【背景】
折腾:
期间,kindeditor一直和easyui冲突,不显示。
想要调试对应的js脚本:
<script type="text/javascript">
//alert('document ready Into KindEditor');
var editor;
KindEditor.ready(function(K) {
//window.editor = K.create('#easyui_editor');
editor = K.create('textarea[name="easyui_editor"]', {
allowFileManager : true,
resizeType : 1
});
});
</script>的执行情况,以便于发现,到底内部出现什么错误,什么冲突了。
【折腾过程】
1.经过一番折腾,终于在Chrome中搞懂,如何去调试js:
总的逻辑是:
(1)找到js的源码文件,
(2)在对应位置打上断点
(3)正常调试执行,正常的话,就可以运行到对应的断点处了。
对于找js源码,此处有个需要注意的:
默认是加载的
<script charset="utf-8" src="lib/kindeditor/kindeditor-min.js"></script>
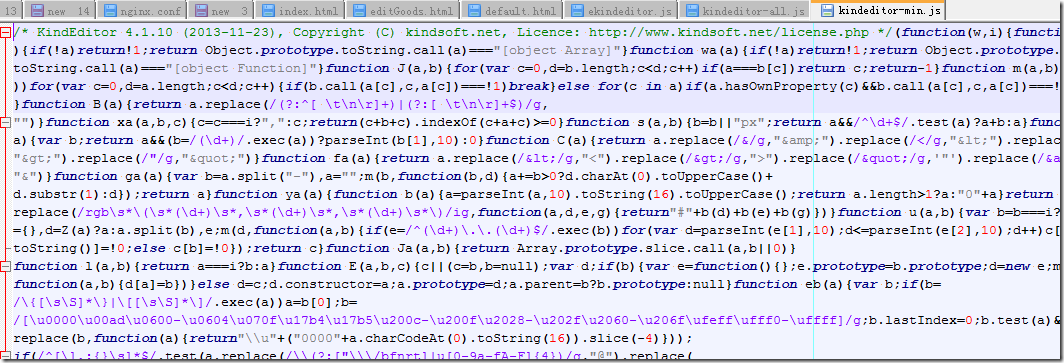
很明显,对于xxx-min.js的话,是压缩后的代码,打开后是这样的:
不利于,或者没办法,去调试js。都看不清执行到哪一行了。
2.所以后来想办法去换成了完整版的:
<script charset="utf-8" src="lib/kindeditor/kindeditor-all.js"></script>
然后:
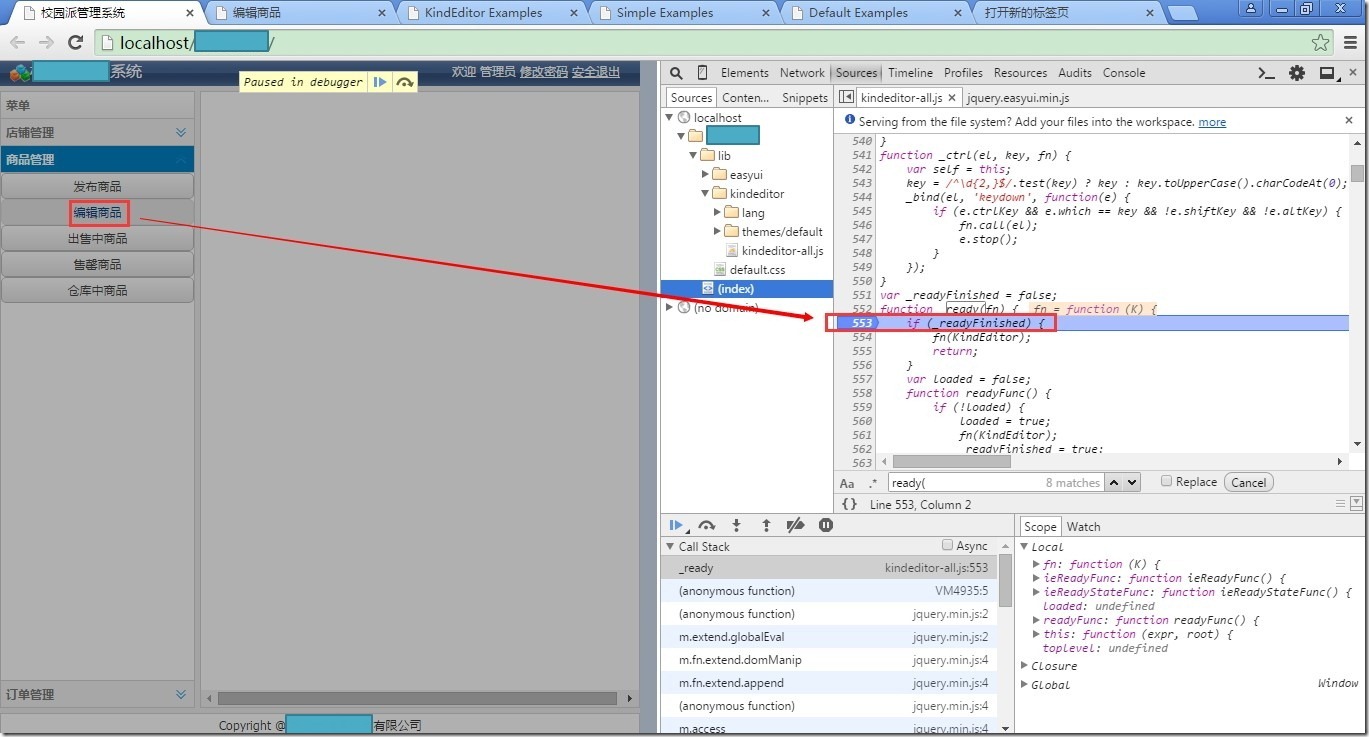
Chrome->F12->Source->Source->此处的localhost/schoolike/lib/kindeditor/kindeditor-all.js
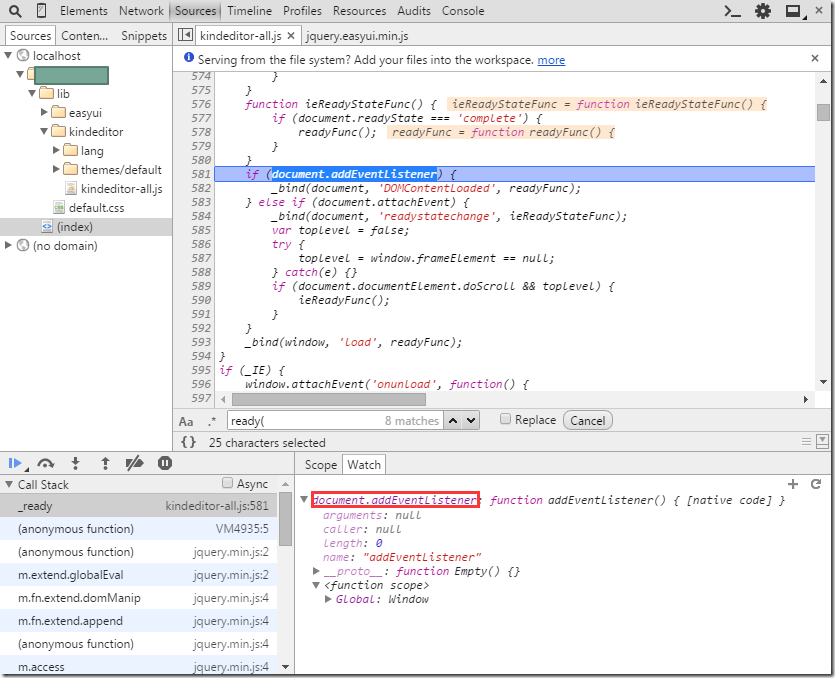
找到此处要被执行到的函数:
create()
打上断点:
去点击对应按钮,执行到对应的断点处:
然后继续按F10,即可单步调试:
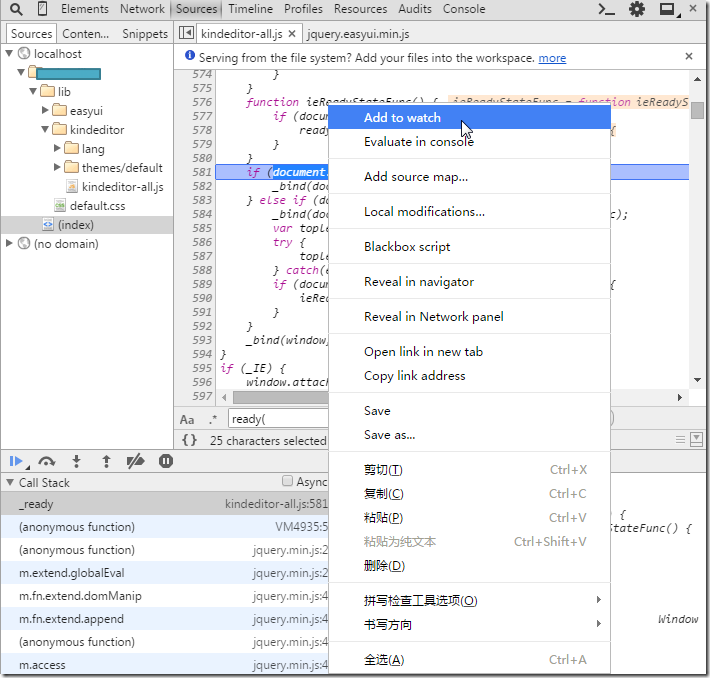
3.想要查看,监视某个变量值,则可以选中后,右击选择Add to watch:
即可查看对应的变量的详情:
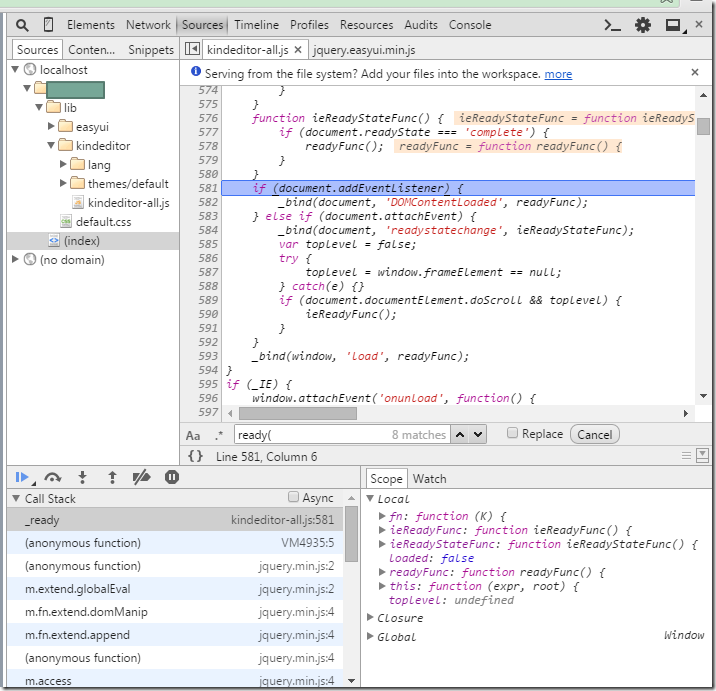
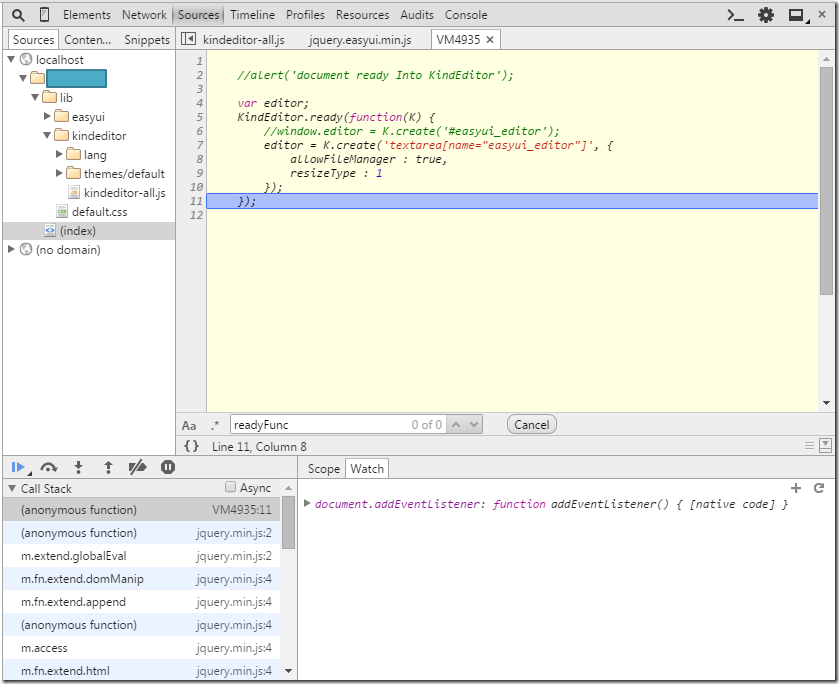
4.继续调试,回到对应的js代码片段内:
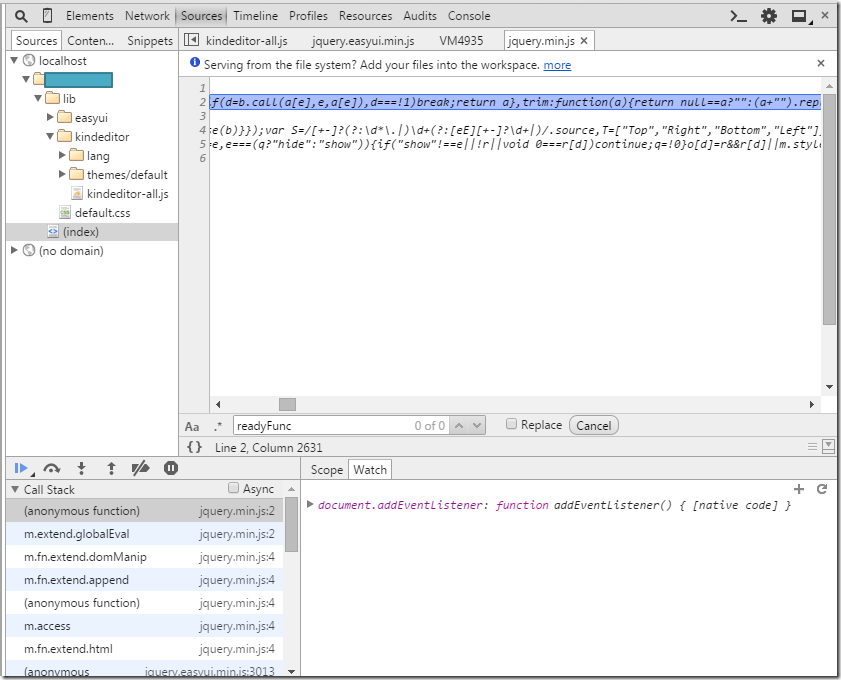
继续调试,跳到jquery-min.js中:
很明显,无法看到对应的是哪行。。。
所以去把Jquery从压缩后的min的版本,换成完整版:
把原先的:
<script type="text/javascript" src="lib/easyui/jquery.min.js"></script>
<script type="text/javascript" src="lib/easyui/jquery.easyui.min.js"></script>换成:
<script type="text/javascript" src="lib/easyui/jquery.js"></script>
<script type="text/javascript" src="lib/easyui/jquery.easyui.min.js"></script>再重新去调试。
【总结】
Chrome中去调试JavaScript的话:
还是用F12打开开发工具,然后双击js中对应代码所在行的左边,就是加上断点。
然后就可以用快捷键去调试了:
F10:单步调试
添加变量:右键某变量,Add to watch
等等,和普通的IDE中的调试功能是类似的。
其中,对于js代码,在允许的情况下,把压缩版的xxx-min.js换成完整版xxx.js,这样才能看清代码。否则压缩版的代码,都是没有注释,挤到一起的,没法调试的。
转载请注明:在路上 » 【记录】尝试在Chrome中调试JavaScript脚本