想要通过css来控制文字,显示出,类似于:
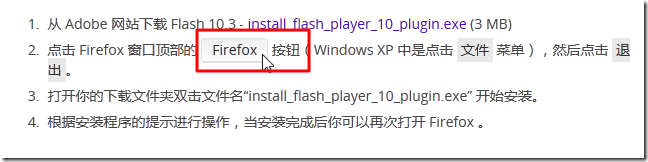
中的按钮的效果:
1.找到几个不错的参考资料:
2.自己折腾了半天,最后终于用如下html代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html class="no-js" lang="zh-CN" dir="ltr"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>HTML中的按钮,菜单测试</title> <style type="text/css">.button{color: #8c96a0;text-shadow:1px 1px 1px #fff;border:1px solid #dce1e6;box-shadow: 0 1px 2px #fff inset,0 -1px 0 #a8abae inset;background: -webkit-linear-gradient(top,#f2f3f7,#e4e8ec);background: -moz-linear-gradient(top,#f2f3f7,#e4e8ec);background: linear-gradient(top,#f2f3f7,#e4e8ec);}dl,menu,ol,ul { margin: 1em 0}dd { margin: 0 0 0 40px}menu,ol,ul { padding: 0 0 0 40px} </style> </head><body><span class="for" data-for="win">点击 Firefox 窗口顶部的 <span class="button">Firefox</span> 按钮(Windows XP 中是点击 <span class="menu">文件</span> 菜单),然后点击 <span class="menu">退出</span></span></body> |
生成对应的,有点类似的效果:
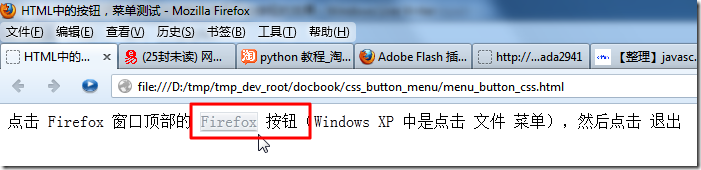
Firefox:
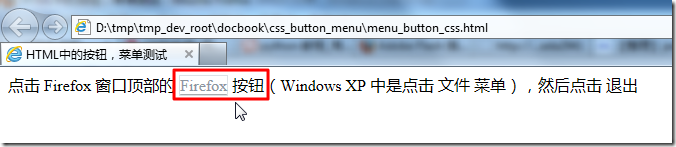
IE9:
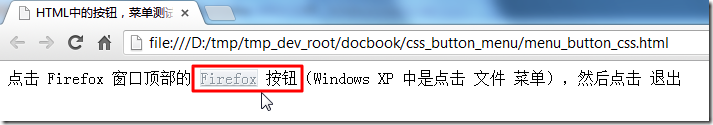
Chrome:
3.后来又参考:
而得到更好的效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <!DOCTYPE html><html class="no-js" lang="zh-CN" dir="ltr"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>HTML中的按钮,菜单测试</title> <style type="text/css">.button{color: #8c96a0;text-shadow:1px 1px 1px #fff;border:1px solid #dce1e6;box-shadow: 0 1px 2px #fff inset,0 -1px 0 #a8abae inset;background: -webkit-linear-gradient(top,#f2f3f7,#e4e8ec);background: -moz-linear-gradient(top,#f2f3f7,#e4e8ec);background: linear-gradient(top,#f2f3f7,#e4e8ec);}dl,menu,ol,ul { margin: 1em 0}dd { margin: 0 0 0 40px}menu,ol,ul { padding: 0 0 0 40px}.btn_solid_gray{ display:inline-block; text-decoration:none; font-size:14px; font-weight:bold; color:#fff; color:rgba(255,255,255,1); padding:0.5em 1em; margin:0.5em; border-style:solid; border-width:1px; border-radius:4px; box-shadow:0 1px 1px rgba(255,255,255,0.5) inset; background:#f2f2f2; background:rgba(0,0,0,0.05); border-color:#eee; border-color:rgba(0,0,0,0.1); color:#999; color:rgba(0,0,0,0.5);} </style></head><body><span class="for" data-for="win">点击 Firefox 窗口顶部的 <span class="button">Firefox</span> 按钮(Windows XP 中是点击 <span class="menu">文件</span> 菜单),然后点击 <span class="menu">退出</span></span><span class="btn_solid_gray">灰色实线按钮的效果</span></body> |
灰色实线按钮效果:
Firefox:
IE9:
Chrome:
4.另外,还有个:
http://css-button-generator.com/
也不错,有空可以去试试。
【总结】
有点意思。
有空整合到Docbook生成的html中。
貌似需要先生成class,然后再添加css去控制。
转载请注明:在路上 » 【记录】通过CSS控制文字显示出按钮的效果