【背景】
折腾:
期间,可以把问题转换为:
用js,去加载,读取本地的文件。
【折腾过程】
1.搜:
js load local file
js read local file
参考:
How to open a local disk file with Javascript? – Stack Overflow
试试:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | function readSingleFile(e) { var file = e.target.files[0]; if (!file) { return; } var reader = new FileReader(); reader.onload = function(e) { var contents = e.target.result; displayContents(contents); }; reader.readAsText(file);}function displayContents(contents) { //var element = document.getElementById('file-content'); //element.innerHTML = contents; var kindeditor = window.editor; kindeditor.html(contents);}function editSavedGoodsContent(){ console.log("into editSavedGoodsContent"); var kindeditor = window.editor; // 加载之前已保存的页面的HTML内容 var savedHtmlHref = "previous_saved_page.html"; readSingleFile(savedHtmlHref);} |
结果:
TypeError: e.target is undefined
2.参考:
how to use javascript in html to read txt file and display it ?
->
How to read and write a file using javascript?
试试:
1 2 | loadedHtml = fread(savedHtmlHref,flength(savedHtmlHref));console.log("loadedHtml=" + loadedHtml); |
结果:
ReferenceError: fread is not defined
-》
貌似js中没有fread。。
3.最后用
js的FileReader
基本是可以了。
4.然后想要去掉Input点击,所以去搜:
js FileReader example
参考:
Reading Files Using The HTML5 FileReader API | Treehouse Blog
FileReader – Web API Interfaces | MDN
不过最后还是不去掉了。
因为后面如果去掉input的file,改为直接赋值:
1 | var savedHtmlHref = "previous_saved_page.html"; |
则会报错,说file不是object。
所以算了,还是用这套代码吧。
【总结】
最终是用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <script> function readSingleFile(e) { var file = e.target.files[0]; if (!file) { return; } var reader = new FileReader(); reader.onload = function(e) { var contents = reader.result; displayContents(contents); }; reader.readAsText(file); } function displayContents(contents) { var kindeditor = window.editor; kindeditor.html(contents); } document.getElementById('editSavedGoodsContent') .addEventListener('change', readSingleFile, false); function submitGoodsContent() { var kindeditor = window.editor; // 取得HTML内容 html = kindeditor.html(); console.log(html); }</script><div class="easyui-panel" style ="height: 100%;" title="编辑商品"> <div> <p>商品名:<input type="text" value="新产品名1" id="goodsName" name="goodsName"/></p> </div> <form> <textarea name="easyui_editor" id="easyui_editor" class="easyui-kindeditor" style="width: 100%; height: 200px; ">在此输入新产品的介绍内容</textarea> </form> <input type="file" id="editSavedGoodsContent" /> <button onclick="submitGoodsContent()">提交当前页面</button></div> |
实现了:
可以点击“浏览”按钮后,选择需要上传的文件:
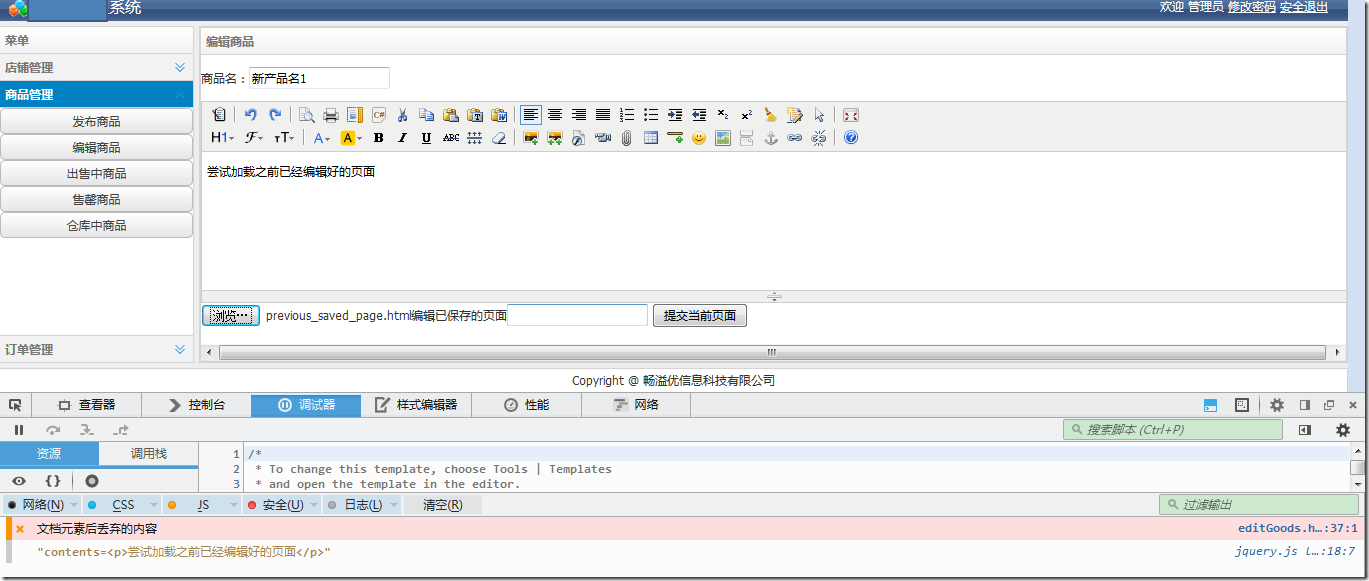
点击所选html文件后,KindEditor中的内容,就加载显示所选html的内容了:
对应的 未选择文件 也变成 该所选文件名了:
如此,基本上实现了js加载本地html的效果。
转载请注明:在路上 » 【基本解决】js加载本地文件