[已解决]Swift中如何在键盘显示或消失的时候调整TableView的界面显示
期间,
之前是:

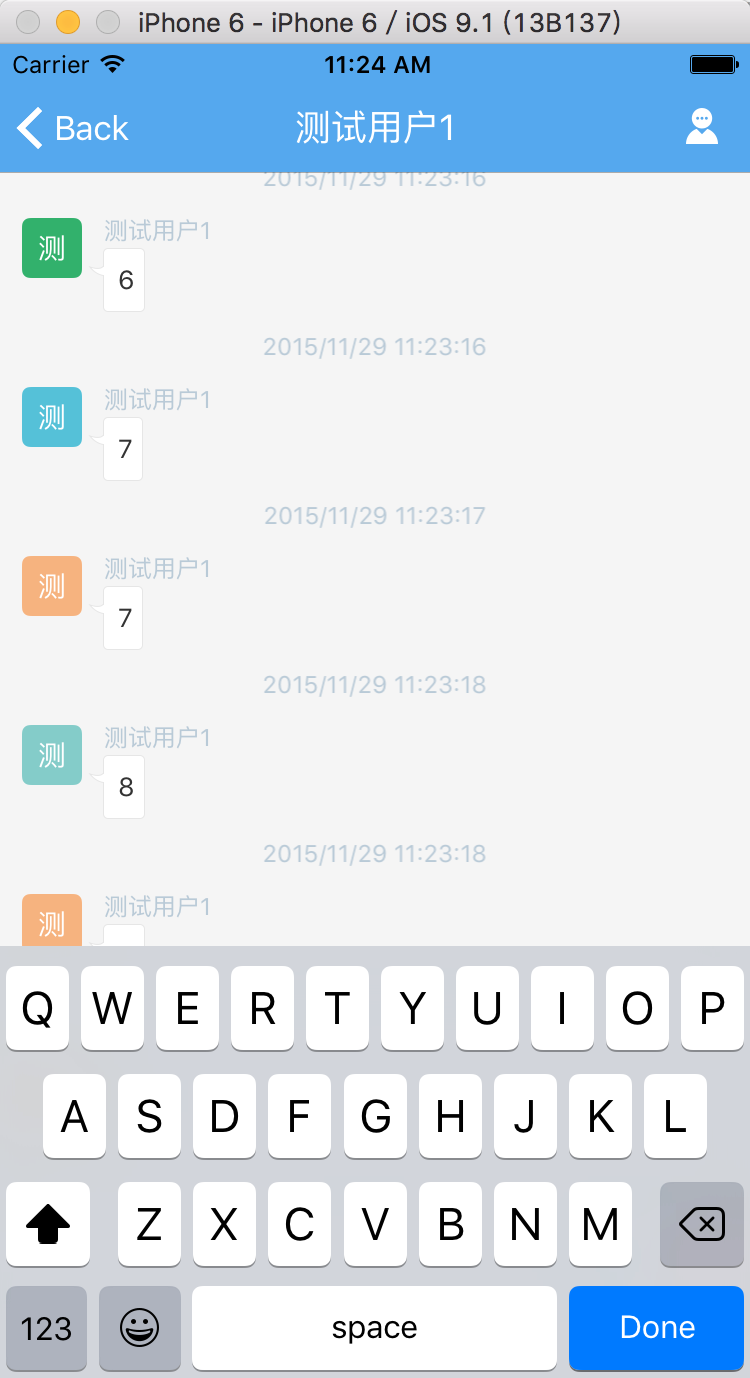
点击输入框,出现键盘了
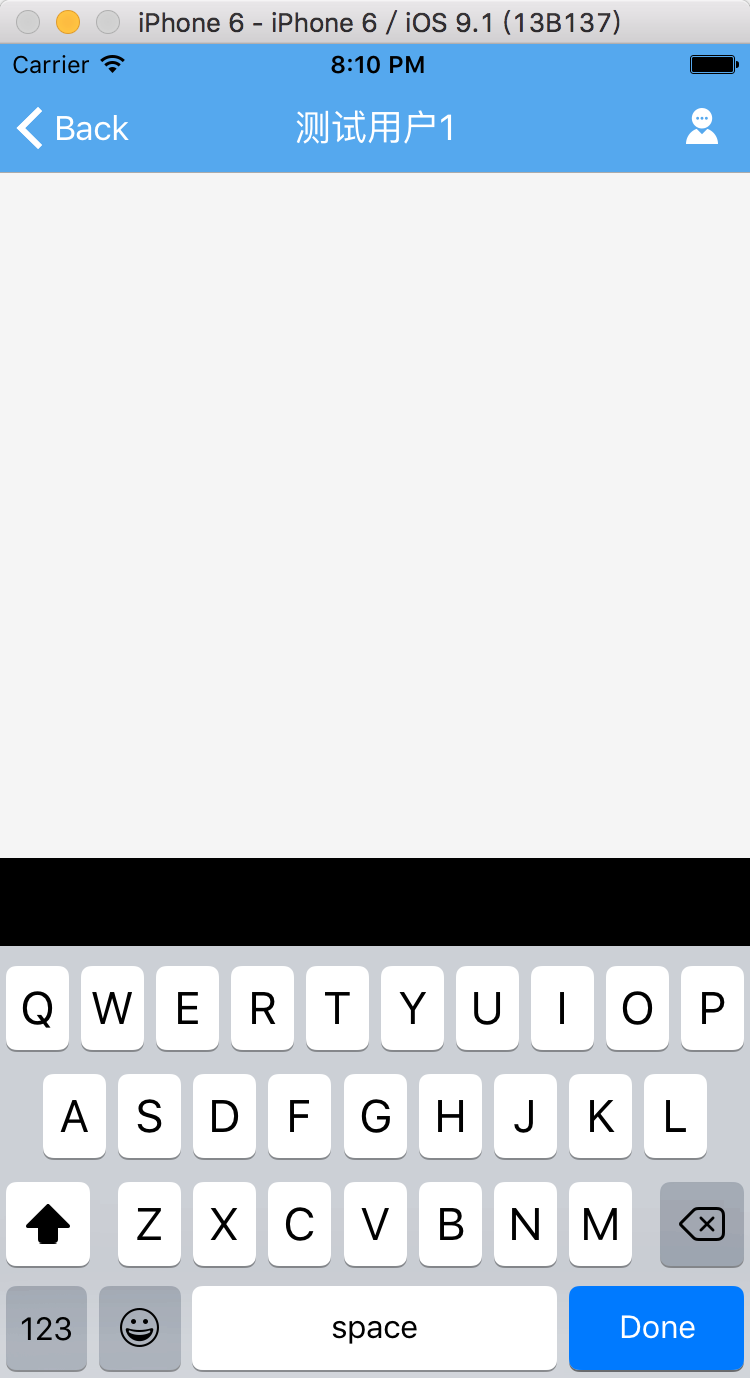
可以调整TableView显示高度了,但是Toolbar的位置处显示变成是黑色的了:

搜:
swift keyboard show but toolbar black
swift after keyboard show toolbar
ios – How to add ToolBar Above Keyboard? – Stack Overflow
ios – Add UIToolBar to all keyboards (swift) – Stack Overflow
Swift Programming Blog – Working with Keyboards in iOS
Don’t Miss These Navigation Bar Interactions in iOS8
swift uitoolbar tableview keyboard
ios – Making UIToolbar with TextField move up with keyboard – Stack Overflow
swift UITableView ToolBar not show after keyboard show
uitableview – iOS 8 UIView not moving up when keyboard appears – Stack Overflow
swift uitableview toolbar behind keyboard
swift uitableview toolbar position
objective c – How to add a toolbar to a TableView in iOS – Stack Overflow
objective c – How to add a toolbar to the BOTTOM of a UITableView obj-c/ios/xcode – Stack Overflow
ios – Swift – toolbar follows tableview when scrolling – Stack Overflow
基本上看起来,最可行的办法是:
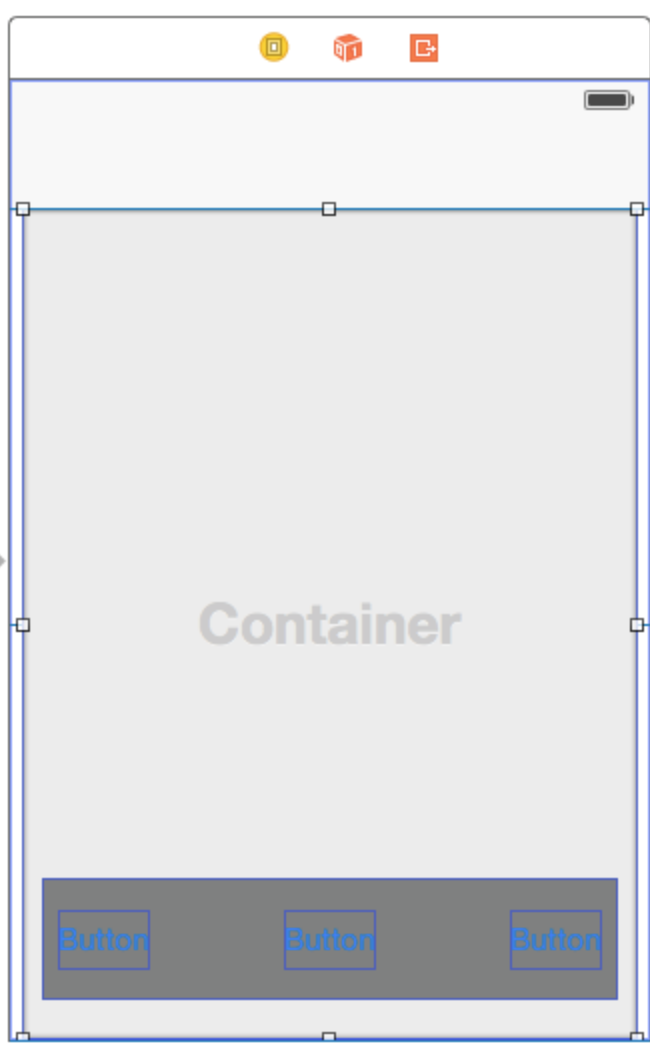
弄一个UIView,然后UIView里面,上面是UITableView,下面是ToolBar
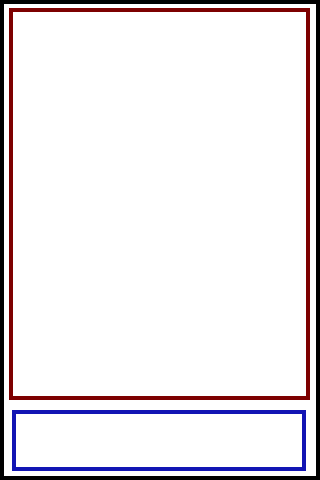
就像别人画的:


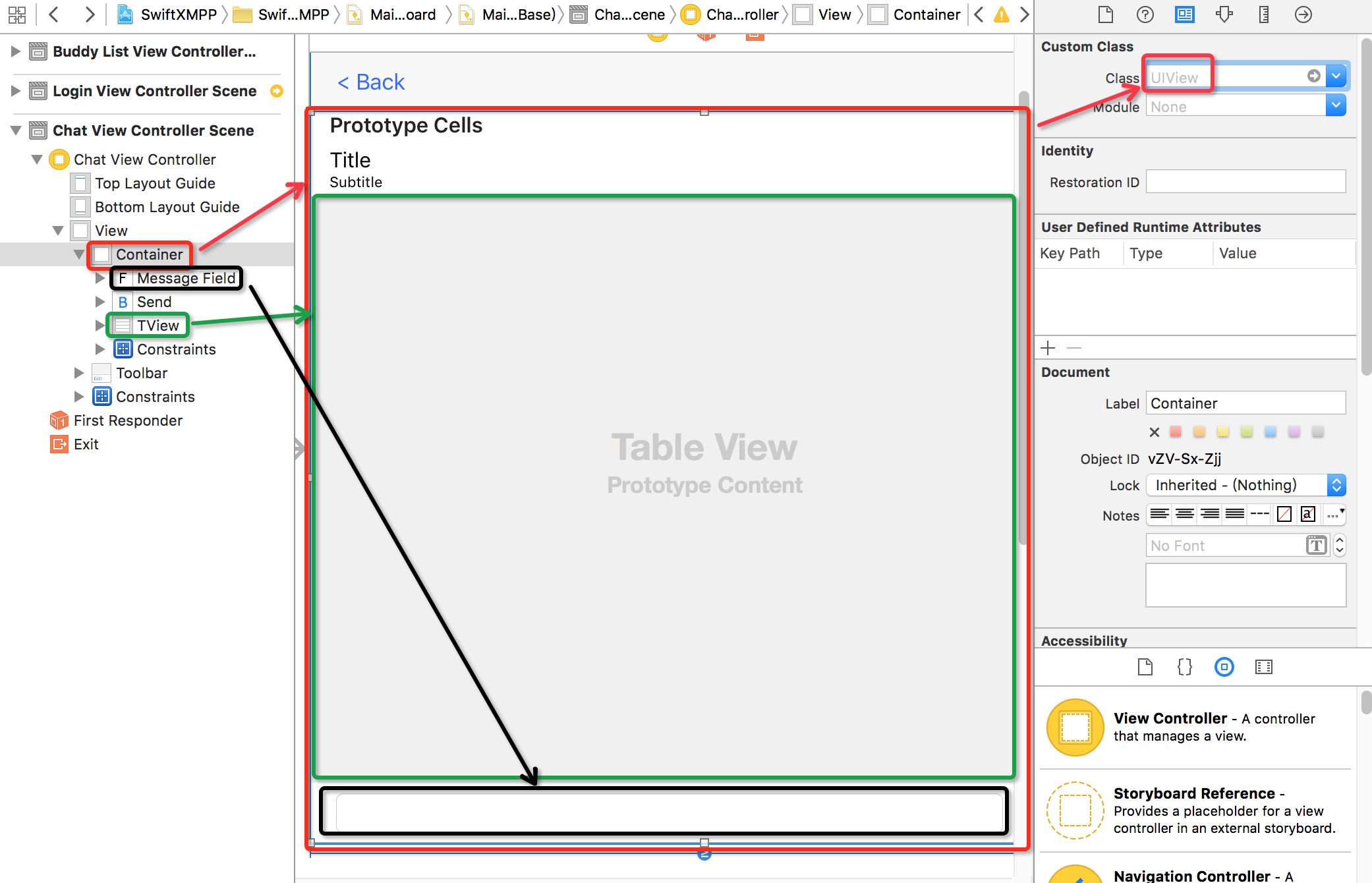
然后也是,之前的用于演示XMPP的SwiftXMPP中的样子:

外部是个UIView的Container:
里面上面部分是一个UITableView列表视图
下面部分是一个UITextFiled输入框
-》如此,再去对于在显示键盘是,调整视图的frame边框大小时,去调整的是最外部的Container
-》然后内部的UITableView和输入框,作为一个整体,则可以自如地上下移动,
下面留出空间给键盘显示
所以,去修改代码,改为:
外部是一个chatView,里面子视图是tableview和toolbar:
override func viewDidLoad() { super.viewDidLoad() chatView = UIView() self.view.addSubview(chatView) self.messageTableView = UITableView(frame: messageTableViewFrame) chatView.addSubview(self.messageTableView) inputMessageToolbar = UIToolbar() chatView.addSubview(inputMessageToolbar) } |
keyboardWillShow和keyboardWillHide期间,去调整了chatView的高度
-》但是结果键盘显示出来时,还是没有看到对应的toolbar:


-》不过,此时也理解了:
前面出现的黑色部分,正好是toobar的高度
则是:
toobar没有及时显示后,当前View的默认的黑色背景色
看起来是:
chatView内部的tableview和toolbar没有自动适配
-》所以tableview高度没减少,toolbar还是位置没变
-》toolbar还是被键盘挡住了
所以可以:
办法1:
给chatView添加限制
tableview1的高度=chatView的高度-toolbar的高度
tableview的最底端==toolbar的最顶端
办法2:
在调整chatView高度的同时,也去调节
tableview的高度,和toolbar的位置
-》但是没有办法1智能
先去试试办法1:
[已解决]Swift中给UITableView和UIToolbar之间添加限制约束Constraint
最后,是通过:
chatView = UIView() chatView.frame = CGRectMake( 0, 0,//statusBarFrame.height + HeightNaviBar, self.view.frame.width, UIScreen.mainScreen().bounds.height //667 – statusBarFrame.height //20 – HeightNaviBar //44 ) self.view.addSubview(chatView) chatView.addSubview(self.messageTableView) self.messageTableView = UITableView() 。。。 self.messageTableView.autoresizingMask = [UIViewAutoresizing.FlexibleHeight , UIViewAutoresizing.FlexibleBottomMargin] chatView.addSubview(self.messageTableView) inputMessageToolbar = UIToolbar() 。。。 self.inputMessageToolbar.autoresizingMask = [UIViewAutoresizing.FlexibleTopMargin, UIViewAutoresizing.FlexibleBottomMargin] chatView.addSubview(inputMessageToolbar) |
的方式,实现了,当显示键盘时,toolbar可以显示了: