想要用swift去画登录页面
搜:
swift login register
swift login example
swift login demo
参考:
搜:
swift login demo without storyboard
swift login no storyboard
参考:
然后用自己写代码:
AppDelegate.swift
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @UIApplicationMainclass AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { 。。。 let loginVC = LoginViewController() self.window?.rootViewController = loginVC self.window!.makeKeyAndVisible() return true } |
LoginViewController.swift
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | //// LoginViewController.swift// JianDao//// Created by licrifan on 15/11/18.// Copyright © 2015年 licrifan. All rights reserved.//import UIKitclass LoginViewController: UIViewController { var appLogoImage:UIImage = UIImage(named: "app_logo_daryun")! var appLogoImageView:UIImageView = UIImageView() var appNameLabel:UILabel = UILabel() var usernameTextField:UITextField = UITextField() var passwordTextField:UITextField = UITextField() var loginButton:UIButton = UIButton() override func viewDidLoad() { self.view.backgroundColor = UIColor.whiteColor() let screenCenterXPos = self.view.bounds.width/2 //1. app logo image appLogoImageView.image = appLogoImage appLogoImageView.frame = CGRectMake( screenCenterXPos - appLogoImage.size.width/2, self.view.bounds.height*0.15, appLogoImage.size.width, appLogoImage.size.height) //print("appLogoImageView.frame=\(appLogoImageView.frame)") //appLogoImageView.frame=(78.5, 66.7, 218.0, 142.0) //appLogoImageView.frame=(133.0, 66.7, 109.0, 71.0) //appLogoImageView.center.x = screenCenterXPos //2. app name label appNameLabel.frame = CGRectMake( 0, appLogoImageView.frame.origin.y + appLogoImageView.frame.height + 20,//self.view.bounds.height*0.25, 200, 40) appNameLabel.text = "简道" //appNameLabel.font = UIFont.boldSystemFontOfSize(22) appNameLabel.font = UIFont.systemFontOfSize(22) //print("appNameLabel.frame=\(appNameLabel.frame)") //appNameLabel.frame=(0.0, 166.75, 200.0, 40.0) appNameLabel.sizeToFit() //print("appNameLabel.frame=\(appNameLabel.frame)") //appNameLabel.frame=(0.0, 166.75, 36.0, 21.5) appNameLabel.center.x = screenCenterXPos //print("appNameLabel.frame=\(appNameLabel.frame)") //appNameLabel.frame=(169.5, 166.75, 36.0, 21.5) //3. username/phone number textFiled let textFieldPaddingX:CGFloat = 10 let textFieldPaddingY:CGFloat = 20 let textFieldHeight:CGFloat = 40 usernameTextField.frame = CGRectMake( textFieldPaddingX, appNameLabel.frame.origin.y + appNameLabel.frame.height + 40,//self.view.bounds.height*0.4, self.view.bounds.width - (textFieldPaddingX * 2), textFieldHeight) usernameTextField.textAlignment = NSTextAlignment.Left usernameTextField.font = UIFont.systemFontOfSize(16) usernameTextField.borderStyle = UITextBorderStyle.RoundedRect// usernameTextField.layer.borderWidth = 1// usernameTextField.layer.cornerRadius = 4// usernameTextField.layer.borderColor = UIColor.lightGrayColor().CGColor //4. password textFiled passwordTextField.frame = CGRectMake( usernameTextField.frame.origin.x, usernameTextField.frame.origin.y + usernameTextField.frame.height + textFieldPaddingY, usernameTextField.frame.width, usernameTextField.frame.height) passwordTextField.textAlignment = NSTextAlignment.Left passwordTextField.font = UIFont.systemFontOfSize(14) passwordTextField.borderStyle = UITextBorderStyle.RoundedRect //5. login button loginButton.frame = CGRectMake( 0, passwordTextField.frame.origin.y + passwordTextField.frame.height + textFieldPaddingY*2, passwordTextField.frame.width - 40, usernameTextField.frame.height) loginButton.center.x = screenCenterXPos loginButton.backgroundColor = UIColor(hexString: "#249ed8") loginButton.tintColor = UIColor.whiteColor() loginButton.titleLabel?.font = UIFont.systemFontOfSize(16) loginButton.setTitle("登录", forState: UIControlState.Normal) loginButton.setTitleColor(UIColor.whiteColor(), forState: UIControlState.Normal) loginButton.addTarget(self, action: Selector("loginAction"), forControlEvents: UIControlEvents.TouchUpInside) loginButton.layer.cornerRadius = 16 //for debug usernameTextField.text = "crifan@daryun.com" passwordTextField.text = "daryun123" self.view.addSubview(appLogoImageView) self.view.addSubview(appNameLabel) self.view.addSubview(usernameTextField) self.view.addSubview(passwordTextField) self.view.addSubview(loginButton) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } func loginAction() { print("loginAction") let mainViewVC = MainViewController() let mainNaviVC = UINavigationController(rootViewController:mainViewVC) self.showViewController(mainNaviVC, sender: self) }} |
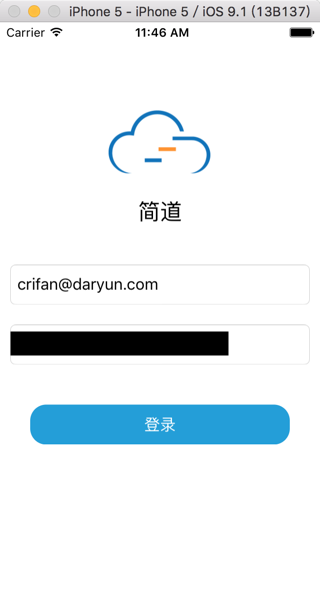
效果是:

转载请注明:在路上 » [已解决]swift画登录界面视图