【背景】
在折腾了:
和:
【记录】docbook的docbook-xsl-ns-1.78.1的webhelp:尝试配置参数docbook.css.source给定docbook.css.xml看看是否能生成所需的css
之后,看来还是需要自己去:
借鉴别人已有的docbook的css配置,然后合并成自己要的效果,
存为自己的docbook_crl.css。
然后设置为html的自定义的stylesheet,就好了。
【折腾过程】
1.参考之前的:
去看看之前的几个配置。
2.关于:
Cascading Stylesheet for DocBook XML
中的:
有个按钮的3D效果,去试试:
经过一番折腾:
对于docbook中用如下代码:
<para>按<keycap>PrtScn</keycap>键可以截屏。</para>
然后编译后的html中的代码是:
<p>按<span class="keycap"><strong>PrtScn</strong></span>键可以截屏。</p>
然后用对应的css:
/* http://www.badgers-in-foil.co.uk/projects/docbook-css/tests/inlines-gen.xml */
/* give keycaps a '3D' shaded look */
span.keycap {
padding-left: .2em;
padding-right: .2em;
border-style: solid;
border-top-width: 2px;
border-left-width: 3px;
border-right-width: 3px;
border-bottom-width: 4px;
border-top-color: #eeeecc;
border-left-color: #eeeecc;
border-right-color: #999977;
border-bottom-color: #999977;
background-color: #ddddbb;
/* All these borders may interfere with text on the line bellow. Make
the text a little smaller to try and 'pull up' the bottom edge, */
font-size: smaller;
}然后对于此按钮,可以正常显示出3D的效果:
(1)Firefox中的按钮的3D效果:
(2)IE10中按钮的3D效果:
(3)Chrome中的按钮的3D效果:
3.对于:
中的各种效果。
也去试试。
先去试试,关于链接的话,去变成带淡蓝色底色的:
然后用的css配置如下(加上emphasis了):
/* http://i.linuxtoy.org/docs/guide/ch27s21.html#docbook-css03 */
/* http://i.linuxtoy.org/docs/guide/docbook.css */
/* Emphasis */
.emphasis {
font-weight:bold;
}
/* Links */
a:link { color: #22b;background:#E6E6FA;text-decoration: none; }
a.ulink:link { font-weight: bold; color: #55f;background:#E6E6FA;text-decoration: none; }
a:visited { color: #7e4988 ! important;background:#E6E6FA;text-decoration: none; }
a:hover, a:focus { color: #d30e08 ! important;background:#E6E6FA;text-decoration: none; }
a:active { color: #6b77b1 ! important;background:#E6E6FA;text-decoration: none;}firefox中的效果是:
4.再去参考:
http://svnweb.freebsd.org/doc/head/share/misc/docbook.css
去下载到最新的:
http://svnweb.freebsd.org/doc?view=revision&revision=42538
->
http://svnweb.freebsd.org/doc/head/share/misc/docbook.css?view=markup&pathrev=42538
下载另存为:
docbook_from_freebsd_org.css
然后,借用其中的,提示,注意等admonitions,以及其他,比如文件名是绿色等等配置:
* http://svnweb.freebsd.org/doc/head/share/misc/docbook.css */
body div {
margin: 0;
}
div.calloutlist dt {
float: left;
width: 1em;
}
div.calloutlist dd {
clear: right;
margin-bottom: 1ex;
}
.filename {
color: #007a00;
}
pre.screen {
/* white-space: pre; */
font-family: monospace;
padding: 1ex;
background-color: #edc;
border: 1px solid #ccc;
border-radius: 6px;
line-height: 1.1;
}
pre.programlisting {
/* white-space: pre; */
font-family: monospace;
padding: 1ex;
background-color: #eee;
border: 1px solid #ccc;
border-radius: 6px;
line-height: 1.1;
}效果如下:
即:
filename是绿色的;
programlisting和screen颜色略有不同,且看着都很舒服;
5.然后后来是用如下配置:
/* http://svnweb.freebsd.org/doc/head/share/misc/docbook.css */
div.example p b,
.question,
div.table p b,
div.procedure p b {
color: #990000;
}
h1.title, h2.title, h3.title, h4.title, h5.title, h6.title,
h3.author, .corpauthor,
div.abstract div.abstract-title,
div.toc div.toc-title,
div.list-of-figures div.toc-title,
div.list-of-tables div.toc-title,
div.list-of-examples div.toc-title {
font-weight: bold;
line-height: 1.3;
margin-top: 1em;
margin-left: 0;
color: #990000;
}
body div {
margin: 0;
}
div.calloutlist dt {
float: left;
width: 1em;
}
div.calloutlist dd {
clear: right;
margin-bottom: 1ex;
}
.filename {
color: #007a00;
}
pre.screen {
/* white-space: pre; */
font-family: monospace;
padding: 1ex;
background-color: #edc;
border: 1px solid #ccc;
border-radius: 6px;
line-height: 1.1;
}
pre.programlisting {
/* white-space: pre; */
font-family: monospace;
padding: 1ex;
background-color: #eee;
border: 1px solid #ccc;
border-radius: 6px;
line-height: 1.1;
}
/* admonitions */
.note, .tip, .important, .warning, .caution, .example, div.procedure {
border-radius: 6px;
padding: 2ex 2ex;
margin: .75em 3em .75em 1em;
line-height: 1.3;
}
.note, div.procedure {
color: #222;
background: #eee;
border: 1px solid #ccc;
width: 90%;
}
.tip {
color: #004F00;
background: #d8ecd6;
border: 1px solid green;
width: 90%;
}
.important {
font-style:italic;
border: 1px solid #a00;
border-left: 12px solid #c00;
}
.warning {
color: #9F1313;
background: #f8e8e8;
border: 1px solid #e59595;
width: 90%;
}
.caution {
color: #3E3535;
background: #FFC;
border: 1px solid #e59595;
width: 90%;
}
.example {
background: #fefde6;
border: 1px solid #f1bb16;
margin: 1em 0;
padding: 0.2em 2em;
width: 90%;
}
.admontitle {
display: inline;
line-height: 1;
margin-right: 0;
}
.procedure-title {
font-weight: bold;
line-height: 1;
margin-right: 0;
}实现的效果如下:
(1)信息info是绿色背景:
(2)tip提示是浅粉色背景:
(3)对于不同类型的screen和programlisting,也可以嵌套覆盖:
(4)标题是紫红色:
(5)example背景是橘黄色:
(6)programminglist的效果:
(7)table表格的,内嵌screen的效果:
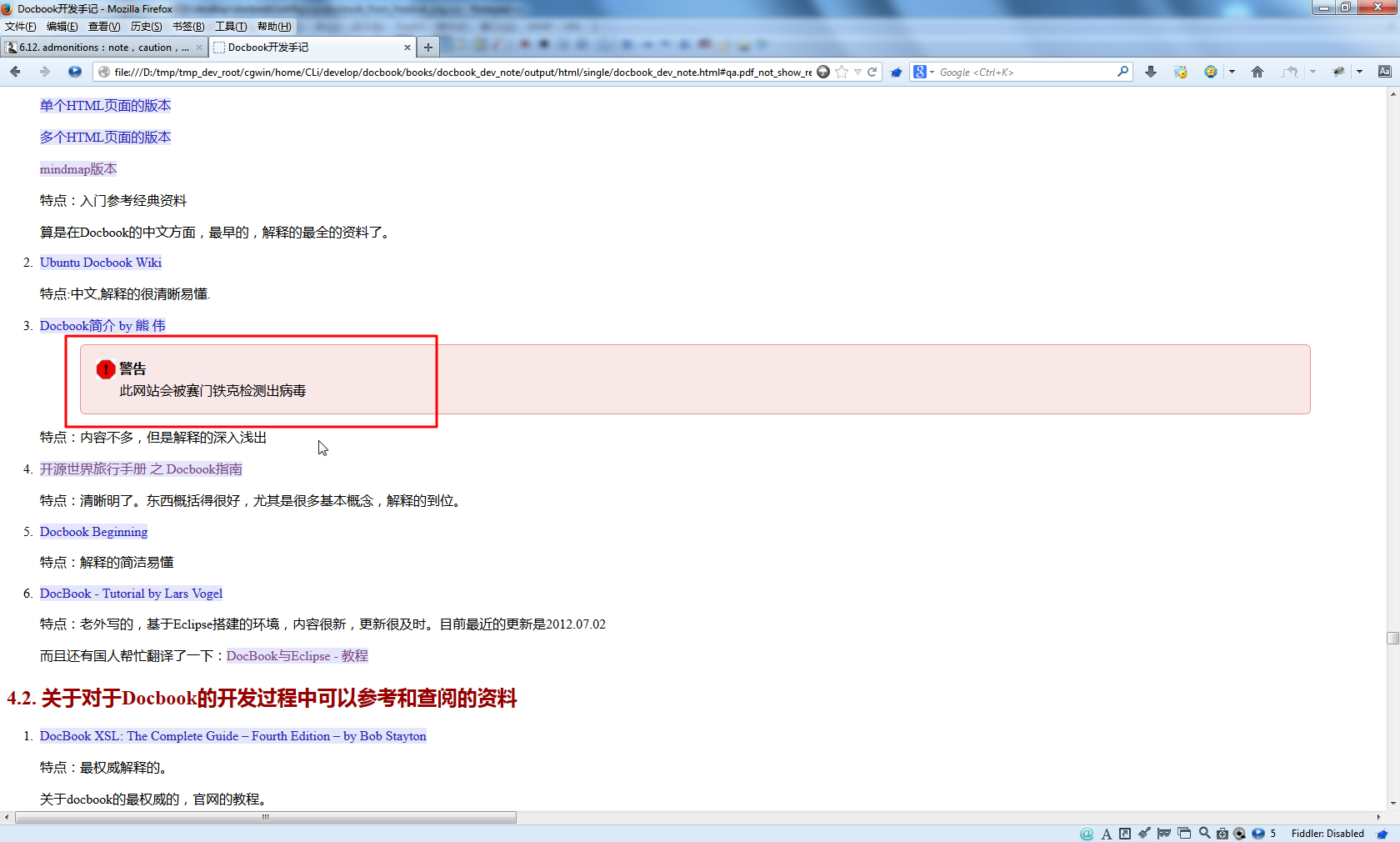
(8)warning警告的背景是淡红色:
IE10和Chrome中对于警告还会显示出表格:
总体来说,效果非常好看。
不同内容,很容易区分出来。
【总结】
此刻,整体上,对于自定义的docbook的css配置,内容如下:
/*
* [Filename]
* docbook_crl.css
*
* [Function]
* Crifan Li's custermization for docbook elements
* 【记录】docbook中借鉴别人的css配置以制作自己的css:docbook_crl.css
* https://www.crifan.com/docbook_refer_other_docbook_css_config_build_myself_docbook_crl_css_file
*
* [Note]
* 1. about html color and corresponding name can refer:
* http://www.w3schools.com/html/html_colornames.asp
*/
/* programlisting */
pre.programlisting {
/* background-color: #F4F4F4 ; */
background-color: Lavender ;
border: 1px solid #006600 ;
}
/* screen */
pre.screen {
/* background-color: #F4F4F4 ; */
background-color: Lavender ;
border: 1px solid #006600 ;
}
/* equation */
div.equation {
/* background-color: #F4F4F4 ; */
background-color: Lavender ;
border: 1px solid #006600 ;
}
/* table */
/* thead=table header */
thead {
background-color: antiquewhite ;
}
/* QandA: Question and Answer */
tr.question
{
background-color: antiquewhite ;
}
/* http://www.badgers-in-foil.co.uk/projects/docbook-css/tests/inlines-gen.xml */
/* give keycaps a '3D' shaded look */
span.keycap {
padding-left: .2em;
padding-right: .2em;
border-style: solid;
border-top-width: 2px;
border-left-width: 3px;
border-right-width: 3px;
border-bottom-width: 4px;
border-top-color: #eeeecc;
border-left-color: #eeeecc;
border-right-color: #999977;
border-bottom-color: #999977;
background-color: #ddddbb;
/* All these borders may interfere with text on the line bellow. Make
the text a little smaller to try and 'pull up' the bottom edge, */
font-size: smaller;
}
/* http://i.linuxtoy.org/docs/guide/ch27s21.html#docbook-css03 */
/* http://i.linuxtoy.org/docs/guide/docbook.css */
/* Emphasis */
.emphasis {
font-weight:bold;
}
/* Links */
a:link { color: #22b;background:#E6E6FA;text-decoration: none; }
a.ulink:link { font-weight: bold; color: #55f;background:#E6E6FA;text-decoration: none; }
a:visited { color: #7e4988 ! important;background:#E6E6FA;text-decoration: none; }
a:hover, a:focus { color: #d30e08 ! important;background:#E6E6FA;text-decoration: none; }
a:active { color: #6b77b1 ! important;background:#E6E6FA;text-decoration: none;}
/* http://svnweb.freebsd.org/doc/head/share/misc/docbook.css */
div.example p b,
.question,
div.table p b,
div.procedure p b {
color: #990000;
}
h1.title, h2.title, h3.title, h4.title, h5.title, h6.title,
h3.author, .corpauthor,
div.abstract div.abstract-title,
div.toc div.toc-title,
div.list-of-figures div.toc-title,
div.list-of-tables div.toc-title,
div.list-of-examples div.toc-title {
font-weight: bold;
line-height: 1.3;
margin-top: 1em;
margin-left: 0;
color: #990000;
}
body div {
margin: 0;
}
div.calloutlist dt {
float: left;
width: 1em;
}
div.calloutlist dd {
clear: right;
margin-bottom: 1ex;
}
.filename {
color: #007a00;
}
pre.screen {
/* white-space: pre; */
font-family: monospace;
padding: 1ex;
background-color: #edc;
border: 1px solid #ccc;
border-radius: 6px;
line-height: 1.1;
}
pre.programlisting {
/* white-space: pre; */
font-family: monospace;
padding: 1ex;
background-color: #eee;
border: 1px solid #ccc;
border-radius: 6px;
line-height: 1.1;
}
/* admonitions */
.note, .tip, .important, .warning, .caution, .example, div.procedure {
border-radius: 6px;
padding: 2ex 2ex;
margin: .75em 3em .75em 1em;
line-height: 1.3;
}
.note, div.procedure {
color: #222;
background: #eee;
border: 1px solid #ccc;
width: 90%;
}
.tip {
color: #004F00;
background: #d8ecd6;
border: 1px solid green;
width: 90%;
}
.important {
font-style:italic;
border: 1px solid #a00;
border-left: 12px solid #c00;
}
.warning {
color: #9F1313;
background: #f8e8e8;
border: 1px solid #e59595;
width: 90%;
}
.caution {
color: #3E3535;
background: #FFC;
border: 1px solid #e59595;
width: 90%;
}
.example {
background: #fefde6;
border: 1px solid #f1bb16;
margin: 1em 0;
padding: 0.2em 2em;
width: 90%;
}
.admontitle {
display: inline;
line-height: 1;
margin-right: 0;
}
.procedure-title {
font-weight: bold;
line-height: 1;
margin-right: 0;
}整体上的效果还是很不错的。
不过,对于这些配置,都还是针对于html类型的(单个html,多个html==chunk,webhelp,website等等)
但是对于FO(即pdf等,print out类型),还是无效。
所以要去: