【背景】
折腾Android期间,遇到过很多次的,比如:
【记录】Android中自定义ActionBar的背景色等样式style
那种背景色(不是通过color指定而)是通过Android中一种特殊的图片:
9 patch
来控制的。
此处就好好去研究研究这个东西,搞清楚基本原理,以及如何生成这种图片。
【折腾过程】
1.参考:
Android Asset Studio – Simple Nine-patch Generator
Android界面制作中最重要最强大的武器: 9-patch | Freewind @ Thoughtworks
Draw 9-patch | Android Developers
2.官网的解释:
Canvas and Drawables | Android Developers – 9 Patch
9 Patch是一种Android中的(普通的二维的)图片。
Android会自动根据当前内容,而去缩放该图片,以适应所要显示的内容;
一般都是用做背景(背景色,背景图片等等)的;
后缀名是.9.png
一般是放在res/drawable/下面的;
9Patch图片,就是一种普通的png图片,额外加上一个像素宽的的边框;
这个边框,就是用于指定哪些部分是可以自动缩放(扩展)的,哪些部分是静态不变的;
边框中用黑色像素指定内容,余下部分应该是保持透明或白色;
具体的作用是:
- 边框的左面和上面:用于指定可以缩放,重复的部分;
- 边框的右边和下面:用于指定缩放的内容所允许的放在哪个位置;
3.然后去试试官网:
Draw 9-patch | Android Developers
提到的工具:
打开此处的:
D:\DevRoot\android\adt-bundle-windows\sdk\tools\draw9patch.bat
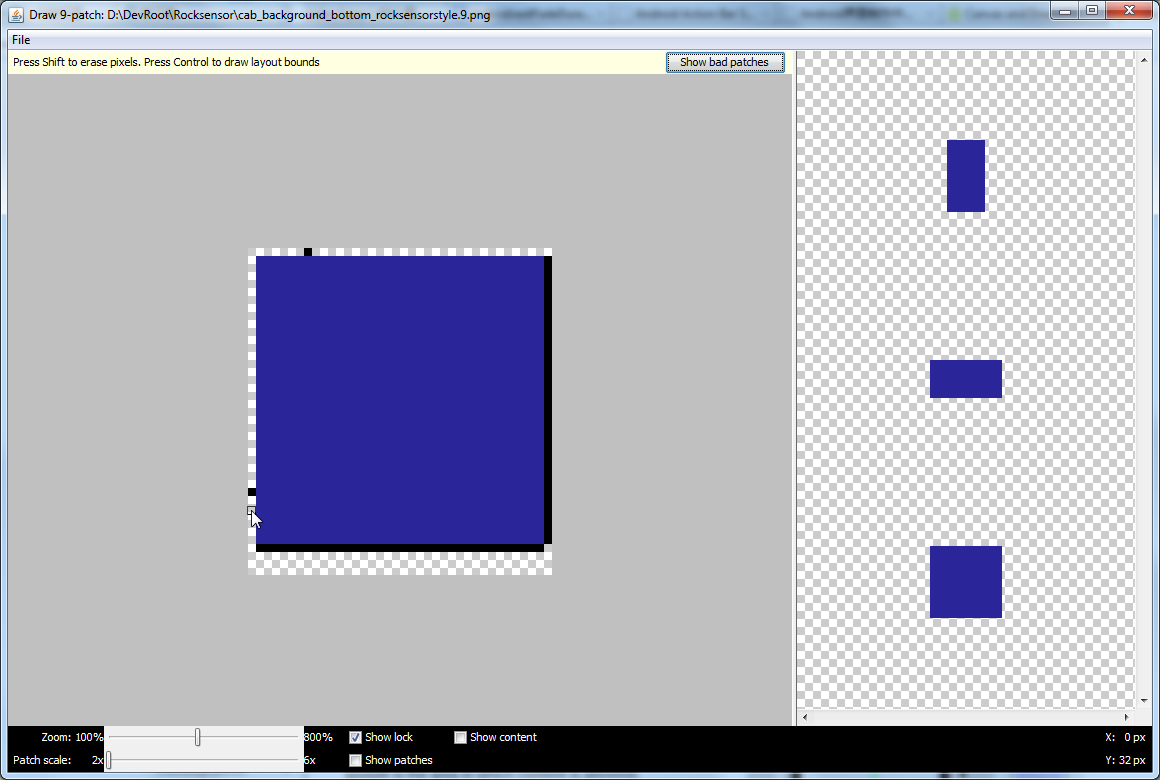
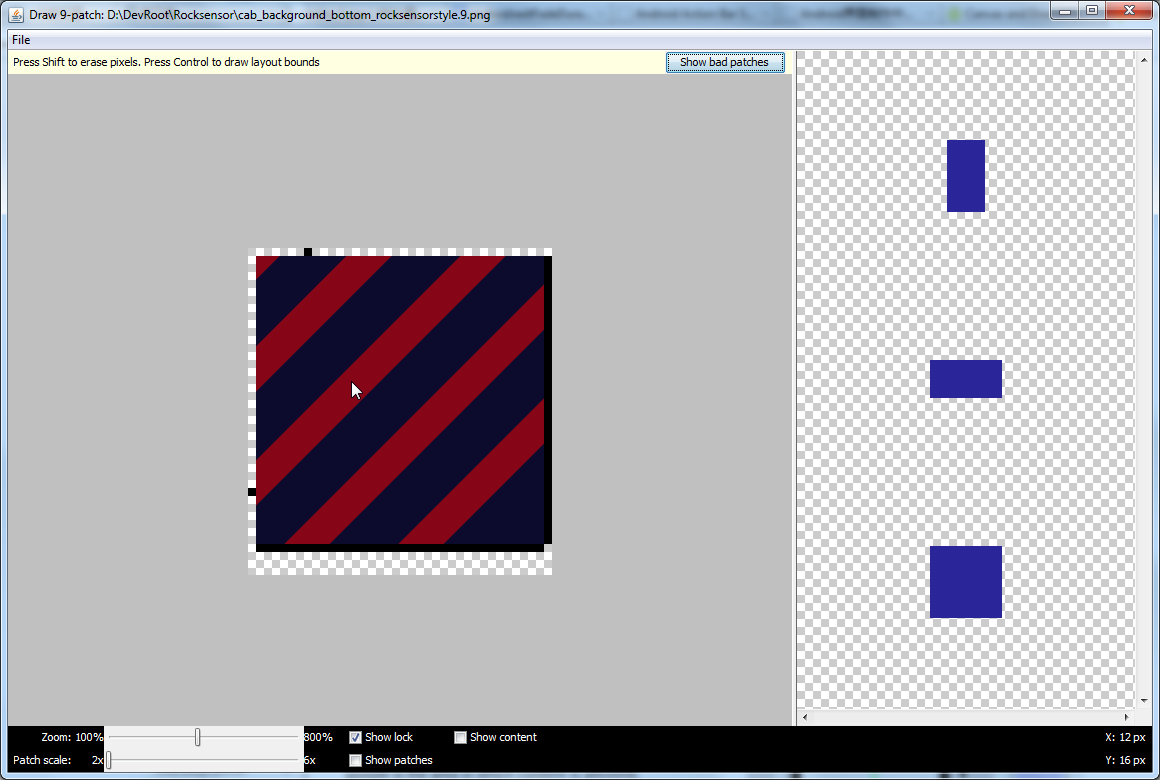
然后去打开:
去随便打开了一个9patch的png,但是感觉还是不会编辑:
4.网上也找到一个工具:
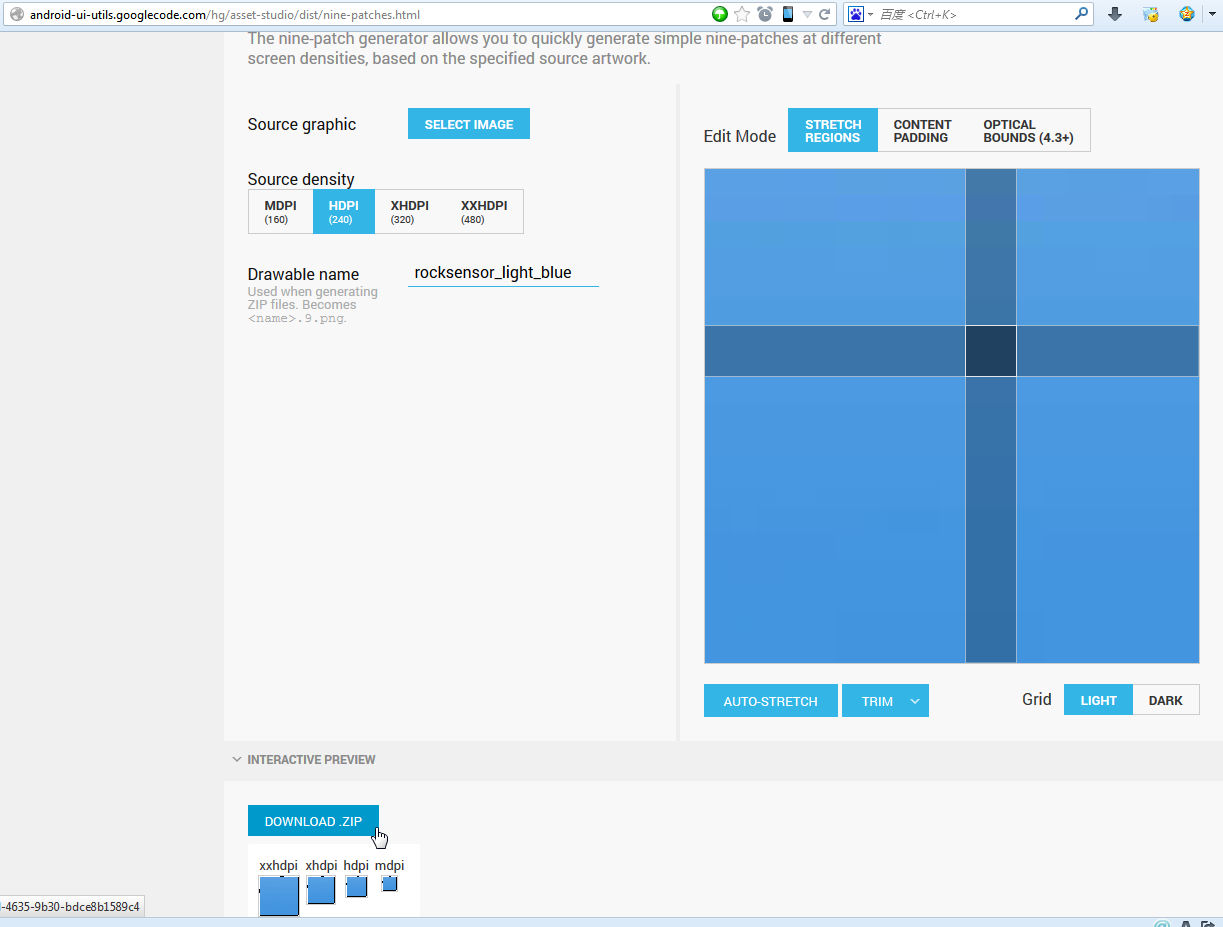
Android Asset Studio – Simple Nine-patch Generator
然后试试能不能用好:
结果需要先选择一个png图片。
我此处,想要一个淡蓝色的背景色,所以估计需要找个淡蓝色的图片。
所以去别处截个淡蓝色的png图片出来,加载图片:
后,就可以生成所需要的ppatch图片:
了。
5.本来不是太懂,只算基本懂了。。。
需要后续多多实践才能彻底搞懂的。
但是看了:
Android界面制作中最重要最强大的武器: 9-patch | Freewind @ Thoughtworks
后,就很清晰明白了。
【总结】
这个9patch,有点意思,抽空好好研究研究。