1.搜:
swift click else where dismiss menu
swift click elsewhere dismiss menu
参考:
2.搜:
swift overlay view
参考:
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | addDropdownView = UITableView(frame: addDropdownFrame) addDropdownView.separatorInset = UIEdgeInsetsMake(0, 0, 0, 0) addDropdownView.backgroundColor = UIColor.yellowColor() //add border addDropdownView.layer.masksToBounds = true addDropdownView.layer.borderColor = UIColor.lightGrayColor().CGColor addDropdownView.layer.borderWidth = 1.0 super.init(frame:addDropdownFrame) addDropdownView.delegate = self addDropdownView.dataSource = self //self.addSubview(addDropdownView) //self.bringSubviewToFront(addDropdownView) // click elsewhere dismiss add dropdownlist overlayView = UIView(frame: UIScreen.mainScreen().bounds) overlayView.backgroundColor = UIColor.yellowColor() overlayView.alpha = 0.6 addDropdownView.delegate = self let tap = UITapGestureRecognizer(target: self, action: Selector("addDropdownListViewShouldDismiss")) tap.numberOfTapsRequired = 1 overlayView.addGestureRecognizer(tap) overlayView.addSubview(addDropdownView) self.addSubview(overlayView)func addDropdownListViewShouldDismiss() { print("addDropdownListViewShouldDismiss: Overlay Tapped") self.hidden = true} |
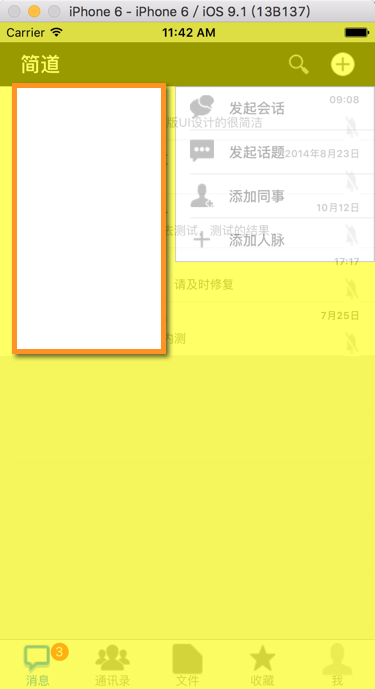
结果不工作:

点击黄色区域,还是没有让下拉菜单消失
感觉是delegate的问题。
搜:
swift uitapgesturerecognizer not working
参考:
添加:
overlayView.userInteractionEnabled = true
结果:
好像起效果了,addDropdownListViewShouldDismiss调用到了:

但是好像我点击了2,3次,才调用到。。。
并且点击其他区域也还是进去对应字页面,没有响应到此处的tap。
加了tap.delegate和UIGestureRecognizerDelegate:
结果效果依旧:
虽然部分区域点击后,可以响应tap,但是还是需要点击三次左右才可以响应tap。
然后父view中把此view放到最前面:
1 2 | self.view.addSubview(addDropdownListView)self.view.bringSubviewToFront(addDropdownListView) |
问题依旧:
还是不能实现点击一次,就响应tap。
[解决过程]
1.搜:
swift multiple click response tap
参考:
2.
搜:
ios tap vs touch
参考:
后来:
把整个tap的代码,移动到主界面中:
就正常工作了:
单击一次,即可响应对应tap的函数。
3.
搜:
swift UITapGestureRecognizer super view
参考:
4.
搜:
swift super view block subview tap
参考:
5.swift superview capture subview tap
swift subview tap not capture whole screen
swift subview tap full screen
6.swift UITapGestureRecognizer pass to subview
最后用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 | import UIKitclass MainViewController: UITabBarController, UIGestureRecognizerDelegate { var titleLabel:UILabel! var addDropdownListView:AddDropdownListView! let mainTabs = ["消息", "通讯录", "文件", "收藏", "我"] let dropdownListTitleArr = ["发起会话", "发起话题", "添加同事", "添加人脉"] //var overlayView:UIView! var tapRecognizer:UITapGestureRecognizer! var searchButton:UIButton! override func viewDidLoad() { super.viewDidLoad() NSLog("MainViewController viewDidLoad()") self.view.backgroundColor = UIColor.whiteColor() let statusView = UIView() statusView.frame = CGRectMake(0, 0, CGRectGetWidth(self.view.bounds), STATUS_BAR_HEIGHT) //statusView.backgroundColor = UIColor(hexString: "#ff3333") statusView.backgroundColor = COLOR_MAIN self.view.addSubview(statusView) let tabbgView = UIView() tabbgView.frame = CGRectMake(0, 20, CGRectGetWidth(self.view.bounds), NAVI_BAR_HEIGHT) tabbgView.backgroundColor = COLOR_MAIN //tabbgView.backgroundColor = UIColor.blackColor() self.view.addSubview(tabbgView) let addMenu = UIImage(named:"add_white_24x24.png") let addButton = UIButton() addButton.frame = CGRectMake(self.view.bounds.width - 54, 0, 44.0, NAVI_BAR_HEIGHT) //addButton.addTarget(self, action:"toggleAddDropdownList:", forControlEvents:UIControlEvents.TouchUpInside) addButton.addTarget(self, action:Selector("toggleAddDropdownList"), forControlEvents:UIControlEvents.TouchUpInside) addButton.setImage(addMenu,forState:UIControlState.Normal) tabbgView.addSubview(addButton) let searchImage = UIImage(named:"search_24x24.png") let searchFrame = CGRectMake( addButton.frame.origin.x - 44, 0, 44.0, NAVI_BAR_HEIGHT) searchButton = UIButton() searchButton.frame = searchFrame searchButton.addTarget(self, action:"jumpToSearch:", forControlEvents:UIControlEvents.TouchUpInside) searchButton.setImage(searchImage,forState:UIControlState.Normal) tabbgView.addSubview(searchButton) let addDropdownWidth:CGFloat = 200 let addDropdownFrame = CGRectMake( self.view.bounds.width - addDropdownWidth, STATUS_BAR_HEIGHT + NAVI_BAR_HEIGHT, addDropdownWidth, ADD_DROPDOWN_LIST_CELL_HEIGHT * 4) print("addDropdownFrame=\(addDropdownFrame)") addDropdownListView = AddDropdownListView(frame:addDropdownFrame) addDropdownListView.hidden = true self.view.addSubview(addDropdownListView) self.view.bringSubviewToFront(addDropdownListView) tapRecognizer = UITapGestureRecognizer(target: self, action: Selector("toggleAddDropdownList")) tapRecognizer.numberOfTapsRequired = 1 tapRecognizer.delegate = self } //toggle add drop down list func toggleAddDropdownList(){ addDropdownListView.hidden = !addDropdownListView.hidden if !addDropdownListView.hidden { self.view.addGestureRecognizer(tapRecognizer) searchButton.enabled = false }else { self.view.removeGestureRecognizer(tapRecognizer) searchButton.enabled = true } print("addDropdownListView.hidden=\(addDropdownListView.hidden)") } //jump to search view func jumpToSearch(button : UIButton){ print("realy called jumpToSearch") } func gestureRecognizer(gestureRecognizer: UIGestureRecognizer, shouldReceiveTouch touch: UITouch) -> Bool { print("touch=\(touch)") print("touch.view=\(touch.view)") //get touch/tap point/position in current (main) view let touchPoint = touch.locationInView(self.view) print("touchPoint=\(touchPoint)") //check tap point in subview or not if CGRectContainsPoint(addDropdownListView.frame, touchPoint){ // not intercept touch -> forward to subview: addDropdownListView return false } else { // intercept touch -> forward to toggleAddDropdownList return true } }} |
实现了效果了:
点击其它区域后,当前弹出的,子视图,一个tableview,即可消失。
而点击到属于tableview视图范围内时,则可以正常传递touch给didSelectRowAtIndexPath
转载请注明:在路上 » [已解决]swift如何实现点击弹出菜单之外的地方让弹出菜单消失