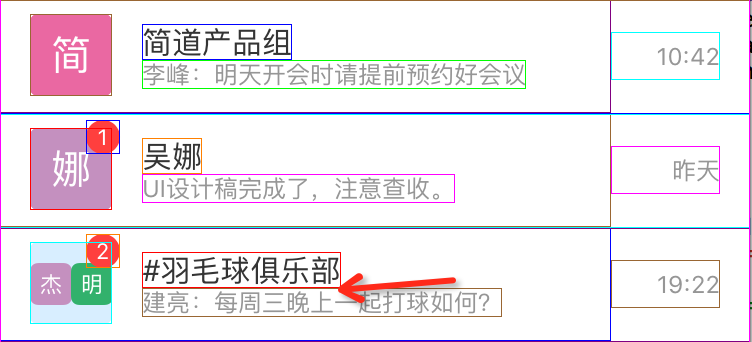
如图:

UITableViewCell的text和detailText的垂直距离非常小,希望:
让text和detailText都垂直居中,上下的距离大一些
增加textLabel和detailTextLabel的垂直方向的距离
[解决过程]
1.搜:
swift cell text detail Text vertical align
参考:
搜:
swift cell text detail Text too close
swift UITableViewcell textlabel vertical align
swift UITableViewcell text vertical align center
参考:
最后是:
通过集成UITableViewCell,然后在layoutSubviews中,设置了固定的detailTextLabel的高度,才使得:
textLabel和detailTextLabel,两个在垂直方向上,看起来中间增加了很多距离
-》感觉像是:textLabel和detailTextLabel在垂直方向上,都是居中了
代码:
import UIKit
class ConversationTableViewCell: UITableViewCell {
let HeightConversationDetailText:CGFloat = 26
override func layoutSubviews() {
super.layoutSubviews()
//add fixed detailTextLabel height to
//let gap between text and detailText not so tight
self.detailTextLabel?.frame = CGRectMake(
(self.detailTextLabel?.frame.origin.x)!,
(self.detailTextLabel?.frame.origin.y)!,
(self.detailTextLabel?.bounds.width)!,
HeightConversationDetailText)
}
}效果:

然后通过:
的:
Xcode-》Debug-》View Debugging-》Show View Frames
可以看出:
实际上的text,还是只是紧凑型的,高度只是文字的高度
而detailText的高度,是我们设置的26的高度
[后记]
后来折腾UITableViewCell的经验表明:
有时候,感觉对于自带的textLabel和detailTextLabel,去添加自动布局的约束的话,很多时候不起效果。
-》所以后来改为:
所需要的lable(以及其它image等view)都自己额外添加自己定义的
然后再去添加约束
-》这样添加的布局和约束,就起了效果
-》就可以方便的去控制,比如此处这种垂直距离的间距了