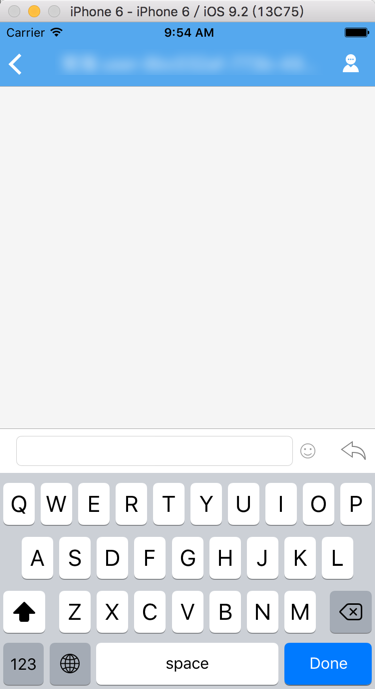
之前已经在:
[已解决]Swift中键盘显示后调整TableView的显示高度后工具栏变黑色了
了,现在遇到新问题:
在弹出的键盘中,点击表情后,结果显示高度就变了,
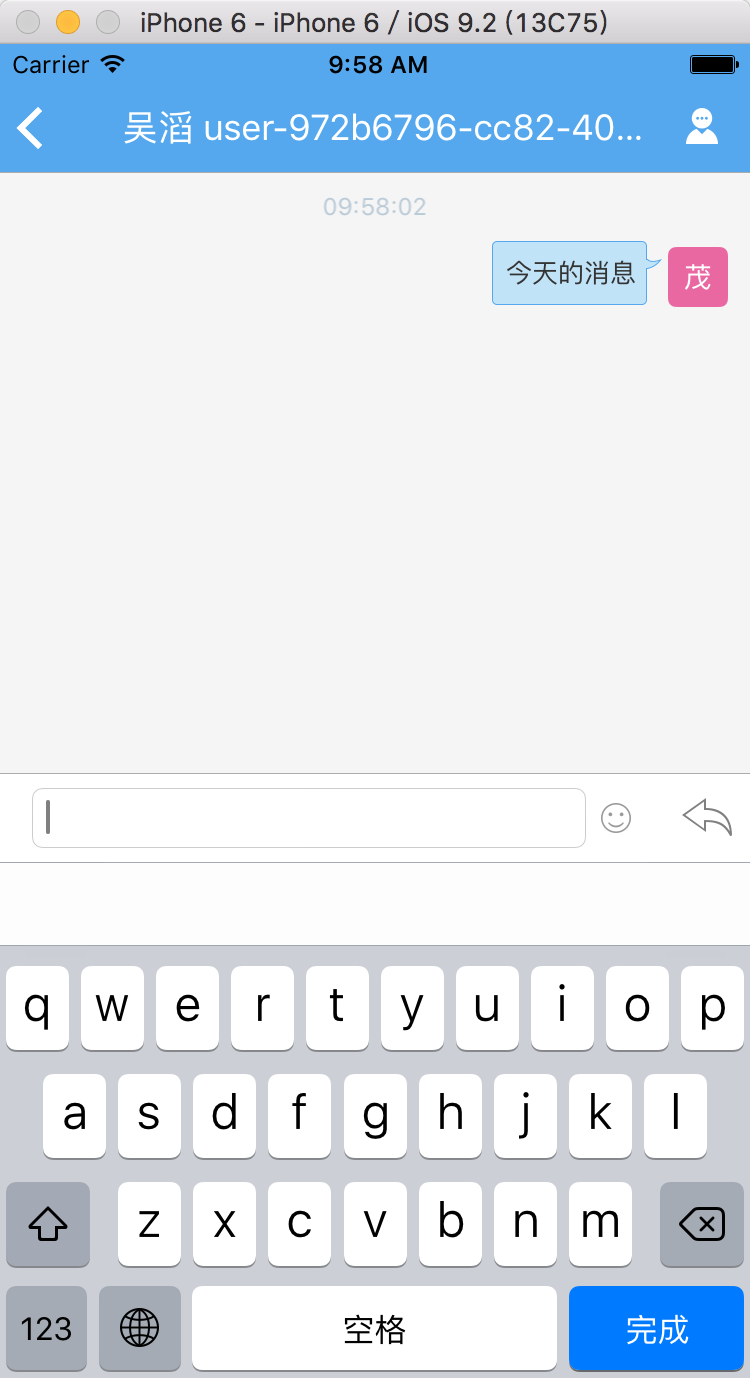
以及从默认的英文切换为中文输入法时,也是键盘高度变化了
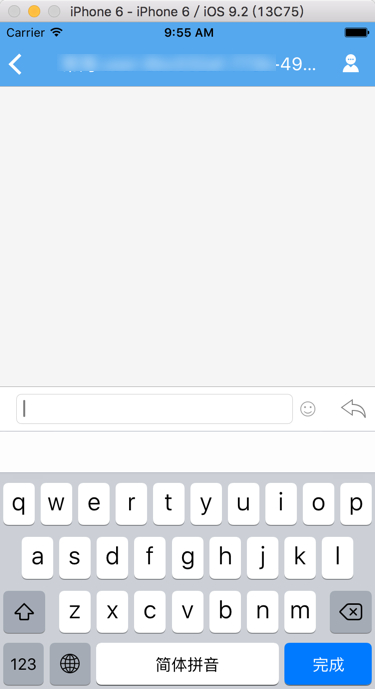
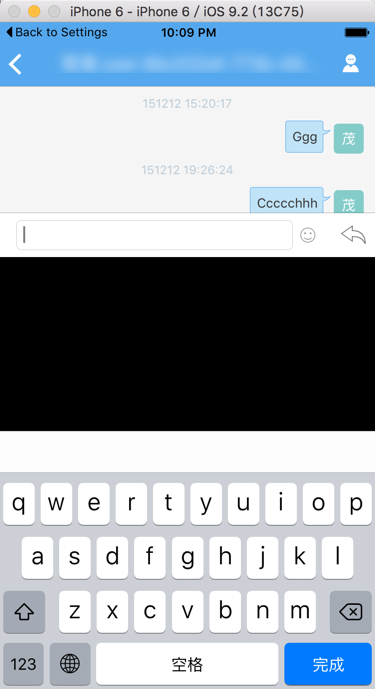
-》导致键盘消失后,留下黑色部分:


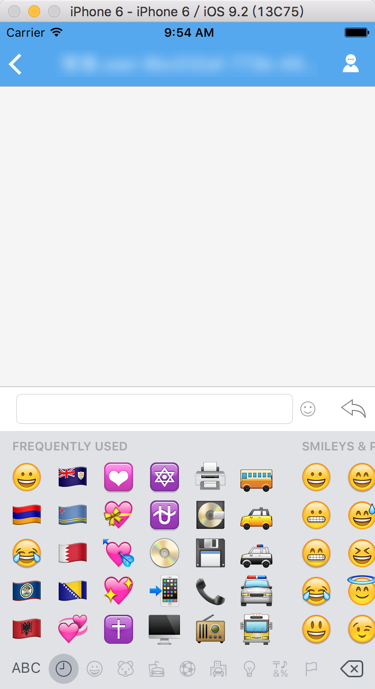
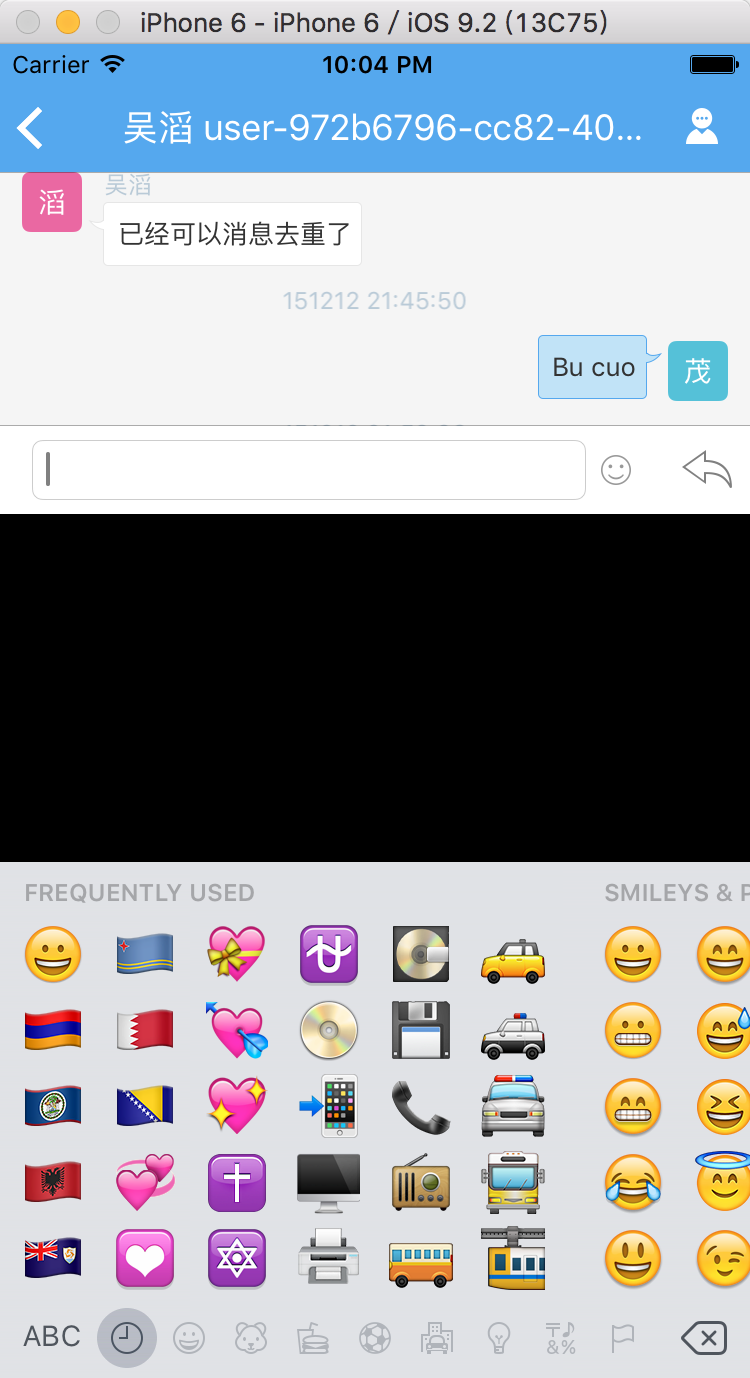
点击表情:

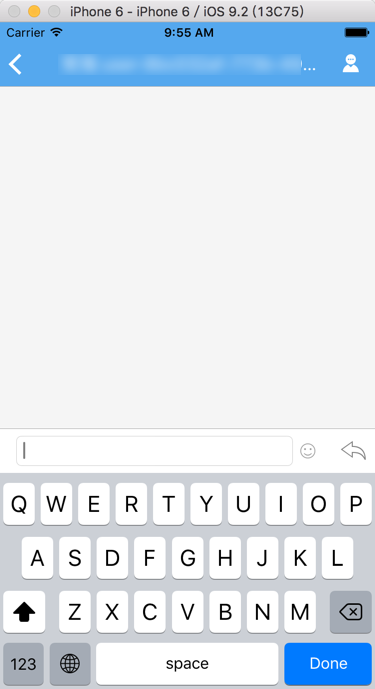
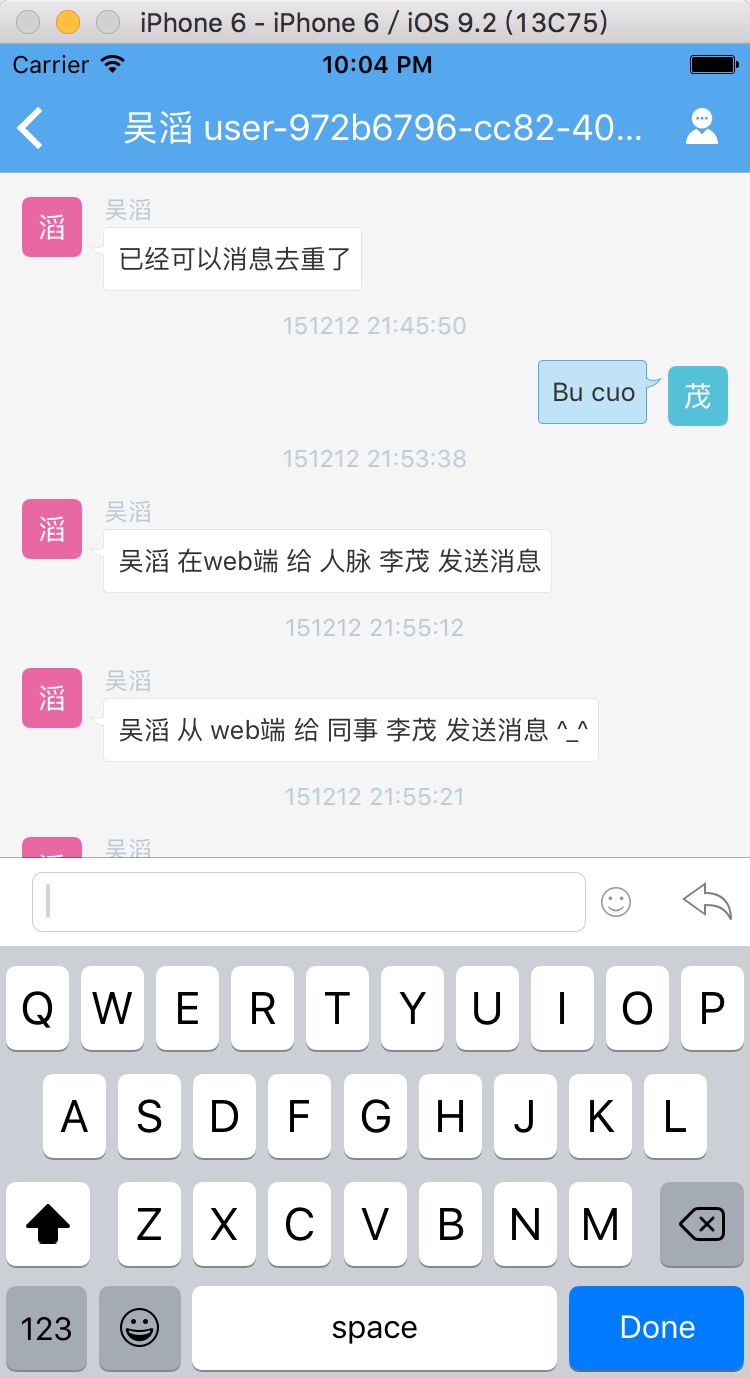
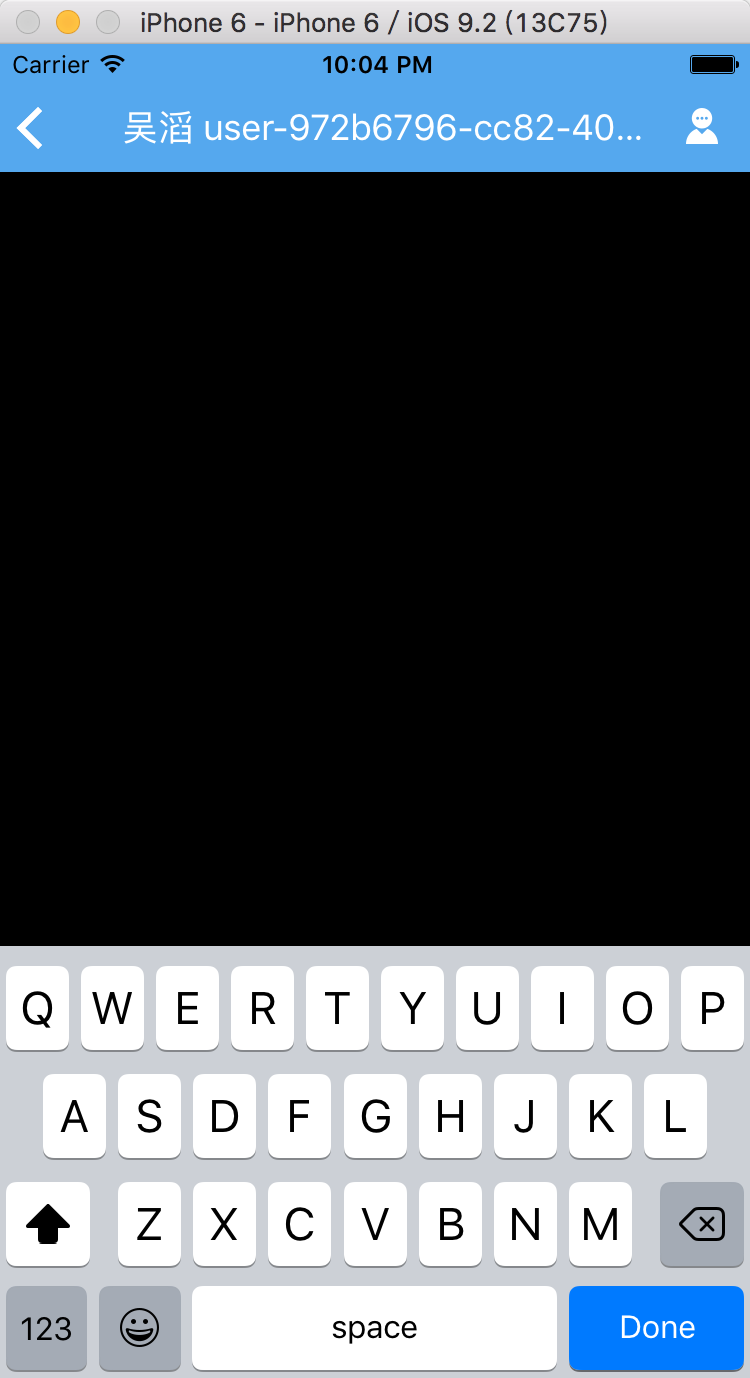
点击ABC

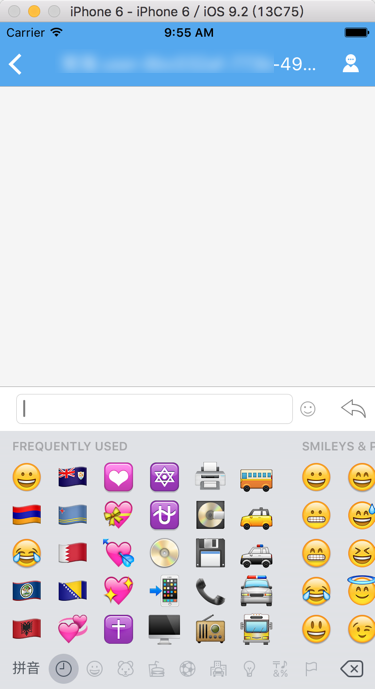
去给iOS模拟器中添加了中文输入法后:

点击地球仪后,也是异常:

搜:
swift keyboard click emoji black
swift keyboard switch emoji
swift keyboard switch language
swift keyboard switch display
swift keyboard switch language event
iOS keyboard switch language event
iOS keyboard resize display
localization – Keyboard resize event in iOS 5 (Chinese keyboard bug)? – Stack Overflow
iphone – How to resize UITextView on iOS when a keyboard appears? – Stack Overflow
objective c – How to re-size UITextView when keyboard shown with iOS 7 – Stack Overflow
iphone – Resize a view when a keyboard appears (iOS) – Stack Overflow
HandyKey Resizes Native iOS 8 / 8.1 Keyboard On iPhone 6 / 6 Plus For One-Handed Use | Redmond Pie
objective c – How to re-size UITextView when keyboard shown with iOS 7 – Stack Overflow
Practicing Auto Layout — An example of keyboard sensitive layout at Think in G
Keyboard Notification User Info Keys – UIWindow Class Reference
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillShow:"), name: UIKeyboardWillShowNotification, object: nil) NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillHide:"), name: UIKeyboardWillHideNotification, object: nil) |
除了当点击TextField要输入文字的时候,键盘将要显示时会调用到keyboardWillShow
在(点击地球仪)去切换(成中文)输入法的时候,也会调用到keyboardWillShow
当前视图chatView.frame的高度,减少键盘的高度 去调整视图的
在切换输入法的时候,第二次(以及之后的每一次)调用到keyboardWillShow的时候,显示内容的高度都会减掉键盘的高度
重写计算tableView视图的frame的高度的时候,直接设置为对应的
func keyboardWillShow(notification: NSNotification) { if let userInfo = notification.userInfo { print("userInfo=\(userInfo)") if let originKeyboardFrameEnd:CGRect = userInfo[UIKeyboardFrameEndUserInfoKey]?.CGRectValue { // if let infoNSValue = userInfo[UIKeyboardFrameBeginUserInfoKey] as? NSValue { print("originKeyboardFrameEnd=\(originKeyboardFrameEnd)") UIView.beginAnimations(nil, context: nil) let convertedKeyboardFrameEnd:CGRect = self.view.convertRect(originKeyboardFrameEnd, fromView: nil) chatView.frame = CGRectMake( let convertedKeyboardFrameEnd:CGRect = self.view.convertRect(originKeyboardFrameEnd, fromView: nil) } |
chatView.frame = CGRectMake( 0, 0,//statusBarFrame.height + HeightNaviBar, self.view.frame.width, // UIScreen.mainScreen().bounds.height //667 // – statusBarFrame.height //20 // – HeightNaviBar //44 // – convertedKeyboardFrameEnd.height convertedKeyboardFrameEnd.origin.y ) |