【背景】
自己的Wordpress网站crifan.com中的页面,都是一次性加载图片的。
这样有个缺点:
每次别人访问页面的时候,就需要一次性加载所有的图片。
对于图片很多的页面,加载速度很慢。严重影响体验。
对此想要优化,而之前在哪看过:
好像是google Analytics中的页面分析后给出的建议
或者是 看到别人的Wordpress的页面里面是图片动态加载的
好像可以让图片变成动态加载的:
只有页面往下拉,看到对应的部分的时候,才加载当然显示出来区域中的图片:
这样可以节省大量带宽,提升页面加载速度。
【折腾过程】
1.搜:
wordpress 图片动态加载
参考:
加快页面打开速度!WordPress图片实现真正延迟加载 – 站长之家
才知道,实际上该术语叫做:
按需加载
延迟加载
2.参考:
WordPress 插件:LazyLoad 按需/延迟加载网页图片 | 水景一页
是可以想到:
WordPress中,估计就要对应的插件支持的。
最多再需要自己配置,或者更改一些文件,就可以了。
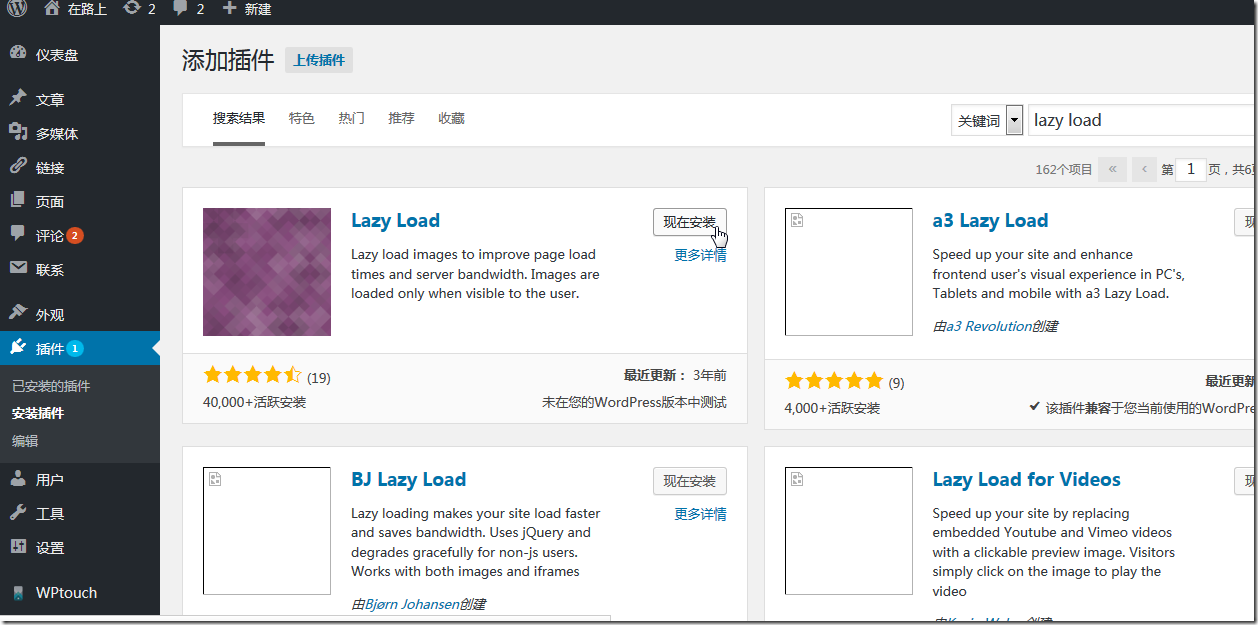
3.自己进入Wordpress后台插件中去搜:
lazy load
现在去访问某个post试试:
果然有效果了:
当页面往下拉时,看到图片是空的:
然后(此时我自己的网速还不错)瞬间加载出来:
如此,即可实现了自己的基本想要的效果了:
页面的图片,不要一次性都加载;
而是在用户滚动页面,需要显示对应区域的时候,该区域里面的图片才显示。
【总结】
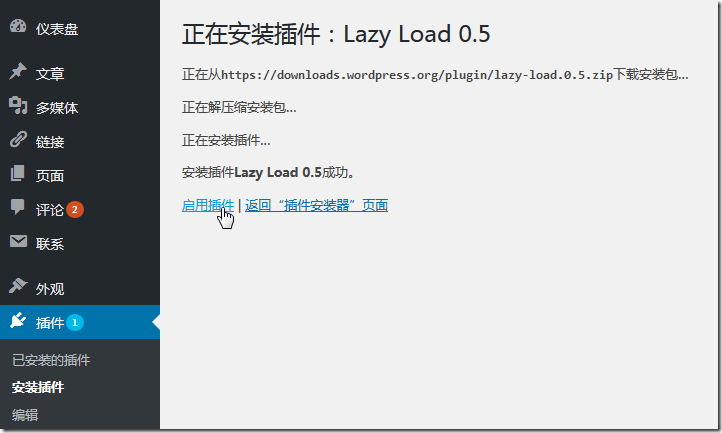
WordPress中实现文章(post,page)中正文中图片动态加载的话,最省事的办法是:
直接(Wordpress后台)去安装对应的插件Lasy Load并启用该插件即可。