原先的代码:
1 | cell.imageView?.image = UIImage(named:"hdImg_48x48.jpg") |
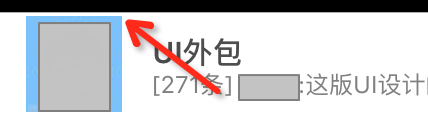
效果是:
直角的图片:
现在需要:
弄个圆形头像:圆形的,头像在里面的
弄个,带圆角的头像:头像还是方形的,但是四角是圆角的,不会太有棱有角的感觉
参考:
uitableview – TableView and image circle – Stack Overflow
1 2 3 4 5 6 7 | var frame = cell.imageView.framelet imageSize = 70 as CGFloatframe.size.height = imageSizeframe.size.width = imageSizecell.imageView.frame = frame cell.imageView.layer.cornerRadius = imageSize / 2.0cell.imageView.clipsToBounds = true |
搜:
swift round circle image
参考:
ios – How to set image in circle in swift – Stack Overflow
Creating Circular Profile Picture and Rounded Corner Image in iOS
去试试:
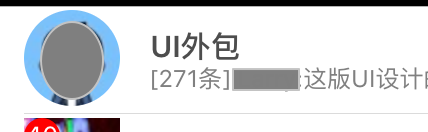
(1)圆形头像,不带边框:
1 2 3 4 | cell.imageView?.image = UIImage(named:"hdImg_48x48.jpg")cell.imageView?.layer.cornerRadius = 48 / 2cell.imageView?.clipsToBounds = true |
或:
1 2 3 4 | cell.imageView?.image = UIImage(named:"hdImg_48x48.jpg") cell.imageView?.layer.cornerRadius = (cell.imageView?.image?.size.width)! / 2 cell.imageView?.clipsToBounds = true |
效果是:
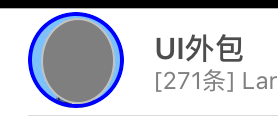
(2)圆形头像,带边框:
1 2 3 4 5 6 7 | cell.imageView?.image = UIImage(named:"hdImg_48x48.jpg")cell.imageView?.layer.cornerRadius = 48 / 2cell.imageView?.clipsToBounds = truecell.imageView?.layer.borderWidth = 2cell.imageView?.layer.borderColor = UIColor.blueColor().CGColor |
效果:
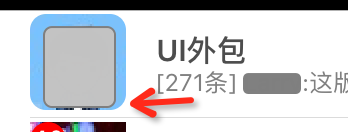
(3)圆角头像:
1 2 3 4 | cell.imageView?.image = UIImage(named:"hdImg_48x48.jpg")cell.imageView?.layer.cornerRadius = 8cell.imageView?.clipsToBounds = true |
效果是:
(4)圆角头像,带边框:
1 2 3 4 5 6 7 | cell.imageView?.image = UIImage(named:"hdImg_48x48.jpg") cell.imageView?.layer.cornerRadius = 8 cell.imageView?.clipsToBounds = true cell.imageView?.layer.borderWidth = 2 cell.imageView?.layer.borderColor = UIColor.blueColor().CGColor |
效果是:
转载请注明:在路上 » [已解决]swift实现圆形头像图片和带圆角的图片