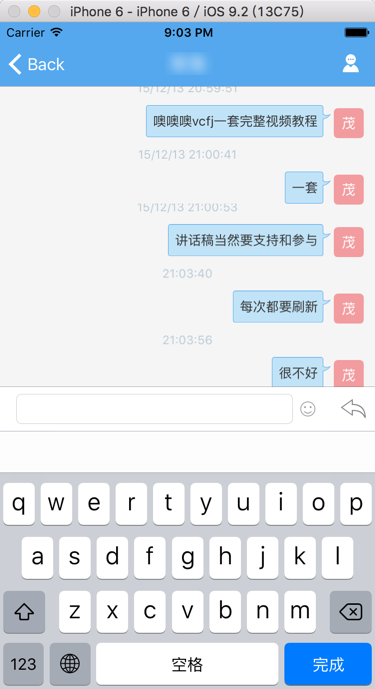
当出现键盘的时候,此处,目前是这样的:

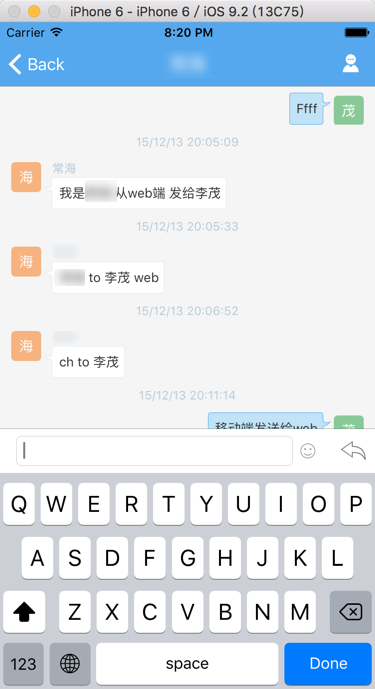
即,还没实现:
将列表视图滚动到:
最底部
或者最好是:
滚动到 和键盘相关的区域
滚动到最底部是这样的:

swift uitableview scroll when keyboard show
swift scroll uitableview when keyboard
ios – How to scroll UITextView above Keyboard in a UITableView in swift – Stack Overflow
swift uitableview scroll keyboard
Ray Wenderlich | Tutorials for Developers and Gamers
iOS – handle keyboard in UITableView in UIViewController | Js’ Technical Blog
//table view scroll //let convertedRect = messageTableView.convertRect(inputMessageTextField.bounds, fromView: inputMessageTextField) // let toolbarInChatViewRect = messageTableView.convertRect(inputMessageToolbar.bounds, fromView: inputMessageToolbar) // print("toolbarInChatViewRect=\(toolbarInChatViewRect)") //(0.0, 559.0, 375.0, 44.0) // messageTableView.scrollRectToVisible(toolbarInChatViewRect, animated: false) // messageTableView.scrollRectToVisible(convertedKeyboardFrameEnd, animated: true) // let kbdFrame:CGRect = CGRectMake( // 0, // convertedKeyboardFrameEnd.origin.y, // convertedKeyboardFrameEnd.width, // convertedKeyboardFrameEnd.height) // messageTableView.scrollRectToVisible(kbdFrame, animated: true) // messageTableView.scrollToNearestSelectedRowAtScrollPosition(UITableViewScrollPosition.Bottom, animated: true) if messageList.count > 0 { messageTableView.scrollToRowAtIndexPath(NSIndexPath(forRow: messageList.count – 1, inSection: 0), atScrollPosition: UITableViewScrollPosition.Middle, animated: false) } |
UITableView.ScrollRectToVisible() doesn't scroll to bottom – uitableview
if messageList.count > 0 { let bottomCellIndexPath:NSIndexPath = NSIndexPath(forRow: messageList.count – 1, inSection: 0) // messageTableView.scrollToRowAtIndexPath(bottomCellIndexPath, atScrollPosition: UITableViewScrollPosition.Middle, animated: false) // let bottomCell = messageTableView.cellForRowAtIndexPath(bottomCellIndexPath)! messageTableView.scrollRectToVisible(bottomCell.frame, animated: false) } |