【背景】
之前折腾:
和:
【已解决】android中在Tab页面中动态创建多个Group
期间就遇到这个问题了:
虽然在Android中,可以动态生成TAB和在TAB内部新建多个group了。
但是group中的内容,显示位置异常,没有显示在TAB页面中,即TAB标签下面,而是从屏幕的左上角显示,覆盖了TAB的内容。
目前的代码是:
(1)xml的布局:
/res/layout/activity_main.xml
是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <?xml version="1.0" encoding="utf-8"?><!-- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" tools:ignore="MergeRootFrame" />--><TabHost android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tabHost" <TabWidget android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@android:id/tabs"/> <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@android:id/tabcontent"><!-- <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/eachTab" android:orientation="vertical" android:paddingTop="60px"> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/tab1" android:orientation="vertical" android:paddingTop="60px"> <TextView android:layout_width="fill_parent" android:layout_height="100px" android:text="This is tab1" android:id="@+id/txt1"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab2" android:orientation="vertical" android:paddingTop="60px"> <TextView android:layout_width="fill_parent" android:layout_height="100px" android:text="This is tab 2" android:id="@+id/txt2"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab3" android:orientation="vertical" android:paddingTop="60px"> <TextView android:layout_width="fill_parent" android:layout_height="100px" android:text="This is tab 3" android:id="@+id/txt3"/> </LinearLayout>--> </FrameLayout></TabHost> |
Java代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 | @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //TabHost tabHost2 = getTabHost(); final TabHost tabHost = (TabHost)findViewById(R.id.tabHost); tabHost.setup(); //final Context tabContext = tabHost.getContext(); final Context tabContext = MainActivity.this; TabSpec spec1=tabHost.newTabSpec("Tab1"); //spec1.setContent(R.id.tab1); spec1.setContent(new TabHost.TabContentFactory() { public View createTabContent(String tag) {// TextView txtView = new TextView(tabContext);// txtView.setText("Tab Text in createTabContent");// return txtView;\// LinearLayout tab1AllGroup = new LinearLayout(tabContext);// tab1AllGroup.setLayoutParams(// new LayoutParams(// LayoutParams.FILL_PARENT,// LayoutParams.WRAP_CONTENT));// tab1AllGroup.setOrientation(LinearLayout.VERTICAL); FrameLayout tab1AllGroup = (FrameLayout) findViewById(android.R.id.tabcontent); //LinearLayout panel = (LinearLayout) findViewById(R.id.eachTab); LinearLayout tab1Group1 = new LinearLayout(tabContext); tab1Group1.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1Group1.setOrientation(LinearLayout.VERTICAL); tab1Group1.setBackgroundResource(R.drawable.group_background); TextView tab1Group1Text1 = new TextView(tabContext); tab1Group1Text1.setText("This is newly created tab: Tab 1 Group 1 Text 1"); //tab1Group1Text1.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, 60)); tab1Group1.addView(tab1Group1Text1); TextView tab1Group1Text2 = new TextView(tabContext); tab1Group1Text2.setText("This is newly created tab: Tab 1 Group 1 Text 2"); //tab1Group1Text2.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1Group1.addView(tab1Group1Text2); LinearLayout tab1Group2 = new LinearLayout(tabContext); tab1Group2.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1Group2.setOrientation(LinearLayout.VERTICAL); tab1Group2.setBackgroundResource(R.drawable.group_background); // login button final Button btnLogin = new Button(tabContext); btnLogin.setText("Login"); btnLogin.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); btnLogin.setGravity(Gravity.CENTER); btnLogin.setOnClickListener( new View.OnClickListener() { public void onClick(View view) { Log.d("pocketmagic.net", "_createForm click but"); } }); tab1Group2.addView(btnLogin); LinearLayout tab1Group3 = new LinearLayout(tabContext); tab1Group3.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1Group3.setOrientation(LinearLayout.VERTICAL); TextView tab1Group2Text1 = new TextView(tabContext); tab1Group2Text1.setText("This is newly created tab: Tab 1 Group 2 Text 1"); tab1Group2Text1.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, 60)); tab1Group3.addView(tab1Group2Text1); tab1AllGroup.addView(tab1Group1); tab1AllGroup.addView(tab1Group2); tab1AllGroup.addView(tab1Group3); return tab1AllGroup; } }); spec1.setIndicator("Tab 1"); TabSpec spec2=tabHost.newTabSpec("Tab2"); spec2.setIndicator("Tab 2"); spec2.setContent(new TabHost.TabContentFactory() { public View createTabContent(String tag) { // return(new AnalogClock(tabContext)); LinearLayout panel = new LinearLayout(tabContext); panel.setLayoutParams( new LayoutParams( LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT)); panel.setOrientation(LinearLayout.VERTICAL); //LinearLayout panel = (LinearLayout) findViewById(R.id.eachTab); TextView tab2Text1 = new TextView(tabContext); tab2Text1.setText("This is newly created tab: Tab 2 Text 1"); tab2Text1.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT)); panel.addView(tab2Text1); return panel; } }); spec2.setIndicator("Tab 2"); tabHost.addTab(spec1); tabHost.addTab(spec2); } |
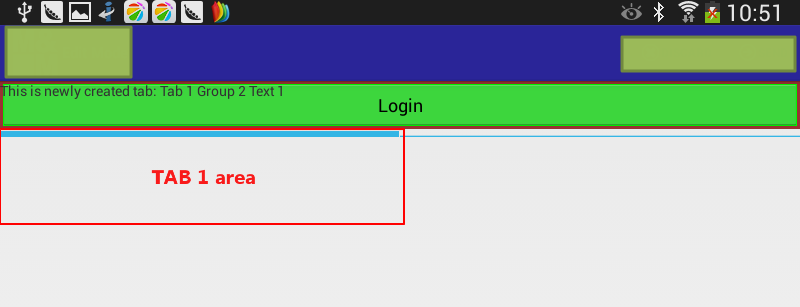
效果是:
和:
【解决过程】
1.感觉像是:
由于parent设置不正确,所以导致显示的内容。
尝试去看看,能否把parent改为tab。
2.去掉原先引用的FrameLayout,换成新建的LinearLayout:
1 2 3 4 5 6 7 8 | //FrameLayout tab1AllGroup = (FrameLayout) findViewById(android.R.id.tabcontent);LinearLayout tab1AllGroup = new LinearLayout(tabContext);tab1AllGroup.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));tab1AllGroup.setOrientation(LinearLayout.VERTICAL); |
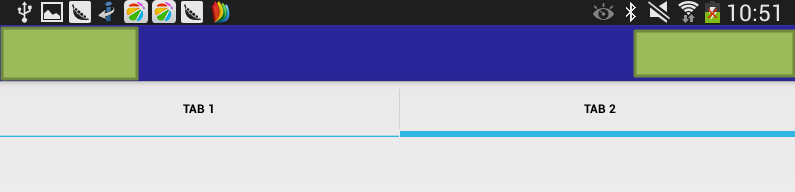
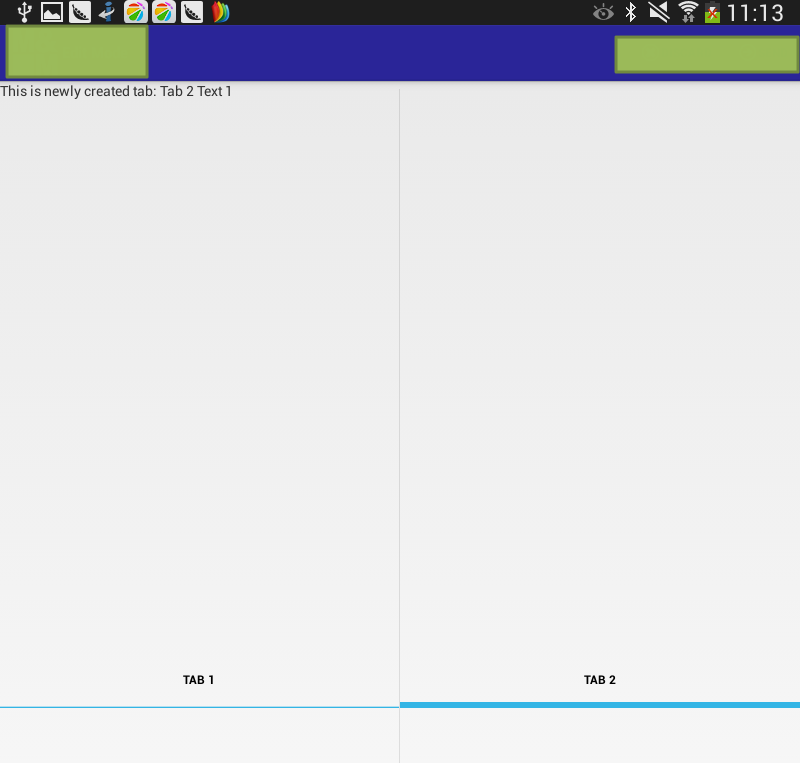
结果效果变为:
都不重叠了,但是还是不是在TAB1页面中显示的:
3.然后参考:
Android dynamic TAB Control « PocketMagic
去把xml中的配置改为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <?xml version="1.0" encoding="utf-8"?><!-- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" tools:ignore="MergeRootFrame" />--><TabHost android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tabHost" <TabWidget android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@android:id/tabs"/> <!-- android:layout_height="wrap_content" --> <FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@android:id/tabcontent"><!-- android:layout_width="fill_parent" android:layout_height="fill_parent" --> <!-- <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/eachTab" android:orientation="vertical" android:paddingTop="60px"> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/tab1" android:orientation="vertical" android:paddingTop="60px"> <TextView android:layout_width="fill_parent" android:layout_height="100px" android:text="This is tab1" android:id="@+id/txt1"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab2" android:orientation="vertical" android:paddingTop="60px"> <TextView android:layout_width="fill_parent" android:layout_height="100px" android:text="This is tab 2" android:id="@+id/txt2"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab3" android:orientation="vertical" android:paddingTop="60px"> <TextView android:layout_width="fill_parent" android:layout_height="100px" android:text="This is tab 3" android:id="@+id/txt3"/> </LinearLayout>--> </FrameLayout></TabHost> |
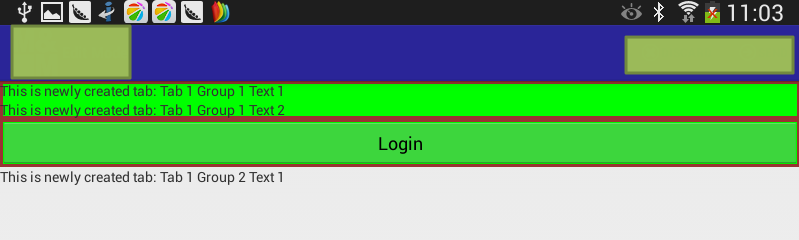
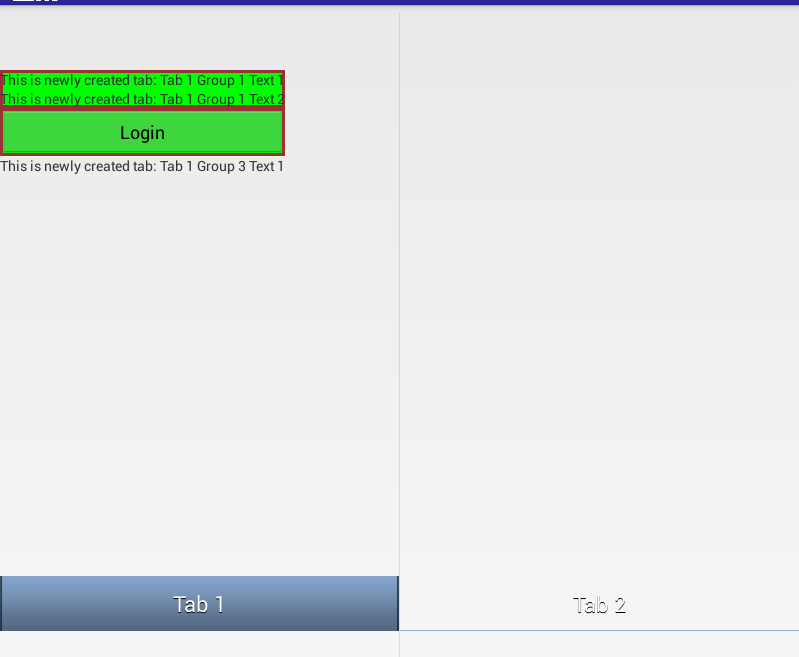
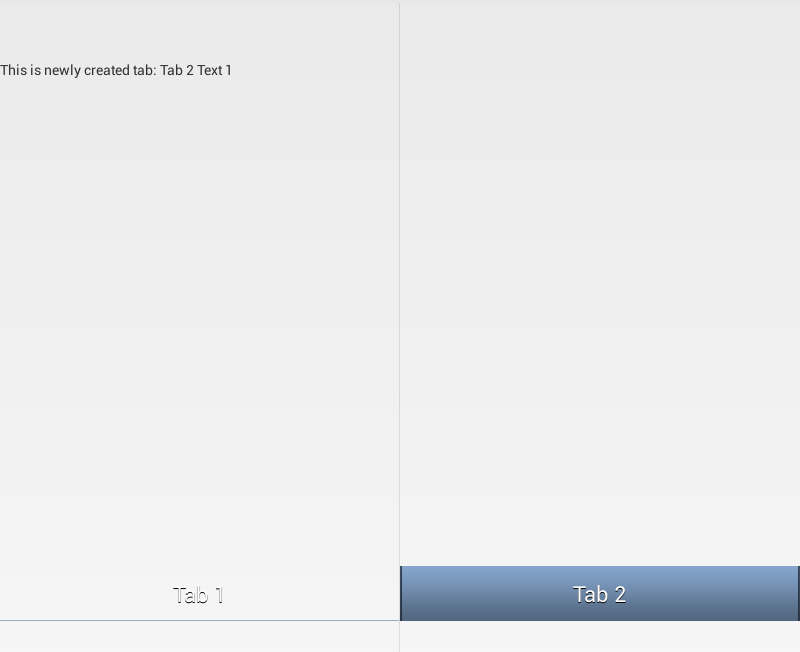
效果如下:
和:
4.期间去尝试解决一个错误log的问题:
5.然后调试期间,又遇到一个错误:
6.然后上述问题解决后,至少暂时可以正常继续动态去新建TabHost和addTab了,目前的效果如下:
7.继续去尝试。
参考:
android : using Tab view with dynamic fragment – Stack Overflow
好像说是要把TabHost换成FragmentTabHost,所以去试试:
(同时也加上:LinearLayout)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 | <?xml version="1.0" encoding="utf-8"?><!-- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" tools:ignore="MergeRootFrame" />--><!-- <TabHost android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tabHost" xmlns:android="http://schemas.android.com/apk/res/android">--><android.support.v4.app.FragmentTabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@android:id/tabs"/> <!-- android:layout_height="wrap_content" --> <FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@android:id/tabcontent"> <!-- android:layout_width="fill_parent" android:layout_height="fill_parent" --> <!-- <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/eachTab" android:orientation="vertical" android:paddingTop="60px"> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/tab1" android:orientation="vertical" android:paddingTop="60px"> <TextView android:layout_width="fill_parent" android:layout_height="100px" android:text="This is tab1" android:id="@+id/txt1"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab2" android:orientation="vertical" android:paddingTop="60px"> <TextView android:layout_width="fill_parent" android:layout_height="100px" android:text="This is tab 2" android:id="@+id/txt2"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab3" android:orientation="vertical" android:paddingTop="60px"> <TextView android:layout_width="fill_parent" android:layout_height="100px" android:text="This is tab 3" android:id="@+id/txt3"/> </LinearLayout> --> </FrameLayout><!-- </TabHost> --> </LinearLayout></android.support.v4.app.FragmentTabHost > |
然后试试效果:
结果没效果,因为我代码中现在是动态创建的TabHost。。。
8.所以去尝试改代码:
先去加上那个LinearLayout试试:
好像代码中加过了,所以就再加了。
再去试试把TabHost换成FragmentTabHost试试:
1 2 | //TabHost tabHost = new TabHost(getBaseContext(), null);FragmentTabHost tabHost = new FragmentTabHost(getBaseContext(), null); |
结果是
1 | tabHost.setup(); |
已经废弃,所以注释掉:
1 | //tabHost.setup(); |
但是后面的:
1 | tabHost.addTab(ts1); |
又挂掉了。。。
9.找到官网的:
FragmentTabHost | Android Developers
看到一些示例代码。
想要去参考,但是找不到
R.id.realtabcontent
参考:
android – What is the R.id.realtabcontent in FragmentTabHost example? – Stack Overflow
但是还不懂。
再参考:
android – simple tab using fragmentactivity instead of tabactivity – Stack Overflow
看到有个例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <TabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TabWidget android:id="@android:id/tabs" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0"/> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="0dp" android:layout_height="0dp" android:layout_weight="0"/> <FrameLayout android:id="@+android:id/realtabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"/> </LinearLayout></TabHost> |
看了:
Android Tabs with Fragments – Android Magic
也还是很晕。
10.算了,还是自己随便试试代码中的各种配置所对应的效果吧。
还是不行。
11.参考:
Android常用控件之FragmentTabHost的使用 – DMT专栏 – 博客频道 – CSDN.NET
感觉这里:
Android学习笔记:TabHost 和 FragmentTabHost – Asion Tang – 博客园
解释的比较清楚。
12.最后无意间折腾出一个效果,反正目前是可以正常显示了。
最新的,去除了冗余,精简后的代码如下:
(1)/res/layout/activity_main.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?xml version="1.0" encoding="utf-8"?><TabHost android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tabHost" <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@android:id/tabs"/> <!-- android:layout_height="fill_parent" --> <FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@android:id/tabcontent"> </FrameLayout> </LinearLayout></TabHost> |
(2)/res/drawable/group_background.xml
1 2 3 4 5 | <?xml version="1.0" encoding="utf-8"?> <solid android:color="#00FF00" /> <stroke android:width="3dip" android:color="#993333"/></shape> |
(3)MainActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 | import android.app.FragmentActivity;import android.os.Bundle;import android.content.Context;import android.util.Log;import android.view.Gravity;import android.view.View;import android.view.ViewGroup;import android.view.ViewGroup.LayoutParams;import android.widget.AnalogClock;import android.widget.Button;import android.widget.LinearLayout;import android.widget.TabHost;import android.widget.TabHost.TabSpec;import android.widget.TextView;public class MainActivity extends FragmentActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final TabHost tabHost = (TabHost)findViewById(R.id.tabHost); tabHost.setup(); final Context tabContext = MainActivity.this; TabSpec ts1 = tabHost.newTabSpec("Tab1"); ts1.setIndicator("Tab 1"); ts1.setContent(new TabHost.TabContentFactory() { public View createTabContent(String tag) { LinearLayout tab1AllGroup = new LinearLayout(tabContext); tab1AllGroup.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1AllGroup.setOrientation(LinearLayout.VERTICAL); LinearLayout tab1Group1 = new LinearLayout(tabContext); tab1Group1.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1Group1.setOrientation(LinearLayout.VERTICAL); tab1Group1.setBackgroundResource(R.drawable.group_background); TextView tab1Group1Text1 = new TextView(tabContext); tab1Group1Text1.setText("This is newly created tab: Tab 1 Group 1 Text 1"); tab1Group1.addView(tab1Group1Text1); TextView tab1Group1Text2 = new TextView(tabContext); tab1Group1Text2.setText("This is newly created tab: Tab 1 Group 1 Text 2"); tab1Group1.addView(tab1Group1Text2); LinearLayout tab1Group2 = new LinearLayout(tabContext); tab1Group2.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1Group2.setOrientation(LinearLayout.VERTICAL); tab1Group2.setBackgroundResource(R.drawable.group_background); final Button btnLogin = new Button(tabContext); btnLogin.setText("Login"); btnLogin.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); btnLogin.setGravity(Gravity.CENTER); btnLogin.setOnClickListener( new View.OnClickListener() { public void onClick(View view) { Log.d("pocketmagic.net", "_createForm click but"); } }); tab1Group2.addView(btnLogin); LinearLayout tab1Group3 = new LinearLayout(tabContext); tab1Group3.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1Group3.setOrientation(LinearLayout.VERTICAL); TextView tab1Group2Text1 = new TextView(tabContext); tab1Group2Text1.setText("This is newly created tab: Tab 1 Group 3 Text 1"); tab1Group2Text1.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, 60)); tab1Group3.addView(tab1Group2Text1); tab1AllGroup.addView(tab1Group1); tab1AllGroup.addView(tab1Group2); tab1AllGroup.addView(tab1Group3); return tab1AllGroup; } }); tabHost.addTab(ts1); TabSpec spec2=tabHost.newTabSpec("Tab2"); spec2.setContent(new TabHost.TabContentFactory() { public View createTabContent(String tag) { LinearLayout panel = new LinearLayout(tabContext); panel.setLayoutParams( new LayoutParams( LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT)); panel.setOrientation(LinearLayout.VERTICAL); TextView tab2Text1 = new TextView(tabContext); tab2Text1.setText("This is newly created tab: Tab 2 Text 1"); tab2Text1.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT)); panel.addView(tab2Text1); return panel; } }); spec2.setIndicator("Tab 2"); tabHost.addTab(spec2); TabSpec spec3=tabHost.newTabSpec("Tab3"); spec3.setContent(new TabHost.TabContentFactory() { public View createTabContent(String tag) { return(new AnalogClock(tabContext)); } }); spec3.setIndicator("Tab 3"); tabHost.addTab(spec3); } //.........} |
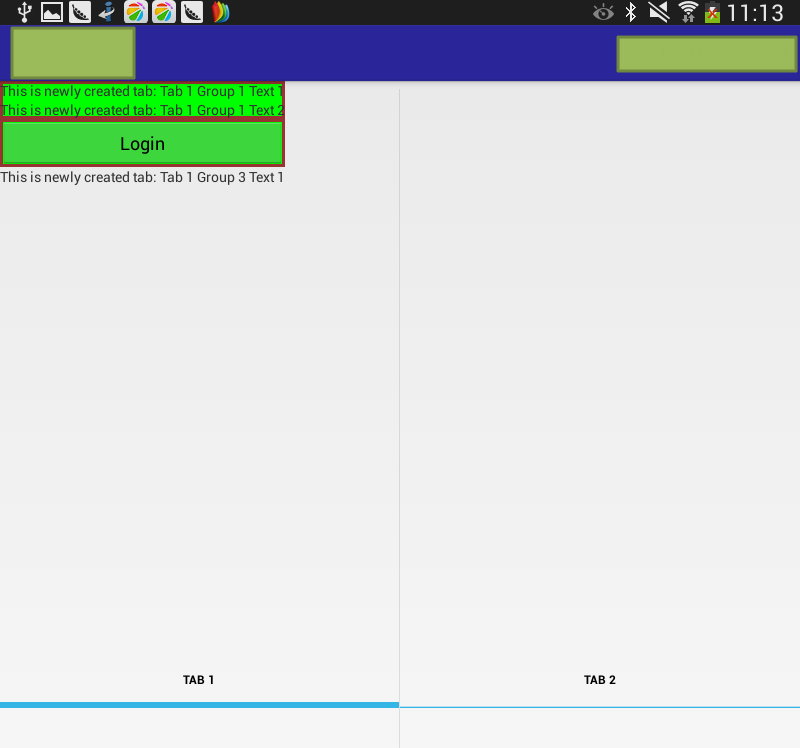
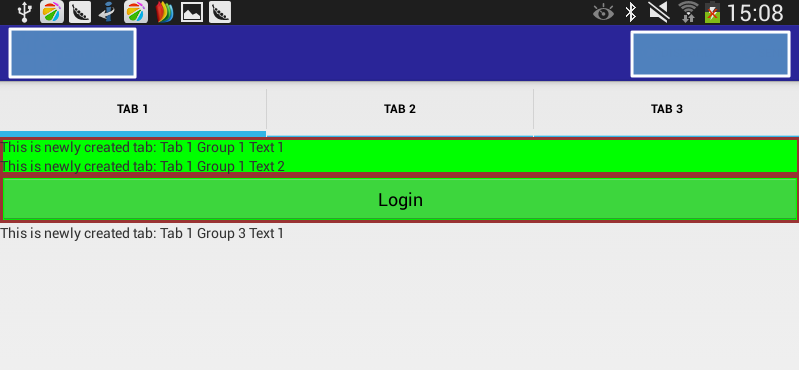
(4)最终显示效果:
Tab1:
添加了3个Group;
Group的1和2,是通过加了边框来以示区分的;
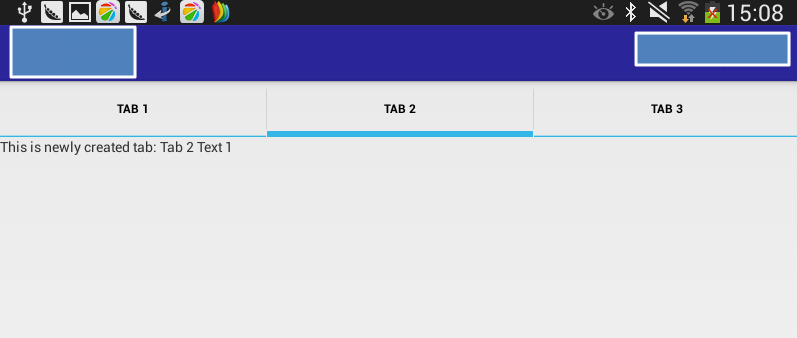
Tab2:
只是用于测试的普通字符串
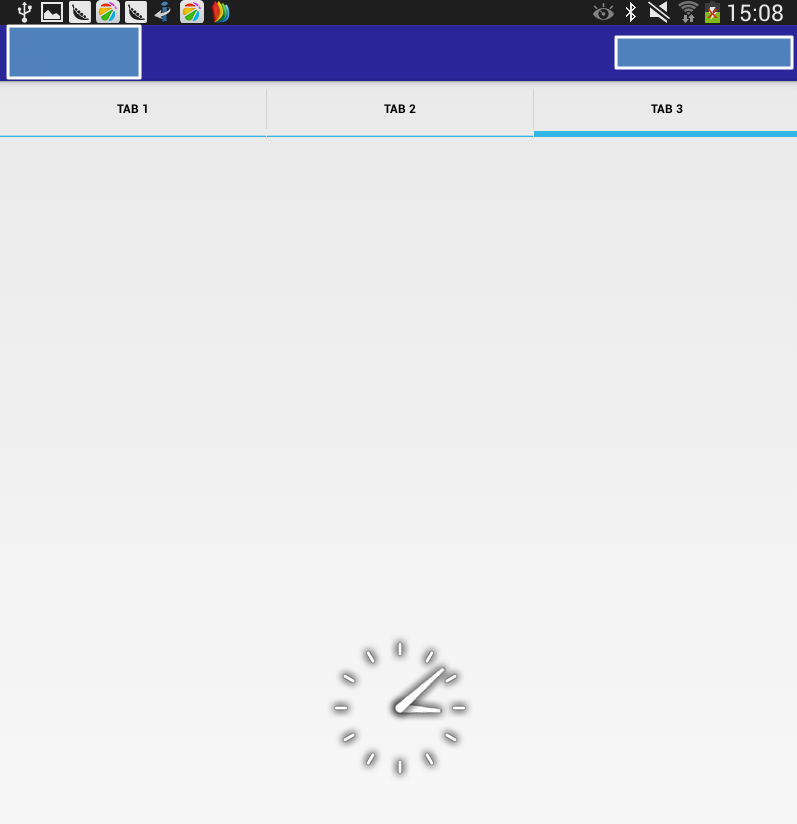
Tab3:
加了个Clock:
【总结】
经历千辛万苦,一堆的折腾,在快要放弃之前,最后终于无意间解决了此处的TabHost下面的内容的显示位置的问题。
好像主要就是对于xml的中的TabHost下面加了一层的LinearLayout,从而解决显示位置错乱的问题。
而解决掉位置错乱的话,接下来就是顺理成章的正常实现:
- 动态创建Tab:代码中可以正常去addTab了;
- 动态在Tab下面创建不同的Group(虽然效果很挫,但是功能上是实现了);
- 动态在Group中创建对应的View:包括不用的TextView或者其他的View;
转载请注明:在路上 » 【已解决】Android中的TabHost中的TAB中的FrameLayout中的View显示位置异常出现重叠且覆盖了TAB标签