React Native中,现在代码是:
var noticeType = ”; switch (rowData.noticeType) { case "expired": noticeType = require(‘./img/clock_red.png’); break; case "normal": noticeType = require(‘./img/clock_green.png’); break; case "notEmergent": noticeType = require(‘./img/clock_gray.png’); break; default: noticeType = ”; } console.log("noticeType=" + noticeType); return ( <View style={styles.customerRow}> <Image style={styles.intentionLevel} source={levelIcon} /> <Text style={styles.customerName}>{rowData.customerName}</Text> <Text style={styles.intentionCar}>{rowData.intentionCar}</Text> <Image style={styles.noticeType} source={noticeType} /> <Text style={styles.updateTime}>{rowData.updateTime}</Text> </View> ); |
导致结果是:
当noticeType为空时,Image的source值就是空,是无效的,非法的,所以会报错:

现在希望实现:
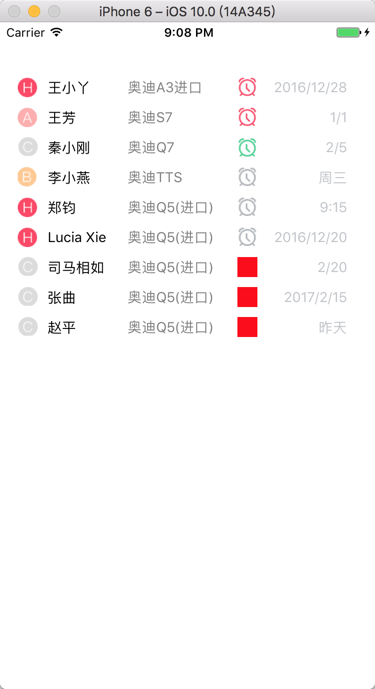
根据条件判断,显示不同的视图,比如
当noticeType为空时,只是加载一个空的view,透明色,占位,即可;
当noticeType不为空时,就加载一个图片。
react native conditional render
然后去试试:
function NoticeTypeImage(props){ const noticeType = props.noticeType; switch (noticeType) { case "expired": return <Image style={styles.noticeType} source={require(‘./img/clock_red.png’)} />; case "normal": return <Image style={styles.noticeType} source={require(‘./img/clock_green.png’)} />; case "notEmergent": return <Image style={styles.noticeType} source={require(‘./img/clock_gray.png’)} />; case "": return <View style={{paddingLeft: 10, width:20, height:20, backgroundColor:’red’}}></View>; //return <Image style={{paddingLeft: 10, width:20, height:20, backgroundColor:’transparent’}}></Image>; } } return ( <View style={styles.customerRow}> <Image style={styles.intentionLevel} source={levelIcon} /> <Text style={styles.customerName}>{rowData.customerName}</Text> <Text style={styles.intentionCar}>{rowData.intentionCar}</Text> <NoticeTypeImage noticeType={rowData.noticeType}/> <Text style={styles.updateTime}>{rowData.updateTime}</Text> </View> ); } |
真的可以了:

【总结】
此处,想要实现,根据输入的值不同,条件判断后,再决定显示什么
思路是:把要显示返回的内容,封装成一个函数,然后传入参数,函数中,根据参数,用if else或switch case就可以返回所需要显示的内容了。
比如:
function NoticeTypeImage(props){ const noticeType = props.noticeType; switch (noticeType) { case "expired": return <Image style={styles.noticeType} source={require(‘./img/clock_red.png’)} />; case "normal": return <Image style={styles.noticeType} source={require(‘./img/clock_green.png’)} />; case "notEmergent": return <Image style={styles.noticeType} source={require(‘./img/clock_gray.png’)} />; case "": return <View style={{paddingLeft: 10, width:20, height:20, backgroundColor:’transparent’}}></View>; } } |
调用的地方:
return ( <View style={styles.customerRow}> <Image style={styles.intentionLevel} source={levelIcon} /> <Text style={styles.customerName}>{rowData.customerName}</Text> <Text style={styles.intentionCar}>{rowData.intentionCar}</Text> <NoticeTypeImage noticeType={rowData.noticeType}/> <Text style={styles.updateTime}>{rowData.updateTime}</Text> </View> ); } |
转载请注明:在路上 » 【已解决】ReactNative中如何实现条件判断显示不同视图