【问题】
之前折腾了一堆的docbook:
https://www.crifan.com/files/doc/docbook/
但是,结果其中的网页等内容,且无法使用工具统计查看次数了。
而之前也曾经尝试过手动添加统计次数:
【已解决】给Docbook生成的静态HTML页面添加统计访问次数的代码
但是最后发现只能本地使用,在线的,没用。所以就去掉了。
所以,现在就是无人监管的状态了。
所以,现在想要想办法,把google analytics tracking code添加进来,让其提到统计作用。
这样以后就可以通过google analytics,统计页面访问情况了。
【解决过程】
1. 之前就在wordpress的retina主题中,设置好了google analytics代码了:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-28297199-1']);
_gaq.push(['_trackPageview']);
(function () {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
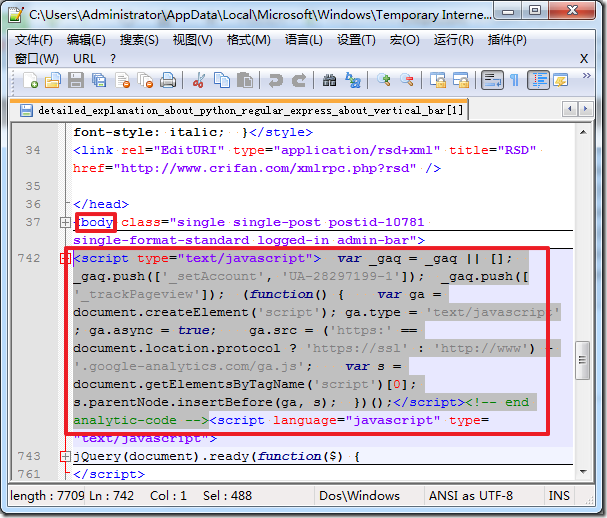
</script>2.然后也去正在运行的wordpress网站随便打开个页面,然后在其html源码中,找到对应的ga代码:
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-28297199-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();</script><!-- end analytic-code -->然后可以看到,其所在位置正好是,<body xxx>之后 ga代码,正文内容</body>的位置。
3.然后有去网上查了下,找到官网的解释:
看到其解释,其说最好是放在</head>之前,且紧邻</head>的位置。
现在,看起来就是,想办法,把这部分代码,添加到docbook所生成的html的合适的位置中去了。
4.然后就找到docbook官网的解释:
然后看看能否参考例子,去折腾成功。
先去建立一个xml文件,然后把ga的js处理一下,就成为了:
<html>
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-28297199-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();</script>
</html>然后添加xls配置:
<!--============================================================================
try add google analytics tracking code
=============================================================================-->
<!-- http://www.sagehill.net/docbookxsl/InsertExtHtml.html -->
<xsl:template name="user.header.content">
<xsl:variable name="google_analytics_js" select="document('crifan_ga_js.xml',/js/)"/>
<xsl:copy-of select="$google_analytics_js/ga/node()"/>
</xsl:template>
然后再去编译试试,看看效果如何。
结果改了半天,还是出错:
XPath error : Invalid expression
document('crifan_ga_js.xml', ./js/)
^
compilation error: file /home/develop/docbook/config_root/docbook-xsl-ns-1.77.1/html/common_html.xsl line 324 element variable
XSLT-variable: Failed to compile the XPath expression 'document('crifan_ga_js.xml', ./js/)'.所以,还是去找xsl中document是如何使用的。
5.结果后来随便的改为:
<!--============================================================================
try add google analytics tracking code
=============================================================================-->
<!-- http://www.sagehill.net/docbookxsl/InsertExtHtml.html -->
<xsl:template name="user.header.content">
<xsl:variable name="google_analytics_js" select="document('js/crifan_ga_js.xml')"/>
<xsl:copy-of select="$google_analytics_js/ga/node()"/>
</xsl:template>却可以正常编译通过了。
6.最后的结果是js代码所对应的文件名为crifan_ga_js.xml,内容为:
<ga_js>
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-28297199-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();</script>
</ga_js>然后对应的配置文件common_html.xsl中的配置为:
<!--============================================================================
try add google analytics tracking code
=============================================================================-->
<!-- http://www.sagehill.net/docbookxsl/InsertExtHtml.html -->
<xsl:template name="user.header.content">
<xsl:variable name="google_analytics_js" select="document('js/crifan_ga_js.xml')"/>
<xsl:copy-of select="$google_analytics_js/ga_js/node()"/>
</xsl:template>对应的,crifan_ga_js.xml的位置是在common_html.xsl所在目录下面的js目录中的,所以上面用js/crifan_ga_js.xml。
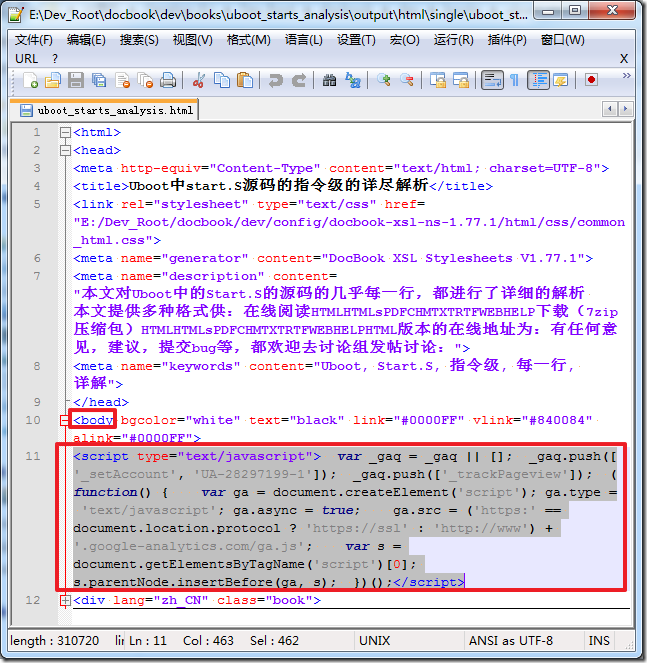
如此,生成的html中,就可以在<body>之后,正文内容之前,包含对应的js代码了:
其效果,就和之前所说的,wordpress中的retina主题中启用了google analytics code后,所生成的页面的html中的效果类似了:
【总结】
想要在docbook所生成的html中添加或者说插入js(javascript),则参考官网的解释Inserting external HTML code,去一步步操作,即可。
转载请注明:在路上 » 给Docbook生成的HTML网页中添加js(javascript)代码(谷歌分析追踪代码 Google Analytics Tracking Code)