminLTE.min.css"> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <link rel="stylesheet" href="dist/css/skins/_all-skins.min.css"> <!– HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries –> <!– WARNING: Respond.js doesn't work if you view the page via file:// –> <!–[if lt IE 9]> <![endif]–> <!– Google Font –> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">; <style type="text/css"> .nav-pills > li > a { border-radius: 4px 4px 4px 4px; } </style></head><!– ADD THE CLASS sidebar-collapse TO HIDE THE SIDEBAR PRIOR TO LOADING THE SITE –><body class="hold-transition skin-blue sidebar-collapse sidebar-mini"><!– Site wrapper –><div class="wrapper">。。。 <!– Content Wrapper. Contains page content –> <div class="content-wrapper"> <!– Content Header (Page header) –> <!– <section class="content-header"> <h1> xxx报表 </h1> </section> –> <!– Main content –> <section class="content"> <div class="row"> <div class="col-md-6"> <!– <div class="col-md-4 col-sm-4 col-xs-4" style="width: 260px;"> –> <div class="col-md-6"> <div class="box box-solid box-primary"> <div class="box-header"> <h5 class="box-title">东南大区 > 上海商务处</h5> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="Remove"> <i class="fa fa-times"></i></button> </div> </div> </div> </div> <!– <div class="col-md-4 col-sm-4 col-xs-4" style="width: 120px;"> –> <div class="col-md-3"> <div class="box box-solid box-primary"> <div class="box-header"> <h5 class="box-title">明锐</h5> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="Remove"> <i class="fa fa-times"></i></button> </div> </div> </div> </div> <!– <div class="col-md-4 col-sm-4 col-xs-4" style="width: 120px;"> –> <div class="col-md-3"> <div class="box box-solid box-primary"> <div class="box-header"> <h5 class="box-title">DCC</h5> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="Remove"> <i class="fa fa-times"></i></button> </div> </div> </div> </div> </div> <div class="col-md-3"> <div> </div> </div> <!– <div class="col-md-4"> <div class="col-md-6"> <button type="button" class="btn btn-block btn-info">目标达成</button> </div> <div class="col-md-6"> <button type="button" class="btn btn-block btn-info">同环比</button> </div> </div> –> <div class="col-md-3"> <div class="col-md-3"> <div> </div> </div> <div class="col-md-9"> <!– <div class="nav-tabs-custom"> <ul class="nav nav-tabs"> <li class="active"><a href="#tab_1" data-toggle="tab" aria-expanded="true">目标达成</a></li> <li class=""><a href="#tab_2" data-toggle="tab" aria-expanded="true">同环比</a></li> </ul> </div> –> <ul class="nav nav-pills"> <li class="active"> <a href="#target_complete" data-toggle="tab">目标达成</a> </li> <li> <a href="#yoy" data-toggle="tab">同环比</a> </li> </ul> </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">区域</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i></button> </div> </div> <div class="box-body"> <div id="echart_map" style="width: 100%; height:250px;transform: scale(1.2, 1.2);" > </div> </div> </div> </div> <div class="col-md-3"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">车型</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i></button> </div> </div> <div class="box-body"> <div class="box-body no-padding"> <table class="table table-striped"> <tr> <td>新明锐</td> <td style="width: 100px"> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-danger" style="width: 45%;">4500</div> </div> </td> <td>10000</td> </tr> <tr> <td>柯迪亚克</td> <td> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width: 100%;">1800</div> </div> </td> <td>600</td> </tr> <tr> <td>晶锐</td> <td> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-yellow" style="width: 65%">780</div> </div> </td> <td>1200</td> </tr> <tr> <td>速派</td> <td> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width: 87%">3480</div> </div> </td> <td>4000</td> </tr> <tr> <td>野帝</td> <td> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width: 91%">1001</div> </div> </td> <td>1100</td> </tr> </table> </div> </div> </div> </div> <div class="col-md-3"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">渠道</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i></button> </div> </div> <div class="box-body"> <div class="box-body no-padding"> <table class="table table-striped"> <tr> <td>DCC</td> <td style="width: 100px"> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-danger" style="width: 65%;">50000</div> </div> </td> <!– <td><span class="badge bg-red">80000</span></td> –> <td>80000</td> </tr> <tr> <td>到店</td> <td> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width: 87%;">7000</div> </div> </td> <!– <td><span class="badge bg-green">8000</span></td> –> <td>8000</td> </tr> <tr> <td>二级网络</td> <td> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-yellow" style="width: 70%">1400</div> </div> </td> <!– <td><span class="badge bg-yellow">2000</span></td> –> <td>2000</td> </tr> <tr> <td>外拓</td> <td> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width: 90%">900</div> </div> </td> <!– <td><span class="badge bg-green">1000</span></td> –> <td>1000</td> </tr> </table> </div> </div> </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">转化</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i></button> </div> </div> <div class="box-body"> <!– <div id="echart_convertion" style="width: 100%; height:250px; transform: rotate(270deg) scale(0.6, 1.6);" > –> <div id="echart_convertion" style="width: 100%; height:250px; transform: scale(1.2, 1.2);" > <!– <div id="echart_convertion" style="width: 100%; height:250px;" > –> </div> </div> </div> </div> <div class="col-md-3"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">批售</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i></button> </div> </div> <div class="box-body"> <div id="echart_wholesales" style="height:220px;" ></div> <div style="text-align:center;"> <p> 月目标<span class="label label-primary">12000</span> 完成率<span class="label label-primary">67%</span> </p> </div> </div> </div> </div> <div class="col-md-3"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">库存</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i></button> </div> </div> <div class="box-body"> <div id="echart_inventory" style="height:220px;" ></div> <div style="text-align:center;"> <p> </p> </div> </div> </div> </div> </div> </section> <!– /.content –> </div> <!– /.content-wrapper –><!– Add the sidebar's background. This div must be placed immediately after the control sidebar –> <div class="control-sidebar-bg"></div></div><!– ./wrapper –><!– ECharts –><script src="dist/lib/echarts/echarts.js"></script><script src="dist/lib/echarts/map/china.js"></script><!– <script src="dist/lib/echarts/china.js"></script> –><!– jQuery 3 –><script src="bower_components/jquery/dist/jquery.min.js"></script><!– Bootstrap 3.3.7 –><script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script><!– SlimScroll –><script src="bower_components/jquery-slimscroll/jquery.slimscroll.min.js"></script><!– FastClick –><script src="bower_components/fastclick/lib/fastclick.js"></script><!– AdminLTE App –><script src="dist/js/adminlte.min.js"></script><!– AdminLTE for demo purposes –><script src="dist/js/demo.js"></script><script type="text/javascript"> const ValueColor = { RED: '#F56954′, //rgb(245, 105, 84)', GRAY: '#D2D654′, //rgb(210, 214, 222)', GREEN: '#00A65A', //rgb(0, 166, 90)', YELLOW: '#F39C12′, //rgb(243, 156, 18)', LIGHT_BLUE: '#00C0EF', //'rgb(0, 192, 239)', DARK_BLUE: '#3C8DBC', //'rgb(60, 141, 188)', WHITE: '#FFFFFF', //'rgb(255, 255, 255)', };</script><script type="text/javascript"> var mapEcharts = echarts.init(document.getElementById('echart_map')); option = { title: { text: ", subtext: ", left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left', // data:['2017年'] }, visualMap: { show: false, min: 0, max: 500, // splitNumber: 250, // splitNumber: 100, // max: 450, left: 'left', top: 'bottom', text: ['高', '低'], // 文本,默认为数值文本 calculable: false, // calculable: true, inRange: { //color: [ '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026'] // color: [ '#FF0033', '#22BF2E'] //AdminLTE: red, green // color: [ '#DD4B39', '#00A65A'] color: [ValueColor.RED, ValueColor.GREEN], //other: red, green // color: [ '#FF4500', '#7FFF00'], // opacity: 1.0 } }, // toolbox: { // show: true, // orient: 'vertical', // left: 'right', // top: 'center', // feature: { // dataView: {readOnly: false}, // restore: {}, // saveAsImage: {} // } // }, // geo: { // show: true, // map: 'china', // regions: [{ // name: '广东', // itemStyle: { // normal: { // areaColor: ValueColor.YELLOW, // // color: ValueColor.YELLOW // } // } // }], // itemStyle: { // normal: { // areaColor: ValueColor.DARK_BLUE, // // borderColor: '#111' // }, // emphasis: { // areaColor: ValueColor.DARK_BLUE, // } // } // }, series: [ { name: '2016年', type: 'map', // type: 'scatter', // coordinateSystem: 'geo', // mapType: 'china', map: 'china', roam: false, label: { normal: { show: true }, emphasis: { show: true } }, data: [ // data: convertData([ //大西北区 { name: '甘肃', value: 50, }, { name: '青海', value: 50 }, { name: '新疆', value: 50, // itemStyle: { // normal: { // areaColor: ValueColor.YELLOW, // color: ValueColor.YELLOW, // } // } }, { name: '宁夏', value: 50 }, { name: '陕西', value: 50 }, { name: '山西', value: 50 }, //大中南区 { name: '湖南', value: 450 }, { name: '江西', value: 450 }, { name: '湖北', value: 450 }, //大华东区 { name: '江苏', value: 450 }, { name: '安徽', value: 450 }, //大华南区 { name: '广东', value: 50 }, { name: '海南', value: 50 }, { name: '福建', value: 50 }, //大华北区 { name: '黑龙江', value: 450 }, { name: '吉林', value: 450 }, { name: '辽宁', value: 450 }, { name: '河北', value: 450 }, { name: '天津', value: 450 }, { name: '北京', value: 450 }, { name: '内蒙古', value: 450 }, //大华中区 { name: '河南', value: 450 }, { name: '山东', value: 450 }, //大东南区 { name: '浙江', value: 450 }, { name: '上海', value: 450 }, //大西南区 { name: '重庆', value: 450 }, { name: '四川', value: 450 }, { name: '西藏', value: 450 }, { name: '云南', value: 450 }, { name: '广西', value: 450 }, { name: '贵州', value: 450 }, { name: '台湾', value: 450 }, { name: '香港', value: 450 }, { name: '澳门', value: 450 } ] // ]) }, ] }; mapEcharts.setOption(option);</script><script type="text/javascript"> var convertionEcharts = echarts.init(document.getElementById('echart_convertion')); option = { title: { text: ", subtext: " }, tooltip: { trigger: 'item', // formatter: "{a} <br/>{b} : {c}%" formatter: "{a} <br/>{b} : {c}" }, // toolbox: { // feature: { // dataView: {readOnly: false}, // restore: {}, // saveAsImage: {} // } // }, // legend: { // data: ['线索','有望','订单','成交'] // }, series: [ { name: '目标', type: 'funnel', // left: '10%', // width: '80%', left: '10%', width: '70%', minSize: '10%', maxSize: '100%', label: { normal: { formatter: '{c}' }, emphasis: { position: 'inside', // formatter: '{b}预期: {c}%' formatter: '{b}目标: {c}' } }, labelLine: { normal: { show: false } }, itemStyle: { normal: { opacity: 0.7 } }, data: [ { value: 80, name: '成交', itemStyle: { normal: { color: ValueColor.GREEN } }, label: { normal: { formatter: '{c}\n转化率:94%', textStyle: { color: ValueColor.GREEN } } }, }, { value: 200, name: '订单', itemStyle: { normal: { color: ValueColor.GREEN } }, label: { normal: { formatter: '{c}\n转化率:80%', textStyle: { color: ValueColor.GREEN } } }, }, { value: 600, name: '有望', itemStyle: { normal: { color: ValueColor.YELLOW } }, label: { normal: { formatter: '{c}\n转化率:70%', textStyle: { color: ValueColor.YELLOW } } }, }, { value: 2000, name: '线索', itemStyle: { normal: { color: ValueColor.RED } }, label: { normal: { formatter: '{c}\n转化率:50%', textStyle: { color: ValueColor.RED } } }, } ] }, { name: '实际', type: 'funnel', // left: '10%', // width: '80%', // maxSize: '80%', left: '10%', width: '70%', minSize: '5%', maxSize: '70%', label: { normal: { position: 'inside', // position: 'outside', // formatter: '{c}%', formatter: '{c}', textStyle: { color: '#fff' } }, emphasis: { position: 'inside', // formatter: '{b}实际: {c}%' formatter: '{b}实际: {c}' } }, itemStyle: { normal: { opacity: 0.5, borderColor: '#fff', borderWidth: 2 } }, data: [ { value: 75, name: '成交', itemStyle: { normal: { color: ValueColor.GREEN } }, // label: { // normal: { // position: 'outside' // } // } }, { value: 160, name: '订单', itemStyle: { normal: { color: ValueColor.GREEN } } }, { value: 420, name: '有望', itemStyle: { normal: { color: ValueColor.YELLOW } } }, { value: 1000, name: '线索', itemStyle: { normal: { color: ValueColor.RED } } } ] } ] }; convertionEcharts.setOption(option);</script><script type="text/javascript"> var wholesalesEcharts = echarts.init(document.getElementById('echart_wholesales')); option = { title: { text: "", subtext: "", left: "center", textStyle: { color: "#fff", fontSize: 18 }, }, backgroundColor: '#ffffff', tooltip: { trigger: 'item', formatter: "{a} <br/>{b}:({d}%)" }, series: [{ name: '批售详细数据', type: 'pie', // radius: ['0%', '60%'], radius: ['0%', '58%'], // color: ['#ec5d51', '#59abe1', '#f4cf42', '#3dc6a8'], color: ['#5DADE2', '#884EA0', '#F5B041',], // color: ['#FDFEFE', '#28B463'], // color: ['#a0dca0', '#60bbb6', '#f78db3'], label: { normal: { position: 'inner', formatter: '{b}\n{c}' } }, data: [ { value: 6000, name: '已批售' }, { value: 2000, name: '今日批售' }, { value: 4000, name: '缺口' }, ] }, { name: '批售总体数据', type: 'pie', radius: ['60%', '70%'], labelLine: { normal: { length: 1, length2: 1 } }, //color: ['#a0dca0', '#60bbb6', '#f78db3', '#feadac', '#fae395′,'#91d4e5′,'#8eb3e8'], color: ['#28B463', '#FDFEFE'], label: { normal: { formatter: '{b}\n{c}' } }, data: [ { value: 8000, name: '已完成' }, { value: 4000, name: '缺口' } ] }] }; wholesalesEcharts.setOption(option);</script><script type="text/javascript"> var inventoryEcharts = echarts.init(document.getElementById('echart_inventory')); option = { title: { text: "", subtext: "", left: "center", textStyle: { color: "#fff", fontSize: 18 }, }, backgroundColor: '#ffffff', tooltip: { trigger: 'item', formatter: "{a} <br/>{b}:({d}%)" }, series: [ // { // name: '总部库存', // type: 'pie', // // radius: ['20%', '40%'], // radius: ['20%', '45%'], // // color: [ ValueColor.RED ], // label: { // normal: { // position: 'inner', // formatter: '{b}: {c}\n库存当量: 0.34' // } // }, // data: [ // { // value: 1438, // name: '总部', // normal: { // color: ValueColor.RED // } // } // ] // }, // { // name: '经销商库存', // type: 'pie', // // radius: ['40%', '60%'], // radius: ['45%', '70%'], // labelLine : { // normal : { // length : 1, // length2 : 1 // } // }, // color: [ ValueColor.GREEN ], // label: { // normal: { // formatter: '{b}: {c}\n库存当量: 2.31' // } // }, // data: [ // { // value: 563, // name: '经销商', // // normal: { // // color: ValueColor.GREEN // // } // } // ] // } { name: '库存系数', type: 'pie', selectedMode: 'single', radius: ['0%', '50%'], label: { normal: { position: 'center', formatter: '{a} {c}', textStyle: { // color: '#000000', color: ValueColor.RED, fontSize: 16 } }, emphasis: { position: 'center', formatter: '{a} {c}', textStyle: { // color: '#000000', color: ValueColor.RED, fontSize: 16 } } }, itemStyle: { normal: { color: '#ECF0F5' } }, data: [ { value: '3.4', name: '总部', tooltip: { trigger: 'item', formatter: '{a} <br/>{c} ({d}%)' }, } ] }, { name: '库存数量', type: 'pie', radius: ['50%', '70%'], labelLine: { normal: { length: 1, length2: 1 } }, color: [ValueColor.RED], label: { normal: { position: 'inner', formatter: '{c}' } }, data: [ { value: 5623, name: '经销商', // normal: { // color: ValueColor.GREEN // } } ] } ] }; inventoryEcharts.setOption(option);</script></body></html> |
效果:

总体上的效果还是可以的。
转载请注明:在路上 » 【记录】用AdminLTE实现报表的原型