最近更新:v2012-11-20
之前,由于折腾一些东西,BlogsToWordpress,InsertSkydriveFiles,而接触到了,这些,用于调试网页,调试页面执行流程和逻辑的工具:
IE9的F12,Chrome的Ctrl+Shift+J,Firefox的Firebug。
而之前,也曾写过一个帖子,对前两者进行了一些总结:
【总结】浏览器中的开发人员工具(IE9的F12和Chrome的Ctrl+Shift+I)-网页分析的利器
不过,相对来说,还是很不完善的。
下面,就根据自己的一些经验,总结各自的特点,再进行,相对全面的一些总结。
当然,开始不可能一次都很全面,后续会不定期更新的。
下面,主要是通过,一些相对通用的功能点,去互相横向比较,各自的调试工具,是如何实现的。
1.页面跳转时,是否保留(或者说清除)已抓取到的记录
在访问一个网站时,可能会由于各种原因,导致从网址,从一个(子)域名,跳转到另外一个(子)域名的网址,称为网页跳转。
而对此,网页分析工具,一般都会有两种选择:
当网页跳转时,清除掉之前已经抓取的记录;
当网页跳转时,仍然保留之前已经抓取的记录;
其中,对应的才去何种策略,主要取决于你的设置:
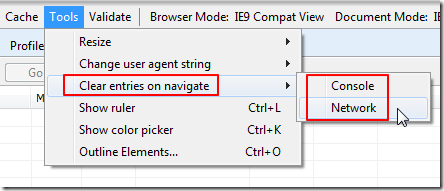
IE9的F12
F12中的叫法叫做"clear entries on navigate",并且还分控制台(console)和网络(network)两类。
对应的,想要当网页跳转后,仍然保留的已抓取的记录的话,则是取消掉对应的选择:
Chrome的Ctrl+Shift+J
Firefox的Firebug
转载请注明:在路上 » 【整理】各种浏览器中的开发人员工具Developer Tools:IE9的F12,Chrome的Ctrl+Shift+J,Firefox的Firebug