之前已经实现了:
但是却了cell下面的字:


需要把下面加上名字。
搜:
swift uicollectionview supplementary
Use Supplementary View to Add Header and Footer in UICollectionView
viewForSupplementaryElementOfKind
指的是:
section的header和footer
不是我要的
突然想起来了:
此处的cell,内部自己添加一个 name的label就好了啊。。。
代码:
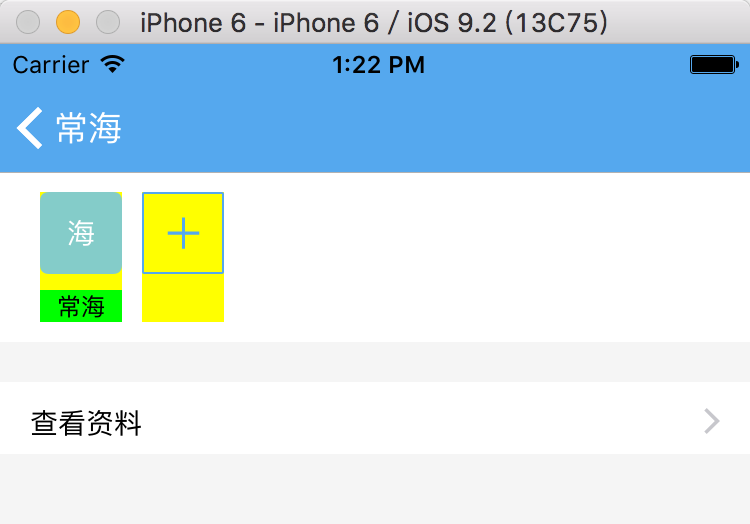
let paddingY:CGFloat = 8 let nameLabelHeight:CGFloat = 16 self.flowLayout = UICollectionViewFlowLayout() self.flowLayout.scrollDirection = UICollectionViewScrollDirection.Horizontal self.flowLayout.sectionInset = UIEdgeInsetsMake(20, 20, 20, 20) self.flowLayout.itemSize = CGSizeMake(SizeConversationTableViewCellImage, SizeConversationTableViewCellImage + paddingY + nameLabelHeight) self.collectionView = UICollectionView(frame: CGRectZero, collectionViewLayout: flowLayout) func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell { print("ConversationManageViewController cellForItemAtIndexPath") let cell:UICollectionViewCell = collectionView.dequeueReusableCellWithReuseIdentifier(StrIdConversationManageCollectionViewCell, forIndexPath: indexPath) //for debug cell.backgroundColor = UIColor.yellowColor() let cellImage:UIImage = memberList[indexPath.row].headerImageLarge // let imageView:UIImageView = UIImageView(image: cellImage) let imageView:UIImageView = UIImageView(image: cellImage) // imageView.center = cell.contentView.center imageView.center.x = cell.contentView.center.x cell.contentView.addSubview(imageView) if (indexPath.row == 0) { let nameLabelFrame = CGRectMake(0, cellImage.size.height + paddingY, cellImage.size.width, nameLabelHeight) let nameLabel:UILabel = UILabel(frame: nameLabelFrame) nameLabel.text = self.curPersonContactItem.name nameLabel.textAlignment = NSTextAlignment.Center nameLabel.font = UIFont.systemFontOfSize(12) cell.contentView.addSubview(nameLabel) //for debug nameLabel.backgroundColor = UIColor.greenColor() } return cell } |
如下:

转载请注明:在路上 » [已解决]swift中给UICollectionViewCell的下面添加一个label文字:Supplement或者footer