【问题】
使用如下代码:
test.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <html> <head> <title>商家管理系统</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="lib/easyui/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="lib/easyui/themes/icon.css"> <script type="text/javascript" src="lib/easyui/jquery.min.js"></script> <script type="text/javascript" src="lib/easyui/jquery.easyui.min.js"></script> <style type="text/css"> html,body { height:100%; margin:0 auto; } </style><script> $(function(){ $('#test').bind('click', function(){ createWindow('#content', '添加团购描述', 700, 500, 'goodsdetaileditform.html'); }); }); function createWindow(contextId, title, width, height, url){ var cur_open_windowId = '#testwin'; $(contextId).empty(); $(contextId).append('<div id="testwin" style="text-align:center;margin:0 auto; vertical-align:middle; display: table-cell; "></div>'); $(cur_open_windowId).window({ width:width, height:height, collapsible:false, minimizable:false, maximizable:false, title:title, cache: false, modal:true }); $(cur_open_windowId).window('refresh', url); }</script> </head><body><a id="test" class="easyui-linkbutton" style="width:183px; margin:3px 5px; margin-top:6px;">发布商品</a><div id="content"></div></body></html> |
和goodsdetaileditform.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <script type="text/javascript" charset="utf-8" src="lib/kindeditor/kindeditor-all.js"></script> <script type="text/javascript" charset="utf-8" src="lib/kindeditor/lang/zh_CN.js"></script> <script type="text/javascript" charset="utf-8" src="lib/kindeditor/ekindeditor.js"></script> <div class="easyui-panel" border=0 > <div style="height: 100%; margin: 0 auto; overflow:hidden;"> <form id="ff" method="post" title="test" border=0 enctype="multipart/form-data"> <table cellpadding="1" border=0> <input type="hidden" readOnly=true id="goodsId" name="goodsId" /> <textarea name="easyui_editor" id="easyui_editor" class="easyui-kindeditor" border=0 style="width: 100%; height: 450px; overflow:hidden;"></textarea> </table> </form> <div style="text-align:center;padding-bottom: 10px;"> <a href="javascript:void(0)" class="easyui-linkbutton" style="width: 100px;" onclick="submitForm()">提交</a> <a href="javascript:void(0)" class="easyui-linkbutton" style="width: 100px;" onclick="$('#testwin').window('close')">关闭</a> </div> </div> </div> <script> var testcontent = "ceshi"; $(function(){ setTimeout(initForm,50); }); function initForm(){ var kindeditor = window.editor; kindeditor.html(testcontent); kindeditor.sync(); }; function submitForm(){ }</script> |
然后测试结果是:
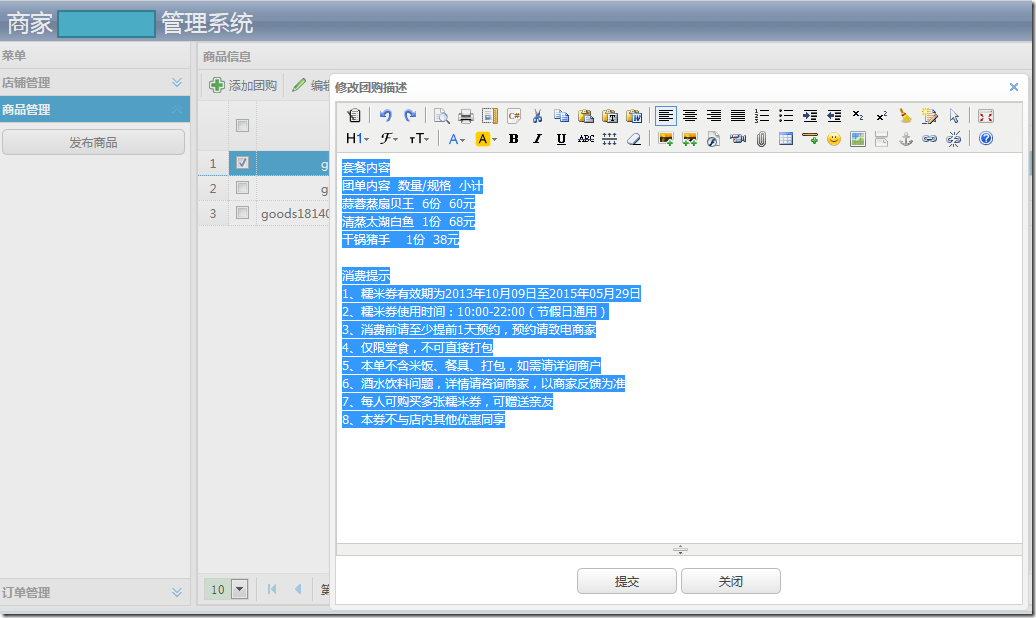
第一次点击后:
可以加载kindeditor,并且显示加载进来的html的内容:
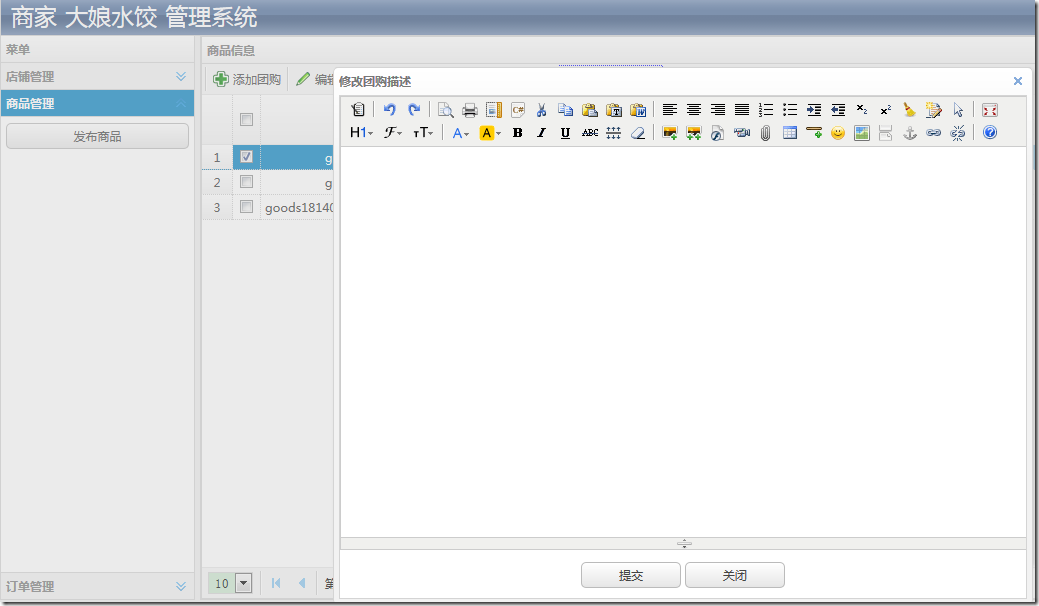
第二次再点击团购编辑,结果,虽然可以load进来kindeditor,但是html内容却无法加载了:
【折腾过程】
1.怀疑可能是ajax加载html的问题,所以直接给要加载的内容赋值为固定的值:
1 2 3 4 5 6 7 8 9 | $(function(){ setTimeout(initForm,50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; kindeditor.html(cur_goods_description); kindeditor.sync();}; |
结果:
问题依旧:
第一次正常加载,第二次kindeditor可以显示,但是无法加载html内容。
2.看着感觉像是initForm只执行了一遍,所以第二次再去点击后,结果没有执行对应的initForm,所以无法加载html内容。
此处的相关代码运行逻辑是:
点击修改时,调用的是:
1 2 3 4 5 6 7 8 9 10 11 12 | { id:'editGoodsDesc', text:'修改团购描述', disabled:true, iconCls: 'icon-edit', handler: function(){ var row = $(contextId).datagrid('getSelected'); cur_goodsId = row.id; cur_goods_description = row.description; createWindow(contextId, '修改团购描述', 700, 500, 'view/store/form/goodsdetaileditform.html'); } } |
goodsdetaileditform.html
再去调用
1 2 3 | $(function(){ setTimeout(initForm,50);}); |
延迟加载了:
1 2 3 4 5 6 | function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; kindeditor.html(cur_goods_description); kindeditor.sync();}; |
3.搜:
createWindow js run once
jsp createWindow second time js not run
参考:
Understanding Execution Contexts
好好看看学学逻辑。
JavaScript tutorial – Creating time delays
4.搜:
js createWindow setTimeout run once
参考:
javascript – setTimeout runs only once? – Stack Overflow
去换成setInterval试试:
先去研究setInterval:
搜:
js setInterval
参考:
很明显,需要手动的调用clearInterval去清除掉。
去试试:
1 2 3 4 5 6 7 8 9 10 | $(function(){ // setTimeout(initForm,50); setInterval(initForm,50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; kindeditor.html(cur_goods_description); kindeditor.sync();}; |
结果:
问题依旧。
5.去换成:
1 2 3 | $(function(){ setInterval("initForm()",50);}); |
试试:
问题依旧。
6.试试:
1 2 3 4 5 6 7 8 9 10 | var kindeditor = window.editor;$(function(){ setInterval("initForm()",50);});function initForm(){ cur_goods_description = "pure fixed html content test"; kindeditor.html(cur_goods_description); kindeditor.sync();}; |
结果:
第一次都无法加载html内容。
7.加上调试代码试试:
1 2 3 4 5 6 7 8 9 10 | $(function(){ alert("Into second page function"); setInterval("initForm()",50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; kindeditor.html(cur_goods_description); kindeditor.sync();}; |
结果:
第二次也是可以进入alert的->说明此处的函数的确在新加载时是可以被执行到的。
但就是第二次kindeditor无法加载html内容了。
8.再去调试第二次能否获得对应的kindeditor的句柄:
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(function(){ // alert("Into second page function"); // setTimeout(initForm,50); // setInterval(initForm,50); setInterval("initForm()",50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; alert(kindeditor); kindeditor.html(cur_goods_description); kindeditor.sync();}; |
结果:
一直刷新显示:
说明了此处的setInterval是工作的。
9.换成setTimeout:
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(function(){ // alert("Into second page function"); setTimeout(initForm,50); // setInterval(initForm,50); // setInterval("initForm()",50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; alert(kindeditor); kindeditor.html(cur_goods_description); kindeditor.sync();}; |
结果:
第二次也是可以像上面一样,弹出[object Object]的提示的:
说明第二次也是可以获得kindeditor的句柄的。
但是为何设置html值,却无法显示?
10.去给对应的ekindeditor.js加上调试代码,看看之前加的afterChange是否生效:
1 2 3 4 | afterChange:function(){ this.sync();//这个是必须的,如果你要覆盖afterChange事件的话,请记得最好把这句加上. alert("KindEditor sync after change take effect");} |
和:
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(function(){ // alert("Into second page function"); setTimeout(initForm,50); // setInterval(initForm,50); // setInterval("initForm()",50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; alert(kindeditor); kindeditor.html(cur_goods_description); //kindeditor.sync();}; |
结果:
第二次是生效的:
11.去看看kindeditor是否有什么特殊参数设置,使得第二次加载的内容不显示。
没找到。
12.搜:
kindeditor 第二次不加载
参考:
和我遇到同样的问题:
“前台页面通过easyui当中的datagrid进行数据显示,当选中一行数据时点击编辑或者查看按钮,将该行数据显示到kindeditor当中,点击第一次正常加载,第二次加载时,不显示数据,”
但是没人解决。
checkboxlist启用autopostback后重新选择选项后不能加载kindeditor-CSDN论坛-CSDN.NET-中国最大的IT技术社区
提到有个autopostback,去找找看这个参数的含义。
搜:
autopostback
参考:
什么是AutoPostBack? – hexianghong888的专栏 – 博客频道 – CSDN.NET
此处并没有发现此项目的文件哪里设置了AutoPostBack。
13.参考:
Kindeditor在谷歌浏览器中ready无法执行解决_百度经验
看到有个:
1 | afterBlur: function(){this.sync();},//和DWZ 的 Ajax onsubmit 冲突,提交表单时 编辑器失去焦点执行填充内容 |
去查查这个afterBlur,以及其他类似的函数,找到了官网的解释:
设置编辑器创建后执行的回调函数。
- 数据类型: Function
- 默认值: 无
编辑器内容发生变化后执行的回调函数。
- 数据类型: Function
- 默认值: 无
按下TAB键后执行的的回调函数。
- 数据类型: Function
- 默认值: 插入4个空格的函数
编辑器聚焦(focus)时执行的回调函数。
- 数据类型: Function
- 默认值: 无
编辑器失去焦点(blur)时执行的回调函数。
- 数据类型: Function
- 默认值: 无
14.搜:
kindeditor 第二次
参考:
【转】jquery validate验证框架与kindeditor使用需二次提交的问题_非洲小白脸_新浪博客
试试:
1 2 3 4 5 6 7 8 | afterChange:function(){ this.sync();//这个是必须的,如果你要覆盖afterChange事件的话,请记得最好把这句加上. alert("KindEditor sync afterChange");}, afterBlur : function(){ this.sync(); //编辑器失去焦点时直接同步,可以取到值 alert("KindEditor sync afterBlur");} |
结果:
问题依旧。
15.看到:
【求救】Kindeditor第二次点击列表时无法将获取到的信息显示在编辑器上?
好像问题一样:
其也是用了datagrid,结果没人回答。而且还是Kindeditor的官方。。。
不过参考其办法,其实也去调试,看看当时第二次设置的html值是否正常:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $(function(){ // alert("Into second page function"); setTimeout(initForm,50); // setInterval(initForm,50); // setInterval("initForm()",50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; alert(kindeditor); kindeditor.html(cur_goods_description); alert(kindeditor.html()); //kindeditor.sync();}; |
结果:
第二次也是可以正确获得kindeditor的html的值:
的,但是结果就是没有刷新显示。
看来的确就是KindEditor的bug了啊。。。
16.去看看KindEditor中是否有函数可以重新创建编辑器的,或者refresh之类的。
没找到,但去试试show():
1 2 3 4 5 6 7 8 9 10 11 | $(function(){ setTimeout(initForm,50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; alert(kindeditor); kindeditor.html(cur_goods_description); kindeditor.show(); alert(kindeditor.html());}; |
结果:
问题依旧。
17.再去试试blur和sync:
http://kindeditor.net/docs/editor.html#focus
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $(function(){ setTimeout(initForm,50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; alert(kindeditor); kindeditor.html(cur_goods_description); kindeditor.show(); alert(kindeditor.html()); kindeditor.sync(); kindeditor.blur(); kindeditor.focus();}; |
结果:
离开焦点或获得焦点是可以正常执行。
但是问题依旧,第二次还是不显示html的内容。
18.难道实在不行,需要我去调试KindEditor的js??
那可是太多的js代码, 很难看懂啊。。。
19.把filterMode设置为false试试:
1 2 3 4 | $.fn.kindeditor.defaults = { filterMode : false, resizeType : 1, allowPreviewEmoticons : false, |
结果:
问题依旧。
20.去试试别的方式设置html的值:
结果发现:
中的,都只是get html的值,而不是set html的:
1 2 3 | html=document.getElementById('editor_id').value;// 原生APIhtml=K('#editor_id').val();// KindEditor Node APIhtml=$('#editor_id').val();// jQuery |
所以没法试。
21.算了,去换用另外一种办法:
把之前用createWindow弹出编辑页面的事情,换成新打开html页面,看看能否绕过KindEditor的bug。
【已解决】jsp中把js的createWindow打开窗口变成新打开一个HTML网页
22.不过上面方法还没折腾完,看到:
ExtJs 集成UEditor and KindEditor | ITLee
想办法是去试试,则新创建出来的window关闭时,加上onDestroy
然后也看到这里说了这个事情:
KindEditor 销毁与自动高度冲突解决 – 皓月青峰 – 博客园
在extjs集成KindEditor无法获得焦点的问题(Chrome和Firefix) – 吉祥小家 – ITeye技术网站
去试试:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | $(function(){ // alert("Into second page function"); setTimeout(initForm,50);});function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor; alert(kindeditor); if(kindeditor != null){ kindeditor.remove(); kindeditor = kindeditor.create(); } kindeditor.html(cur_goods_description); kindeditor.show(); alert(kindeditor.html());}; |
结果:
没用。
23.先去搞懂createWindow的用法和关闭对应的事件:
【已解决】js中的createWindow的用法和获取对应的关闭窗口的事件
24.然后就可以去添加对应的代码,在窗口销毁,关闭的时候,销毁KindEditor:
参考:
remove – KindEditor 4.x Documentation
结果:
创建窗口时不变:
1 2 3 4 5 6 7 8 9 10 11 | $(cur_open_windowId).window({ width:width, height:height, collapsible:false, minimizable:false, maximizable:false, title:title, cache: false, modal:true});$(cur_open_windowId).window('refresh', url); |
打开窗口时内部处理:
1 2 3 4 5 6 7 8 9 10 11 | <script> var kindeditor = window.editor; alert("Into script, cur_open_windowId=" + cur_open_windowId); $(cur_open_windowId).window({ onBeforeDestroy: function () { alert("onBeforeDestroy, window.editor=" + window.editor); //window.editor.remove('textarea[name="htmlcontent"]'); //当窗口关闭前销毁KindEditor window.editor.remove(); //当窗口关闭前销毁KindEditor } });</script> |
结果没用。
25.初始化就设置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $(cur_open_windowId).window({ width:width, height:height, collapsible:false, minimizable:false, maximizable:false, title:title, cache: false, modal:true, onBeforeClose: function () { alert("onBeforeClose, window.editor=" + window.editor); window.editor.remove(); //当窗口关闭前销毁KindEditor },});$(cur_open_windowId).window('refresh', url); |
之后不用:
1 2 3 4 5 6 7 8 9 10 | <script> var kindeditor = window.editor; alert("Into script, cur_open_windowId=" + cur_open_windowId); $(cur_open_windowId).window({ onBeforeDestroy: function () { alert("onBeforeDestroy, window.editor=" + window.editor); window.editor.remove(); //当窗口关闭前销毁KindEditor } });</script> |
结果还是不行。
26.重新销毁后重建:
1 2 3 4 5 6 | function initForm(){ cur_goods_description = "pure fixed html content test"; var kindeditor = window.editor.remove().create(); alert("remove and recreate kindeditor: kindeditor=" + kindeditor); kindeditor.html(cur_goods_description);}; |
还是不行。
27.试试:
1 2 | var kindeditor = window.editor.create();alert("recreate kindeditor: kindeditor=" + kindeditor); |
结果:
还是不行。
28.试试:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $(cur_open_windowId).window({ width:width, height:height, collapsible:false, minimizable:false, maximizable:false, title:title, cache: false, modal:true, onBeforeClose: function () { alert("onBeforeClose, window.editor=" + window.editor); window.editor.remove(); //当窗口关闭前销毁KindEditor }, onBeforeDestroy: function () { alert("onBeforeDestroy, window.editor=" + window.editor); window.editor.remove(); //当窗口关闭前销毁KindEditor } }); $(cur_open_windowId).window('refresh', url); |
结果:
还是不行。
此处变成:
即使最后在Window销毁destroy之前去remove销毁KindEditor,也还是无法绕过这个KindEditor的bug。
暂时放弃使用这种办法了。
29.继续去弄:
【已解决】jsp中把js的createWindow打开窗口变成新打开一个HTML网页
【总结】
最后是通过新打开HTML网页,实现规避KindEditor的bug,保证每次点击信息编辑页面后,可以正常打开页面,加载KindEditor,加载和显示商品信息。