1.用其他编辑器如VSCode创建新章节,然后回到Gitbook中继续编辑内容
由于Gitbook中的新建章节New Article时
输入标题是输入的中文
而生成的新章节的md文件的文件名是中文的拼音,很不利于SEO,而在Gitbook中去rename该md时,应该是Gitbook的bug,又会导致rename后的md,常常会丢失,或者无法及时同步。
所以现在新建一个chapter的md时,都是:
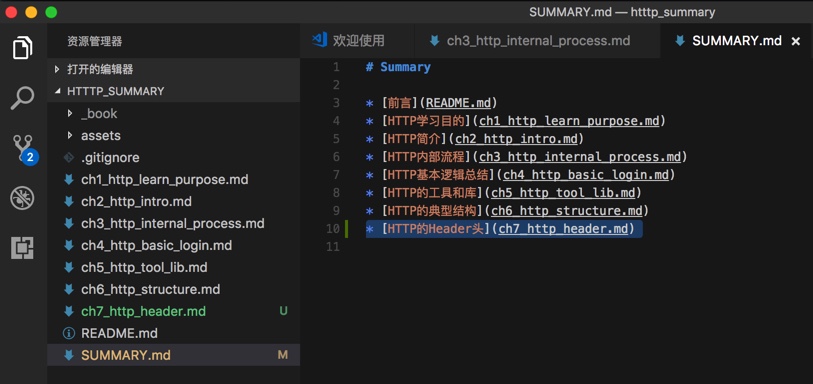
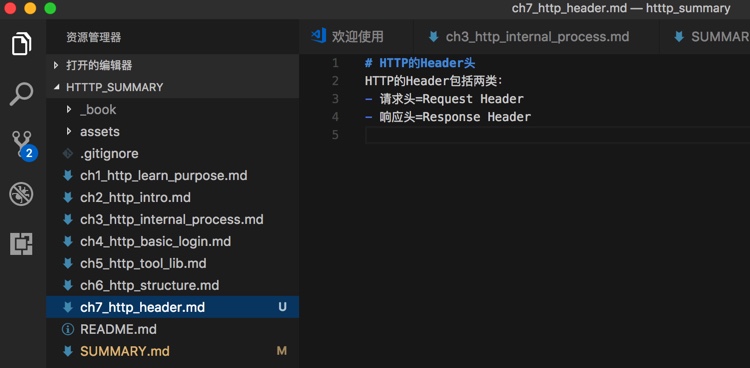
去其他编辑器,比如VSCode,中去新建章节:
编辑SUMMARY.md
新建对应md文件


然后再去Gitbook中继续编辑
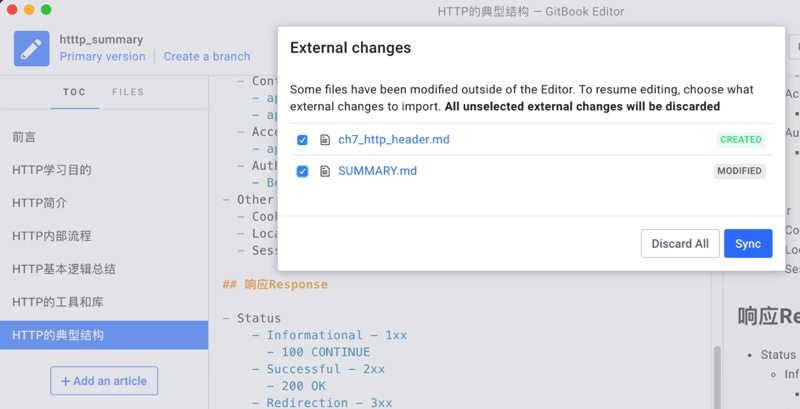
其会检测到外部文件的改动,提示是否同步,选择Sync同步:

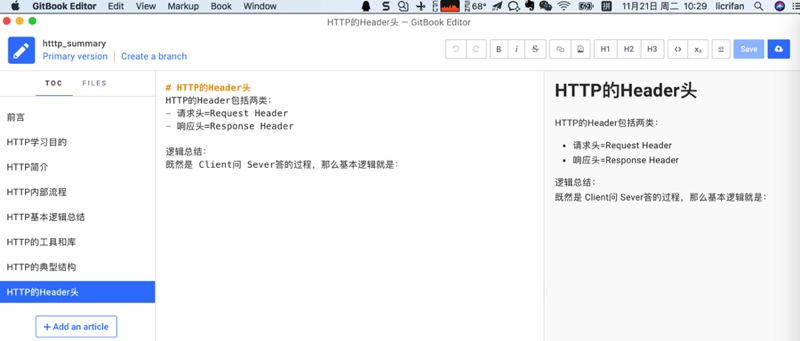
然后就可以继续编辑了:

2.Editor(基于git)支持动态监测外部文件改动
如上,也可以看出来。
另外:
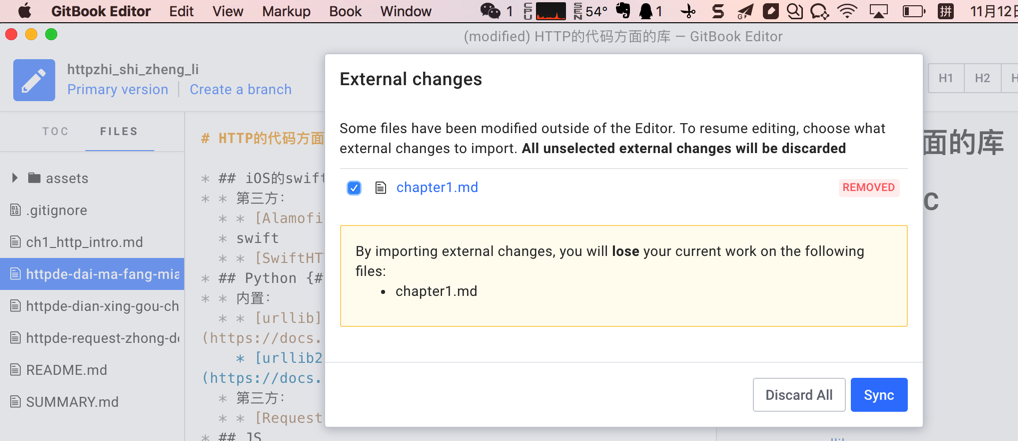
后来无意间发现了,Editor支持动态监测外部文件的修改
因为刚刚是直接在Finder中把chapter1.md删除了,其提示:

点击Sync即可。
2.md源码中列表用的是短横线-,结果保存后变成星号*了
Gitbook支持粘贴html,word等内容,自动转化为md格式,其中包括无序列表
然后对于无序列表,粘贴过来,默认都是*星号,然后自己一行行手动修改的,把星号都改为短横线-了
然后保存后,不知道何时,再去打开时,却变成了星号:

但是再去把部分星号改为短横线,结果好像又不会被改回星号。
所以没搞清楚Gitbook,何时会触发把我的列表的短横线变成星号。。。
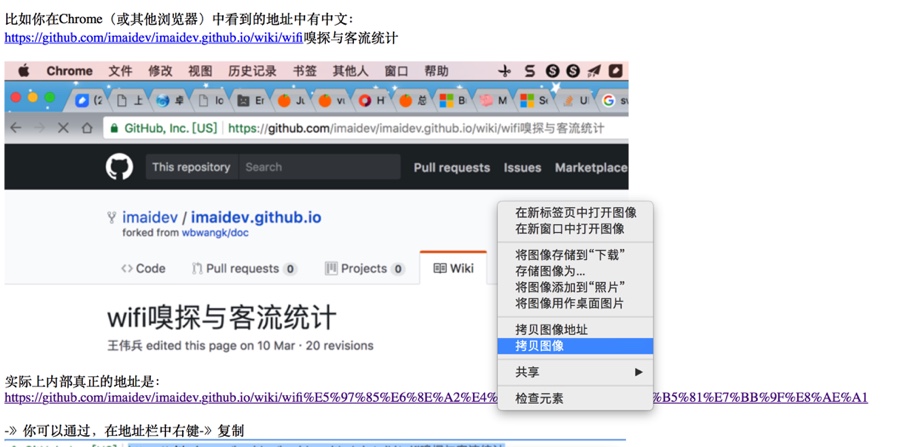
3.刚刚发现,Gitbook中可以粘贴过来从其他地方如html中拷贝的图片

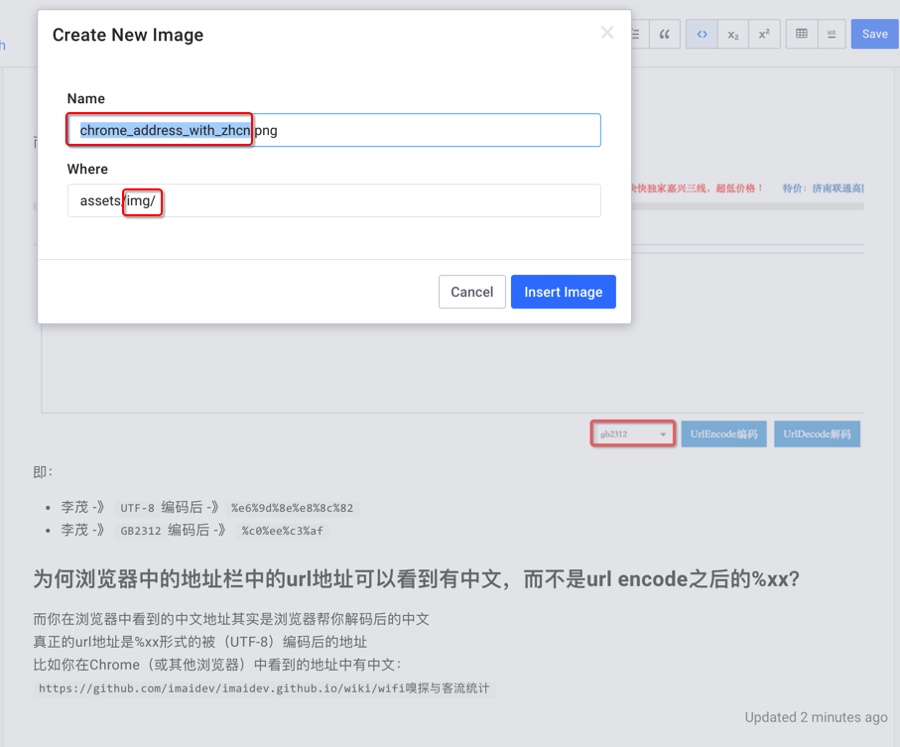
然后可以输出文件名和保存位置:

-》效果很帅啊:

-〉这样,Gitbook中,直接粘贴图片,就不用去其他地方找支持Gitbook的粘贴图片的插件了。
4.gitbook在Edit Markdown和预览模式之间切换时,内容如果太多,也会卡顿
估计内部是用JS实现的,在内容多的时候,在md源码和预览之间切换,也会卡顿

5.通过
知道了顶部的配置,叫做:YAML frontmatter
6.gitbook安装插件方法
(1)所有的插件的安装方式都是:
配置好plugins后去:
gitbook install
(2)貌似也可以手动
npm install gitbook-plugin-xxx
比如:
npm install gitbook-plugin-disqus
7.大坑:在命令行操作gitbook的时候,一定要尽量避免同时打开Gitbook Editor
否则Gitbook Editor会过段时间(短则立刻,长则很多秒)后才能检测到文件改动,要点击Sync,才能同步更新,文件内容才是最新的。
详见:
转载请注明:在路上 » 【整理】Gitbook和Gitbook Editor使用心得