学习资料
Xcode中如何调试app:
心得
文件,项目的打开和关闭
1.对于当前打开一个文件:

之前一直是去用
command+w
结果不是
关闭当前文件
而是把当前的xcode项目整个都关闭了。。。
然后才发现,其实
当前好像只打开和显示单个文件
所以,想要
关闭当前文件
回到之前打开的文件
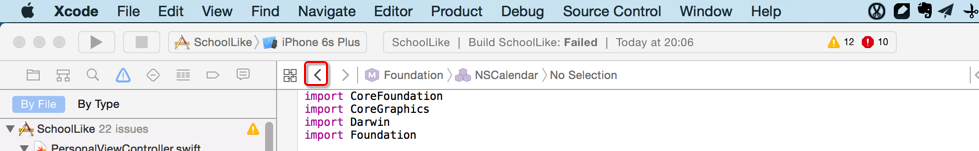
只需要点击左上角的,向左 即可:

即可回到之前打开的文件:

错误定位
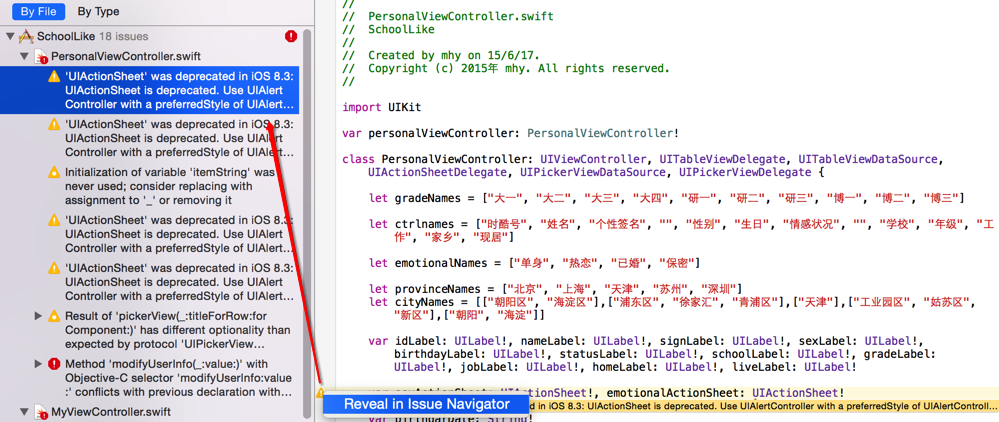
2.编译出错,文件左边出错的提示,右击,可以显示:
reveal in issue navigator

即可定位错误到错误列表中了
新建文件和组,不支持创建文件夹
3.右键文件夹,
如果是新建文件夹,则是
New Group
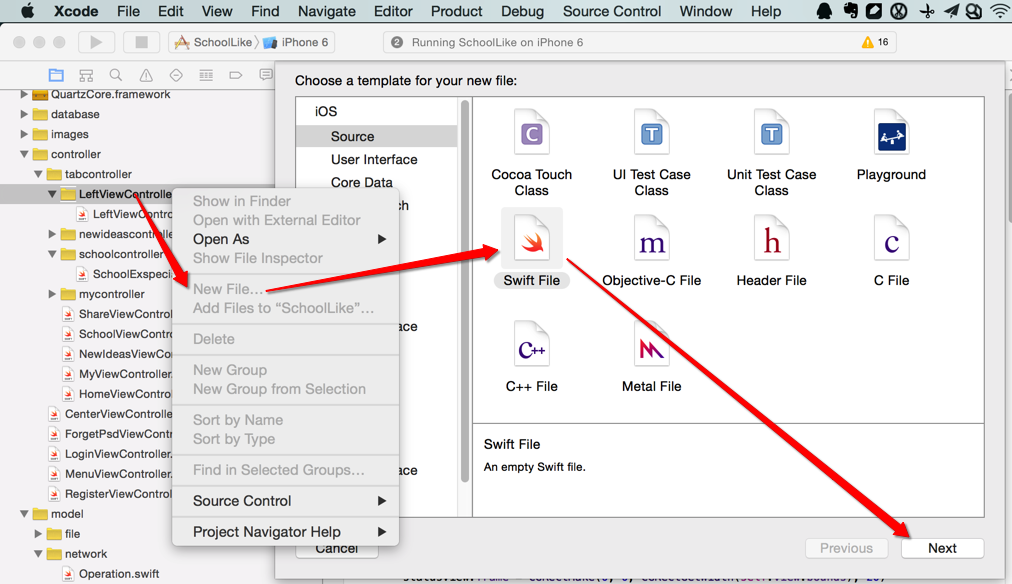
新建文件new file

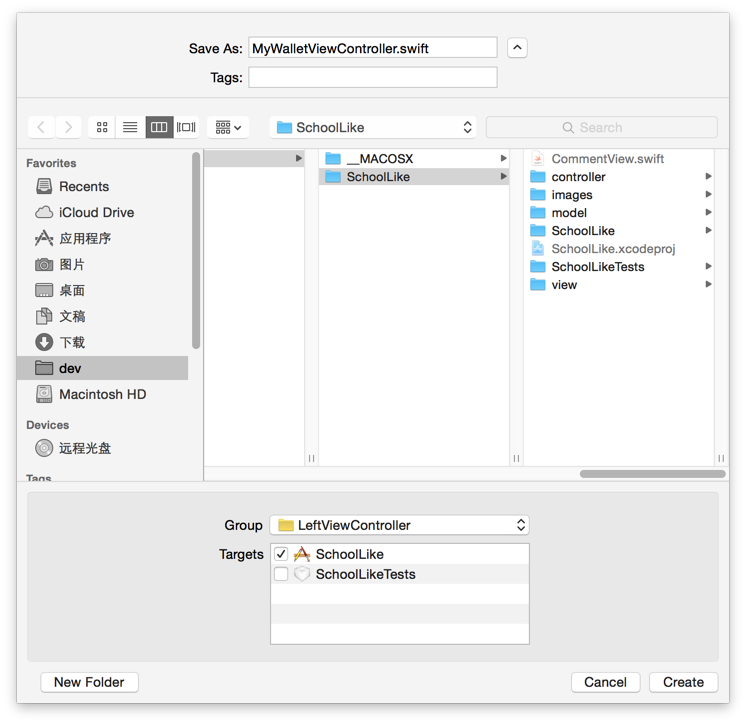
选择要保存的位置:

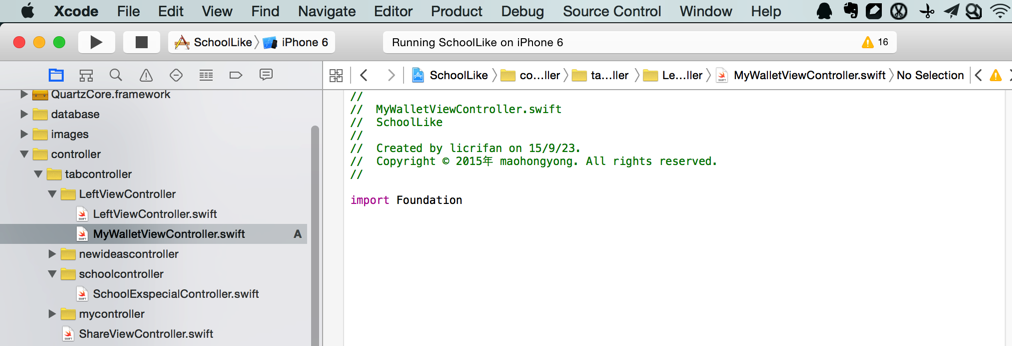
新建好的swift文件:

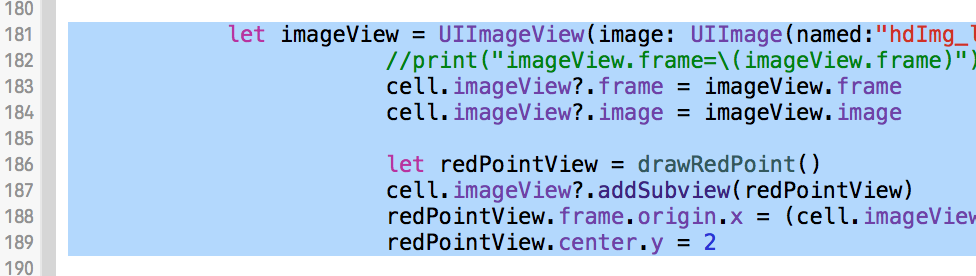
调试app的frame区域
详见:
无法用Tab整体缩进代码
对于无法很方便的用Tab键去增加或减少代码缩进以便于代码对齐的话,则可以间接的实现类似的效果:
剪切整个部分的代码,再粘贴,则Xcode自动会帮你对齐
比如:
想要修改一部分已经注释掉的代码,xcode自动添加了多余的缩进
取消掉缩进后,结果就是代码没有对齐真正该缩进的位置了
此时:
如果想要让代码对齐,貌似只能每一行的,用删除键去对齐,很是麻烦:
其实想要让代码批量对齐,批量去掉多余的缩进的空格的话,可以:
批量选取代码:

后,剪切这部分的代码,然后再粘贴,xcode则会自动帮忙缩进对齐代码:

后来才知道,是用Command+左中括号[或右中括号]
实现代码的左右整体缩进
查看函数定义和帮助文档
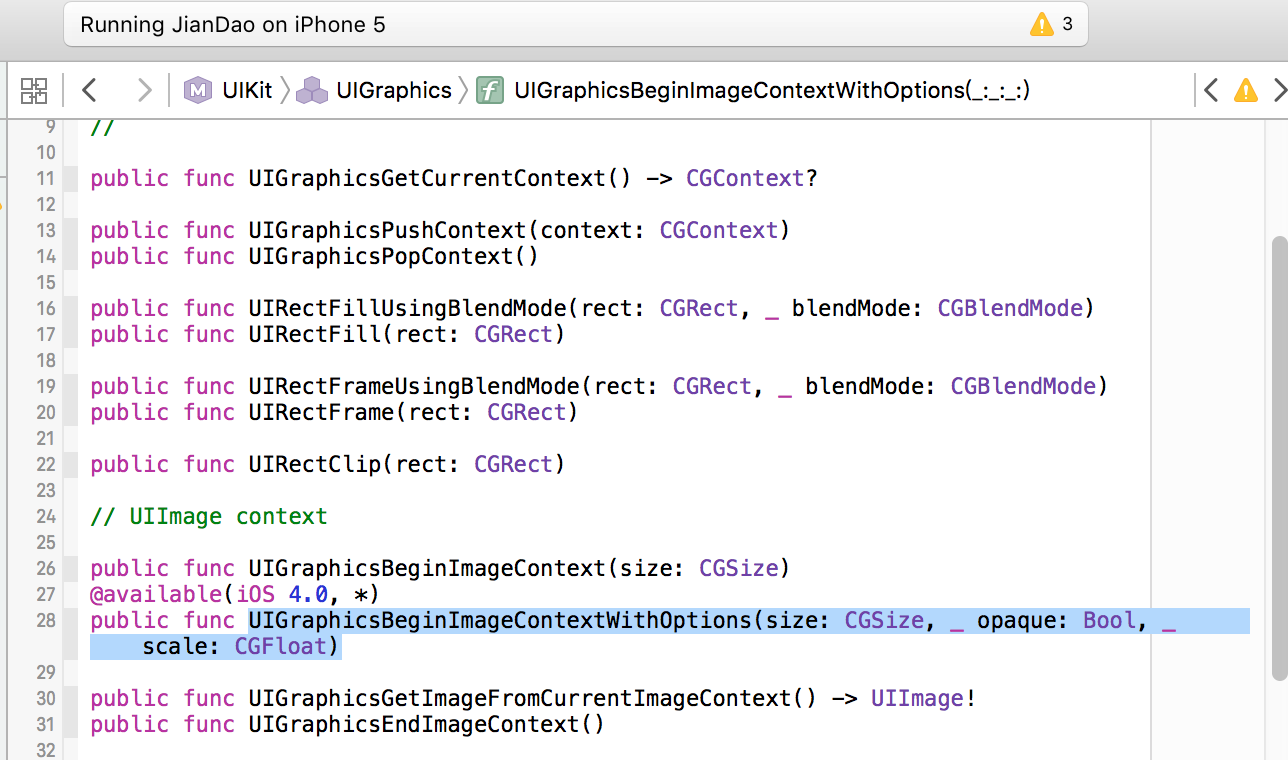
Command+鼠标点击-》跳转到函数定义和实现的部分

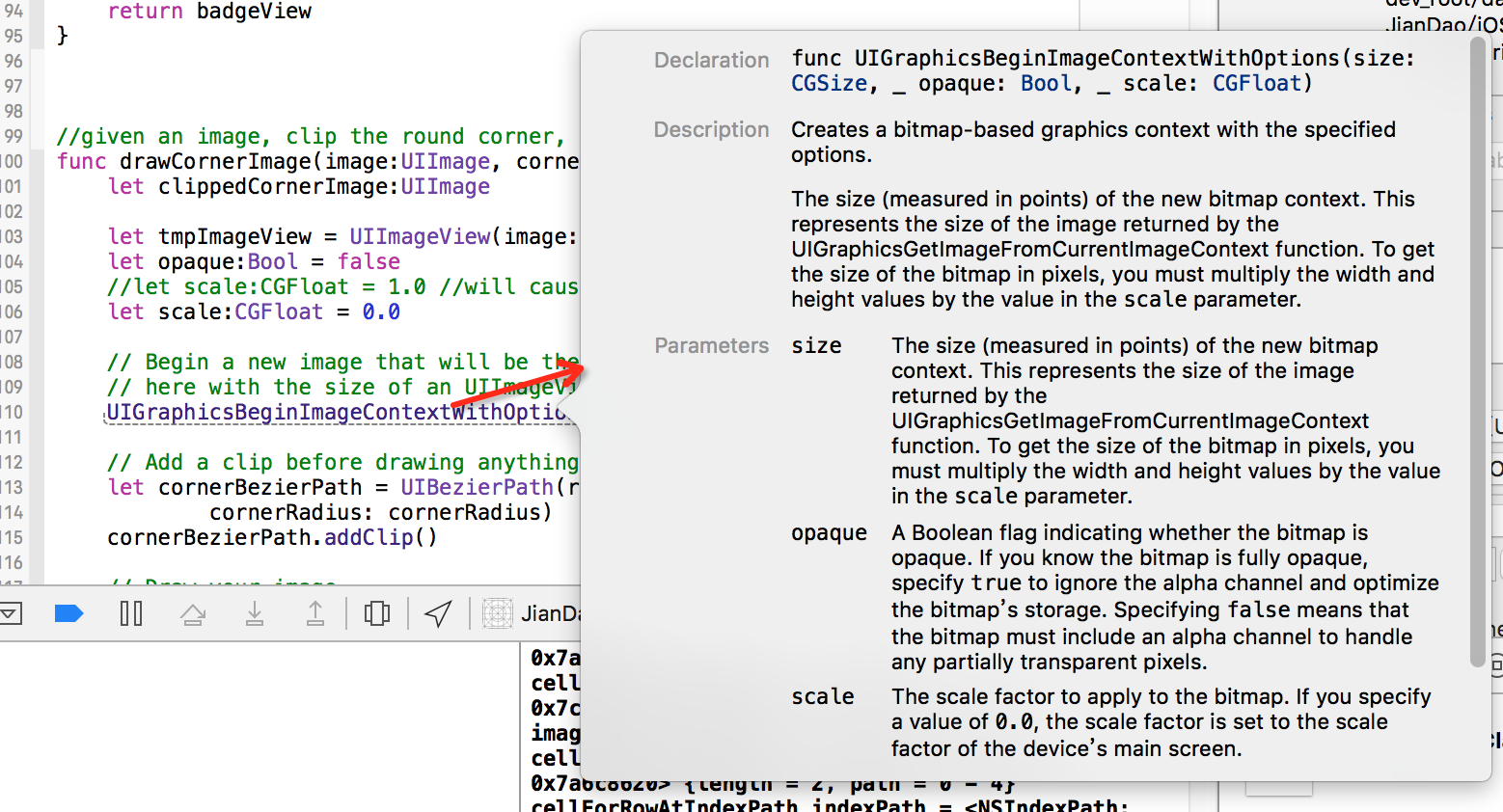
Option(Alt)+鼠标点击-》鼠标变成问号,点击后,弹出小窗口,显示函数的帮助说明的文档解释:

显示最近文档
xcode项目开发期间,往往要在多个文件之前切换
当项目文件很多时,会觉得点击文件,找文件很麻烦。
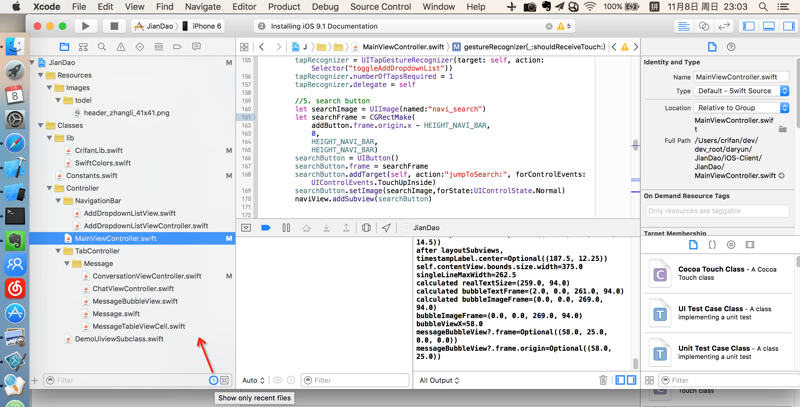
Xcode的项目文件列表的下面,有个过滤的功能
点击那个时钟图标
show only recent files
即可只显示出,最近修改过的,访问过的文件:

此时,文件列表就不是很多就方便点击跳转到常访问的文件了。
还是比较方便的。
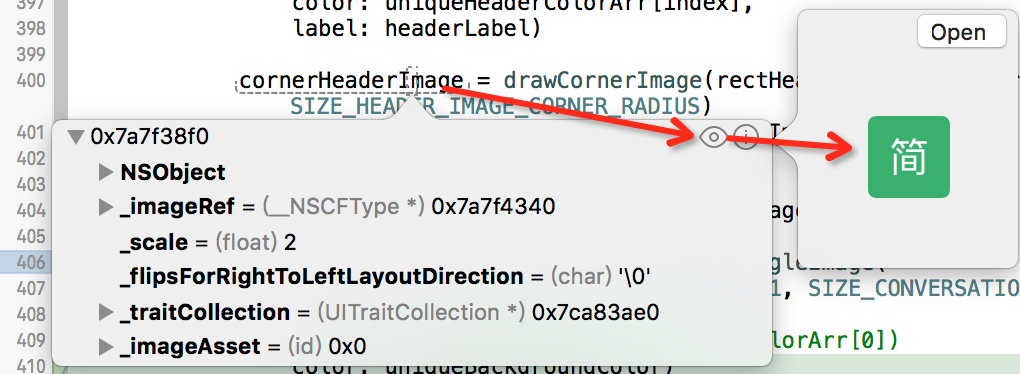
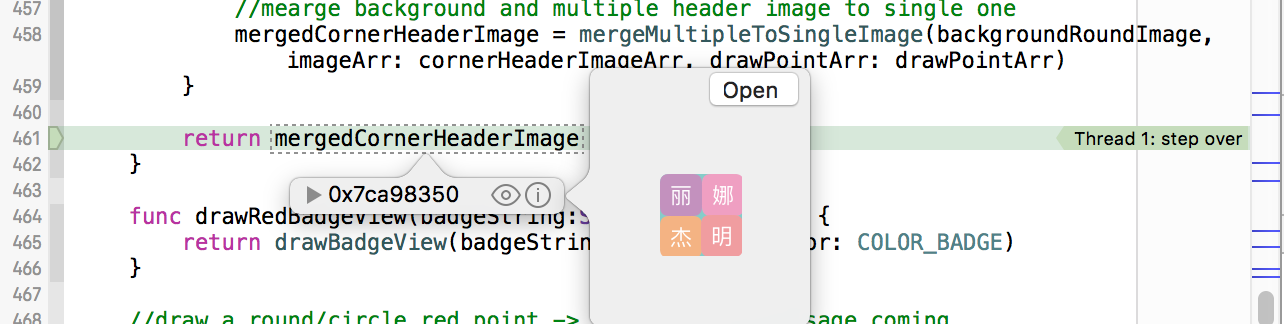
调试期间显示图片
xcode调试期间,有时候,鼠标移动到变量上去,又可以弹出变量信息了。
点击其中的眼睛图标,当变量是可以显示的图片时,还可以看到对应的图片的效果:


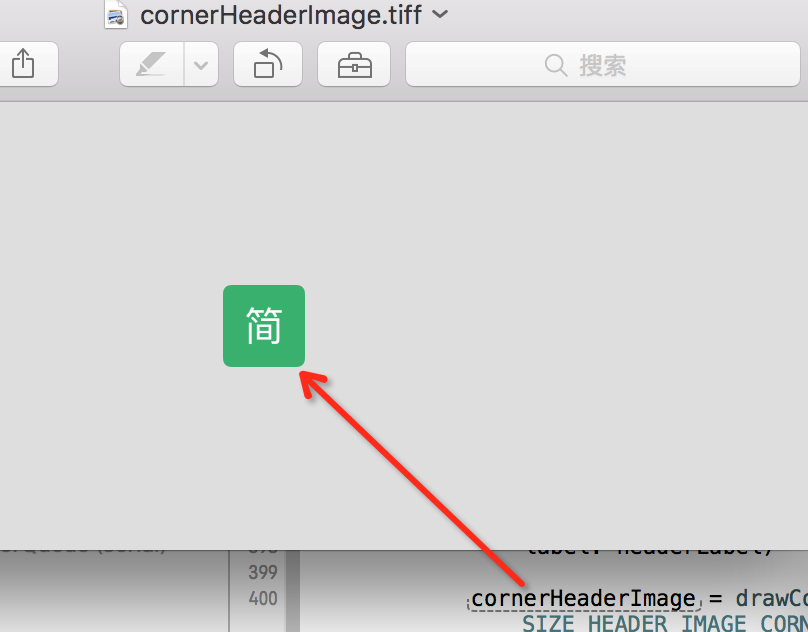
点击Open后,可以调用预览打开该图片变量显示效果:

相关内容
转载请注明:在路上 » 【整理】xcode开发使用的心得+优点+技巧