【问题】
折腾完:
后,但是还有个问题,按钮是左对齐的,希望弄成中间对齐的。
【解决过程】
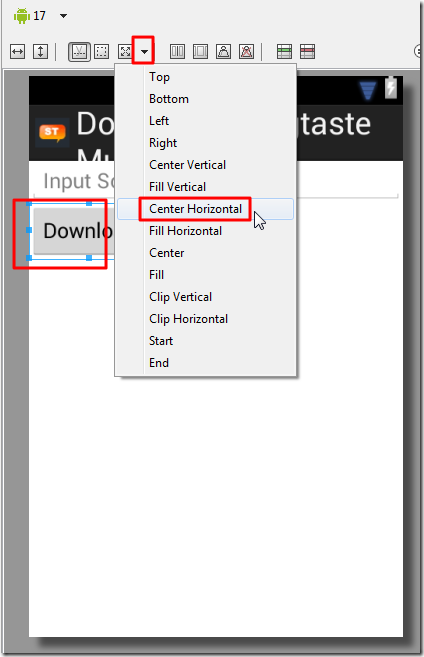
1.自己找到了下,好像可以有按钮设置的:
结果没变化。悲催。
结果试了其他各种对齐,也都没用。
感觉貌似是wrap_content使得现在的配置无效的。
7.后看到
中的解释:
The children of a TableLayout cannot specify the
layout_widthattribute.
所以,再去把xml中的android:layout_width去掉。
结果反正是没变化。
刚看全了,实际上不需要改动的:
The children of a TableLayout cannot specify the
layout_widthattribute. Width is alwaysMATCH_PARENT. However, thelayout_heightattribute can be defined by a child; default value isWRAP_CONTENT. If the child is aTableRow, then the height is alwaysWRAP_CONTENT.
8.参考:
给TableLayout添加了:
android:stretchColumns="1"
结果没效果。突然发现是column,而不是row,当然没效果了。。。
9.参考:
去添加:
android:layout_gravity = "center"
结果也还是没效果。
10. 参考:
Align buttons inside a TableRow
改为:
<TableRow
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center_horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:onClick="preformDownload"
android:text="@string/btn_download" />
</TableRow>结果还是没效果。
再改为:
<TableRow
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_gravity="center_horizontal">
<Button
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_gravity="center_horizontal"
android:onClick="preformDownload"
android:text="@string/btn_download" />
</TableRow>结果也还是没效果。
11.经过自己随便折腾,无意间设置为:
<TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" > <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:onClick="preformDownload" android:text="@string/btn_download" /> </TableRow>
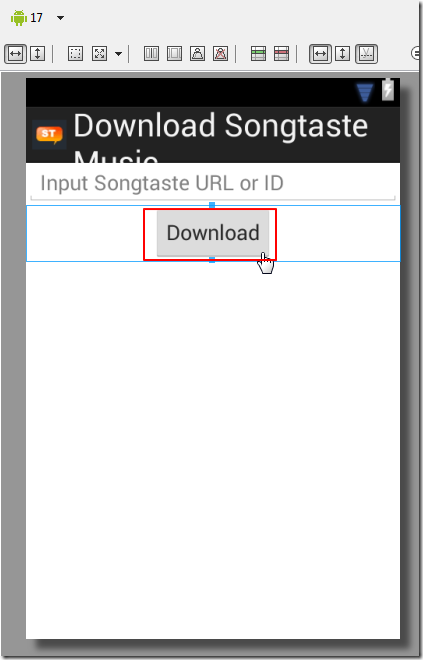
结果竟然可以居中了:
12.然后再去找具体官网的解释。
找到:
http://developer.android.com/reference/android/view/Gravity.html
具体相关的解释是:
int CENTER Place the object in the center of its container in both the vertical and horizontal axis, not changing its size. int CENTER_HORIZONTAL Place object in the horizontal center of its container, not changing its size. int CENTER_VERTICAL Place object in the vertical center of its container, not changing its size.
所以,再去改为center_horizontal试试:
<TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" > <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:onClick="preformDownload" android:text="@string/btn_download" /> </TableRow>
结果也如期望的一样,的确也是可以水平对齐的。
【总结】
将TableRow和Button的gravity都设置为center或center_horizontal,都可以实现将Button设置为水平对齐。
关于gravity和layout_gravity区别,详见: