【背景】
之前已经实现了:
网页中,点击某个按钮,可以调用到js获得到KindEditor的html的内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script> function submitGoodsContent() { var kindeditor = window.editor; // 取得HTML内容 html = kindeditor.html(); console.log(html); }</script><div class="easyui-panel" style ="height: 100%;" title="编辑商品"> <div> <p>商品名:<input type="text" value="新产品名1" id="goodsName" name="goodsName"/></p> </div> <form> <textarea name="easyui_editor" id="easyui_editor" class="easyui-kindeditor" style="width: 100%; height: 200px; ">在此输入新产品的介绍内容</textarea> </form> <button onclick="submitGoodsContent()">提交当前页面</button></div> |
现在希望实现,不仅仅是获得HTML内容, 而是保存html内容到html文件,并保存到服务器的本地。便于后期加载。
【解决过程】
1.搜:
js save html to file
参考:
Javascript: Create and save file – Stack Overflow
->
顺便看看demo:
下载得到:
FileSaver.js-master.zip
发现还要下载:
2.然后把对应js文件放到对应位置:
用了下面的代码:
(1)父页面中引用了js:
index.jsp
1 2 | <script type="text/javascript" charset="utf-8" src="lib/FileSaver/Blob.js"></script><script type="text/javascript" charset="utf-8" src="lib/FileSaver/FileSaver.js"></script> |
(2)子页面中的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <script> function submitGoodsContent() { var kindeditor = window.editor; // 取得HTML内容 html = kindeditor.html(); console.log(html); var blob = new Blob([html], {type: "text/plain;charset=utf-8"}); saveAs(blob, "savedHtml.html"); }</script><div class="easyui-panel" style ="height: 100%;" title="编辑商品"> <div> <p>商品名:<input type="text" value="新产品名1" id="goodsName" name="goodsName"/></p> </div> <form> <textarea name="easyui_editor" id="easyui_editor" class="easyui-kindeditor" style="width: 100%; height: 200px; ">在此输入新产品的介绍内容</textarea> </form> <input type="file" id="editSavedHtml" /> <button onclick="submitGoodsContent()">提交当前页面</button></div> |
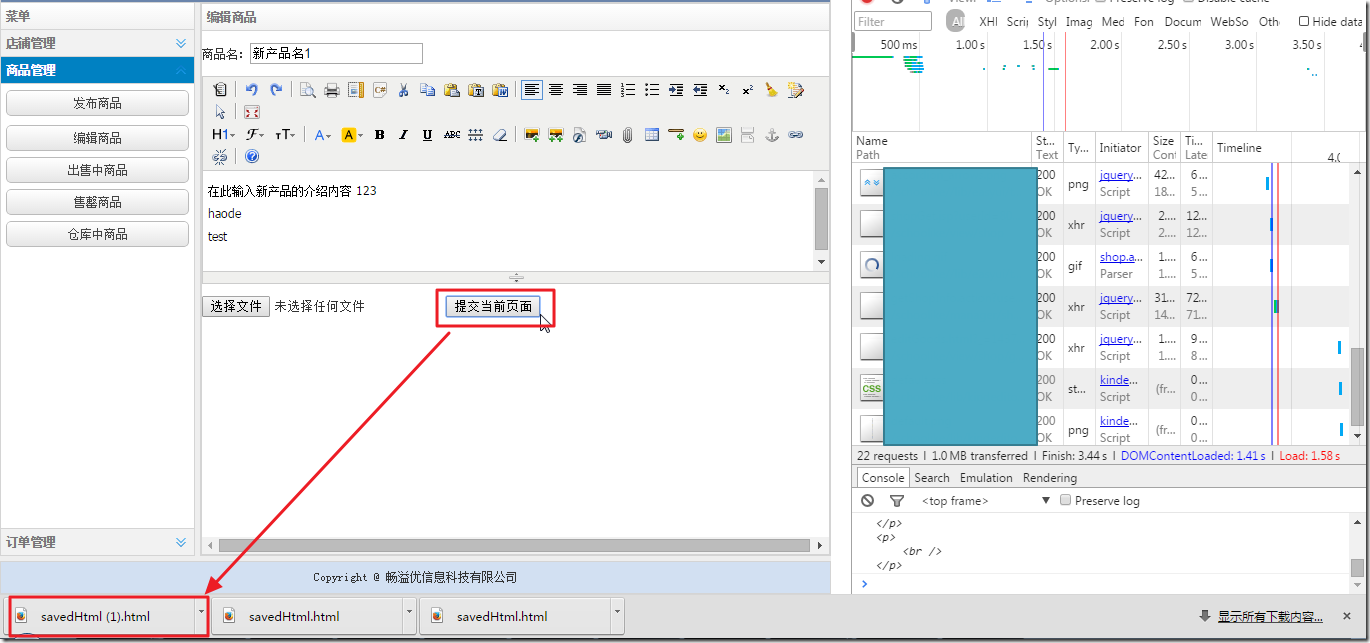
运行效果:
点击按钮后,保存内容为新的html文件:
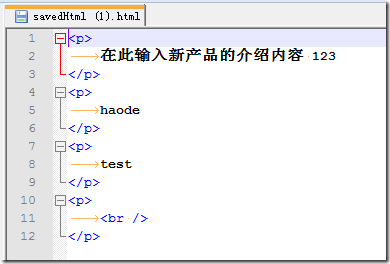
保存的文件内容为:
貌似不错,可是不是我要的。
我要的是:
直接将对应html文件保存到,此处的Tomcat所在的,服务器上面的某个文件夹,而不是下载该文件。。。
3.参考:
Loading, Editing, and Saving a Text File in HTML5 Using Javascript | This Could Be Better
结果也还是用了Blog,去下载文件的那种。。。
4.搜:
js write text to file
参考:
jquery – Writing data to a local text file with javascript – Stack Overflow
jquery – Is it possible to write data to file using only JavaScript? – Stack Overflow
5.搜:
jsp write text to file
参考:
这个只是针对Firefox的。
不通用。
6.又去参考了:
JavaScript File object proposal
Read Write to file with javascript
试试:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function submitGoodsContent(){ var kindeditor = window.editor; // 取得HTML内容 html = kindeditor.html(); console.log(html); // var blob = new Blob([html], {type: "text/plain;charset=utf-8"}); // saveAs(blob, "savedHtml.html"); var saveFilePath = "savedHtml.html"; var htmlFile = new File(saveFilePath); htmlFile.open("w"); htmlFile.writeln(html); htmlFile.close();} |
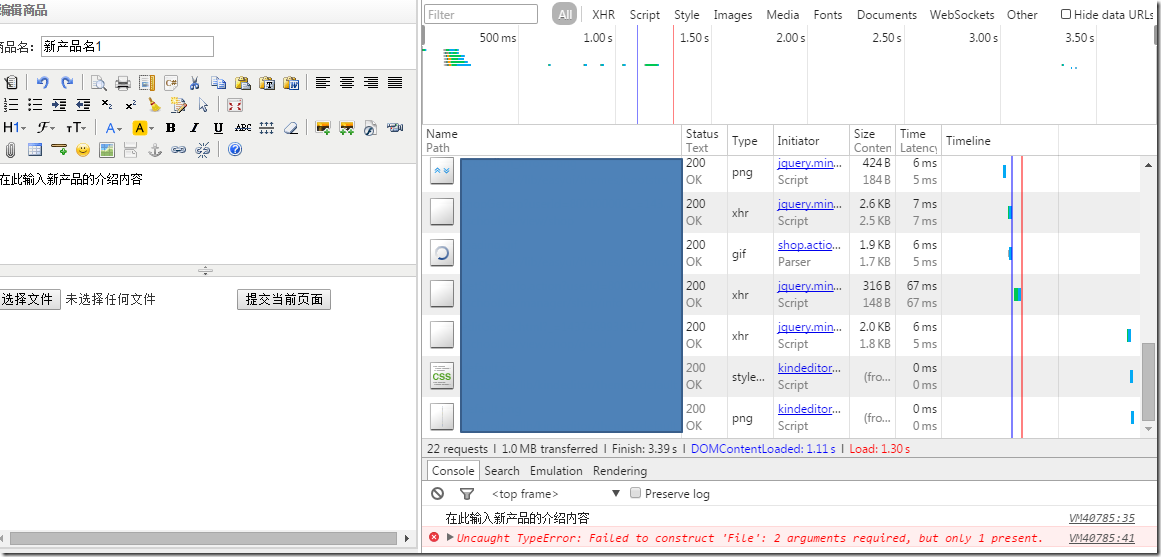
结果出错:
Uncaught TypeError: Failed to construct ‘File’: 2 arguments required, but only 1 present.
7.然后去搜:
js file
JavaScript 文件 操作
参考:
HTML5 FileSystem API 介绍 | 迷路的猫少年
提到了:
HTML5 FileSystem API包括几个部分:
1.文件读取接口: File/Blob, FileList, FileReader2.创建和写入接口: BlobBuilder, FileWriter
3.目录和文件读取接口: DirectoryReader, FileEntry/DirectoryEntry, LocalFileSystem
W3C规范定义了两种方式异步和同步(asynchronous and synchronous)。异步方式适用于普通程序,可以防止阻塞。同步方式用于Web Workers。
使用javascript读写本地文件的方法 – huaweidong2011的专栏 – 博客频道 – CSDN.NET
提到了:
File API是html5新标准,既可以读文件,也可以写文件,注意这里的
读文件:OS中文件系统中的文件 读到 浏览器页面 中
写文件:将 浏览器页面数据 写到 浏览器文件系统 中
所以不是我此处所希望的:
将页面数据,写入到 服务器的文件系统中。
8.又参考了其他资料:
HTML5 FileSystem API 介绍 | 迷路的猫少年
JS本地文件操作 JS读写txt文件示例_javascript入门教程 – 脚本学堂
JS 可以操作本地文件? » 社区 » Ruby China
javascript 操作文件 实现方法小结_javascript技巧_脚本之家
Read Write to file with javascript
How to read and write files in JavaScript
jquery – Is it possible to write data to file using only JavaScript? – Stack Overflow
filesystems – How to read and write into file using JavaScript – Stack Overflow
搜:
ActiveXObject
->
URL.createObjectURL() – Web API Interfaces | MDN
Blob – Web API Interfaces | MDN
File – Web API Interfaces | MDN
使用javascript读写本地文件的方法 – huaweidong2011的专栏 – 博客频道 – CSDN.NET
Html5 学习系列(四)文件操作API – FlyDragon – 博客园
jquery – Writing data to a local text file with javascript – Stack Overflow
还是没有找到解决办法。
【总结】
最终的结果是:
无法用js直接保存xxx.html文件到服务器上面的文件系统中的某个路径。
最接近的做法只能是:
将xxx.html作为可以下载的文件,实现文件下载的方式给用户。
转载请注明:在路上 » 【未解决】js中将html内容保存到服务器上的本地的html文件