【背景】
折腾:
【记录】Android中在Tab页面的Group中显示各种类型的控件
期间,需要去动态在TAB页面内的Group内,
动态的创建一个个label:value的形式的组合。
并且最好在最开始再加上一个status的图标的前缀:
[status]label: value
【折腾过程】
1.后来看到这个:
Android textview usage as label and value – Stack Overflow
这个很像我需要的:
只是不需要其中的竖杠。
而帖子中是通过静态的xml去实现的,但是我希望是动态创建的。
先去参考试试,看看静态的能否创建出来所需要的效果,如果可以,再考虑改为动态创建。
2.算了,还是自己代码中,随便去试试吧。。
截止目前,还是没有实现出所需要的效果,只是凑合的使用这样的代码,加上自己随便弄点数据:
(1)/res/drawable/group_background.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?xml version="1.0" encoding="utf-8"?><!-- <solid android:color="#b4000000" /> <padding android:left="7.0dip" android:top="7.0dip" android:right="7.0dip" android:bottom="7.0dip" /> <corners android:radius="8dp" /> <gradient android:startColor="#FFFF0000" android:endColor="#80FF00FF" android:angle="45"/> <solid android:color="#b4000000" /> <stroke android:width="2.0dip" android:color="#b4ffffff" android:dashWidth="3.0dip" android:dashGap="0.0dip" /> <padding android:left="7.0dip" android:top="7.0dip" android:right="7.0dip" android:bottom="7.0dip" /> <corners android:radius="8.0dip" /> --> <gradient android:startColor="#F7FAFD" android:endColor="#F5F5DC" android:angle="270" /> <stroke android:width="2dp" android:color="#dcdcdc" /> <!--<stroke android:dashGap="2dp" android:dashWidth="5dp" android:width="1dp" android:color="#777777" /> --> <corners android:radius="2dp" /> <padding android:left="10dp" android:top="10dp" android:right="10dp" android:bottom="10dp" /></shape> |
(2)MainActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 | import android.app.ActionBar.Tab;import android.app.ActionBar.TabListener;import android.app.Activity;import android.app.FragmentTransaction;import android.app.TabActivity;import android.os.Bundle;import android.app.Fragment;import android.content.Context;import android.support.v4.app.FragmentActivity;import android.support.v4.app.FragmentTabHost;import android.util.DisplayMetrics;import android.util.Log;import android.util.TypedValue;import android.view.Display;import android.view.Gravity;import android.view.Menu;import android.view.View;import android.view.ViewGroup;import android.view.ViewGroup.LayoutParams;import android.widget.AnalogClock;import android.widget.ArrayAdapter;import android.widget.Button;import android.widget.EditText;import android.widget.GridLayout;import android.widget.LinearLayout;import android.widget.ListView;import android.widget.TabHost;import android.widget.TabHost.TabSpec;import android.widget.TextView;import android.widget.TabWidget;import android.widget.FrameLayout;public class MainActivity extends FragmentActivity { private FragmentTabHost mTabHost; private View indicator = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final TabHost tabHost = (TabHost)findViewById(R.id.tabHost); tabHost.setup(); final Context tabContext = MainActivity.this; TabSpec tabHart = tabHost.newTabSpec("HART"); tabHart.setIndicator("HART"); tabHart.setContent(new TabHost.TabContentFactory() { public View createTabContent(String tag) { LinearLayout tab1AllGroup = new LinearLayout(tabContext); tab1AllGroup.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1AllGroup.setOrientation(LinearLayout.VERTICAL); tab1AllGroup.setPadding(4, 4, 4, 4); LinearLayout groupPollingAddress = new LinearLayout(tabContext); groupPollingAddress.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); groupPollingAddress.setOrientation(LinearLayout.VERTICAL); groupPollingAddress.setBackgroundResource(R.drawable.group_background); TextView GroupPollingAddressText = new TextView(tabContext); GroupPollingAddressText.setText("---Polling Address---"); groupPollingAddress.addView(GroupPollingAddressText); groupPollingAddress.addView(createLabelValue(tabContext, "PollingAddress", 0)); LinearLayout groupBasicInfo = new LinearLayout(tabContext); groupBasicInfo.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); groupBasicInfo.setOrientation(LinearLayout.VERTICAL); groupBasicInfo.setBackgroundResource(R.drawable.group_background); TextView GroupBasicInformationText = new TextView(tabContext); GroupBasicInformationText.setText("---Basic Information---"); groupBasicInfo.addView(GroupBasicInformationText); groupBasicInfo.addView(createLabelValue(tabContext, "Manufacturer", "Yamatake")); groupBasicInfo.addView(createLabelValue(tabContext, "DeviceType", "ST3000 by Azbil")); groupBasicInfo.addView(createLabelValue(tabContext, "DeviceID", 0x02)); LinearLayout groupRevision = new LinearLayout(tabContext); groupRevision.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); groupRevision.setOrientation(LinearLayout.VERTICAL); groupRevision.setBackgroundResource(R.drawable.group_background); TextView groupRevisionText = new TextView(tabContext); groupRevisionText.setText("---Revision---"); groupRevision.addView(groupRevisionText); groupRevision.addView(createLabelValue(tabContext, "HARTRevision", 5)); groupRevision.addView(createLabelValue(tabContext, "DeviceRevision", 2)); groupRevision.addView(createLabelValue(tabContext, "HardwareRevision", 0)); groupRevision.addView(createLabelValue(tabContext, "SoftwareRevision", 13)); tab1AllGroup.addView(groupPollingAddress); tab1AllGroup.addView(groupBasicInfo); tab1AllGroup.addView(groupRevision); return tab1AllGroup; } }); tabHost.addTab(tabHart); TabSpec tabDevice=tabHost.newTabSpec("Device"); tabDevice.setIndicator("Device"); tabDevice.setContent(new TabHost.TabContentFactory() { public View createTabContent(String tag) { LinearLayout tab1AllGroup = new LinearLayout(tabContext); tab1AllGroup.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1AllGroup.setOrientation(LinearLayout.VERTICAL); tab1AllGroup.setPadding(4, 4, 4, 4); LinearLayout groupDevice = new LinearLayout(tabContext); groupDevice.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); groupDevice.setOrientation(LinearLayout.VERTICAL); groupDevice.setBackgroundResource(R.drawable.group_background); TextView groupDeviceInfo1 = new TextView(tabContext); groupDeviceInfo1.setText("---Device Info 1---"); groupDevice.addView(groupDeviceInfo1); groupDevice.addView(createLabelValue(tabContext, "Message", "This is Message")); groupDevice.addView(createLabelValue(tabContext, "Tag", " This is Tag")); groupDevice.addView(createLabelValue(tabContext, "Descriptor", " This is Descriptor")); groupDevice.addView(createLabelValue(tabContext, "Date", "2014-03-14")); tab1AllGroup.addView(groupDevice); return tab1AllGroup; } }); tabHost.addTab(tabDevice); TabSpec tabProcess=tabHost.newTabSpec("Process"); tabProcess.setIndicator("Process"); tabProcess.setContent(new TabHost.TabContentFactory() { public View createTabContent(String tag) { LinearLayout tab1AllGroup = new LinearLayout(tabContext); tab1AllGroup.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1AllGroup.setOrientation(LinearLayout.VERTICAL); tab1AllGroup.setPadding(4, 4, 4, 4); LinearLayout groupProcessVariable = new LinearLayout(tabContext); groupProcessVariable.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); groupProcessVariable.setOrientation(LinearLayout.VERTICAL); groupProcessVariable.setBackgroundResource(R.drawable.group_background); TextView groupProcessText = new TextView(tabContext); groupProcessText.setText("---Process Variables---"); groupProcessVariable.addView(groupProcessText); groupProcessVariable.addView(createLabelValue(tabContext, "PV", "PV value")); groupProcessVariable.addView(createLabelValue(tabContext, "PVUnit", " PVUnit value")); groupProcessVariable.addView(createLabelValue(tabContext, "SV", "SV value")); groupProcessVariable.addView(createLabelValue(tabContext, "SVUnit", "SVUnit value")); groupProcessVariable.addView(createLabelValue(tabContext, "TV", "TV value")); groupProcessVariable.addView(createLabelValue(tabContext, "TVUnit", "TVUnit value")); groupProcessVariable.addView(createLabelValue(tabContext, "QV", "QV value")); groupProcessVariable.addView(createLabelValue(tabContext, "QVUnit", "QVUnit value")); tab1AllGroup.addView(groupProcessVariable); return tab1AllGroup; } }); tabHost.addTab(tabProcess); TabSpec tabDiagnostic=tabHost.newTabSpec("Diagnostic"); tabDiagnostic.setIndicator("Diagnostic"); tabDiagnostic.setContent(new TabHost.TabContentFactory() { public View createTabContent(String tag) { LinearLayout tab1AllGroup = new LinearLayout(tabContext); tab1AllGroup.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); tab1AllGroup.setOrientation(LinearLayout.VERTICAL); tab1AllGroup.setPadding(4, 4, 4, 4); LinearLayout groupDiagnostic = new LinearLayout(tabContext); groupDiagnostic.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); groupDiagnostic.setOrientation(LinearLayout.VERTICAL); groupDiagnostic.setBackgroundResource(R.drawable.group_background); TextView groupDiagnosticInfo1 = new TextView(tabContext); groupDiagnosticInfo1.setText("---Diagnostic Info 1---"); groupDiagnostic.addView(groupDiagnosticInfo1); groupDiagnostic.addView(createLabelValue(tabContext, "ExtendedFieldDeviceStatus", "ExtendedFieldDeviceStatus value")); groupDiagnostic.addView(createLabelValue(tabContext, "StandardizedStatus0", " StandardizedStatus0 value")); groupDiagnostic.addView(createLabelValue(tabContext, "AnalogChannelSaturated", "AnalogChannelSaturated value")); groupDiagnostic.addView(createLabelValue(tabContext, "StandardizedStatus2", "StandardizedStatus2 value")); groupDiagnostic.addView(createLabelValue(tabContext, "StandardizedStatus3", "StandardizedStatus3 value")); groupDiagnostic.addView(createLabelValue(tabContext, "AnalogChannelFixed", "AnalogChannelFixed value")); tab1AllGroup.addView(groupDiagnostic); return tab1AllGroup; } }); tabHost.addTab(tabDiagnostic); } private View createLabelValue(Context context, String label, Object value){ LinearLayout fieldNameValueLayout = new LinearLayout(context); fieldNameValueLayout.setLayoutParams( new LayoutParams( LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); fieldNameValueLayout.setOrientation(LinearLayout.HORIZONTAL); TextView manufactureLabel = new TextView(context); manufactureLabel.setText(label + ": "); fieldNameValueLayout.addView(manufactureLabel); TextView manufactureValuel = new TextView(context); manufactureValuel.setText(value.toString()); fieldNameValueLayout.addView(manufactureValuel); return fieldNameValueLayout; } |
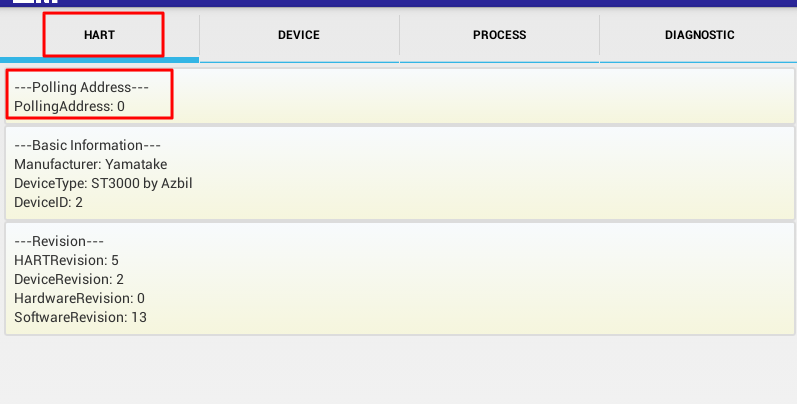
生成如下的效果:
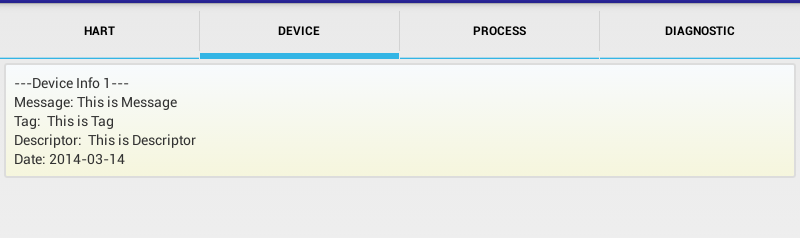
和:
【总结】
总之是:
group内部的每个label和value部分,还是没有实现真正想要的,对其的效果。
看来要等以后抽空再去想办法,通过GridLayout去实现Group内部的对其的效果了。