[背景]
需要让一个view支持点击
[解决过程]
1.搜:
swift uiview click
参考:
后来用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | let tapRecog = UITapGestureRecognizer(target: self, action: "clickFileHandler:") self.messageTableView.addGestureRecognizer(tapRecog) func clickFileHandler(gestureReconizer:UITapGestureRecognizer){// print("gestureReconizer=\(gestureReconizer)")// print("gestureReconizer.state=\(gestureReconizer.state)") if gestureReconizer.state == UIGestureRecognizerState.Ended { let curPoint:CGPoint = gestureReconizer.locationInView(self.messageTableView) if let indexPath = self.messageTableView.indexPathForRowAtPoint(curPoint) { if let curCell = self.messageTableView.cellForRowAtIndexPath(indexPath) { let curMessageTVC:MessageTableViewCell = curCell as! MessageTableViewCell let convertedPointToView = self.messageTableView.convertPoint(curPoint, toView: curMessageTVC) let pointInCurCell:CGPoint = convertedPointToView if curMessageTVC.message is ResourceMessage { if (CGRectContainsPoint((curMessageTVC.fileBubbleView?.frame)!, pointInCurCell)) { let notSupportViewAlertCtrl = UIAlertController(title: "友情提醒", message: "手机上暂时不支持查看该文件,请去web端查看", preferredStyle: UIAlertControllerStyle.Alert) let sureAlertAction = UIAlertAction(title: "确定", style: UIAlertActionStyle.Destructive, handler: nil) notSupportViewAlertCtrl.addAction(sureAlertAction) self.presentViewController(notSupportViewAlertCtrl, animated: true, completion: nil) } } } } } } |
即可。
效果是:
点击文件:

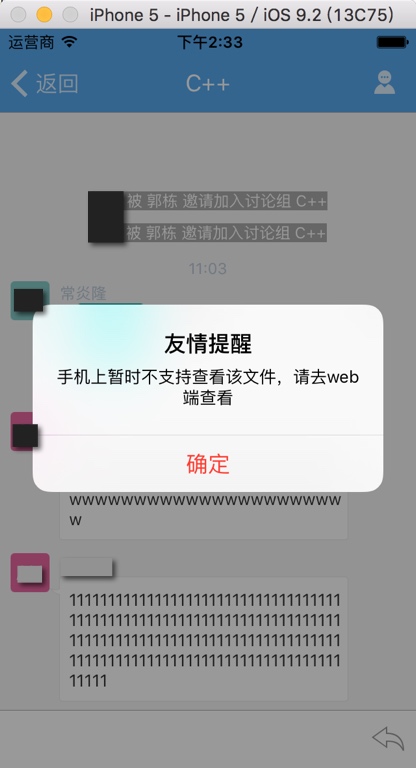
弹出提醒:

[总结]
让UIView视图支持点击的话,核心代码就只是:
1 2 3 4 5 | let tapRecog = UITapGestureRecognizer(target: self, action: "clickFileHandler:") self.messageTableView.addGestureRecognizer(tapRecog) func clickFileHandler(gestureReconizer:UITapGestureRecognizer){//...} |
转载请注明:在路上 » [已解决]swift让视图支持点击