RN中,之前已经实现了:
renderRow={(rowData) => <View style={styles.customerRow}> <Image style={styles.intentionLevel} source={require(‘./img/customerLevel_H.png’)} /> <Text style={styles.customerName}>{rowData.customerName}</Text> <Text style={styles.intentionCar}>{rowData.intentionCar}</Text> <Text style={styles.updateTime}>{rowData.updateTime}</Text> </View> } |
此处想要对于:
<Image style={styles.intentionLevel} source={require(‘./img/customerLevel_H.png’)} /> |
改为:
<Image style={styles.intentionLevel} source={require(‘./img/customerLevel_’ + rowData.intentionLevel + ‘.png’)} /> |
其中,有想要去优化为:
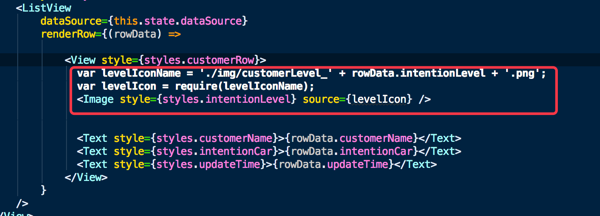
var levelIconName = ‘./img/customerLevel_’ + rowData.intentionLevel + ‘.png’; var levelIcon = require(levelIconName); <Image style={styles.intentionLevel} source={levelIcon} /> |
但是很明显,代码就是不对的,语法上是错误的:

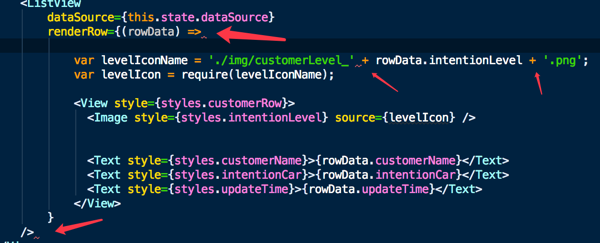
然后想要放到View外面,好像也不对:

想要搞清楚,对于:
{(xxx) => yyy }
其中,yyy中,此处原先是模块定义,比如Image,Text
想要在其中添加js代码,去计算点东西,如何写,语法是啥。
参考:
CameraRoll – React Native | A framework for building native apps using React
好像是:
(xxx) => { 代码段; return (yyy); } |
去试试:
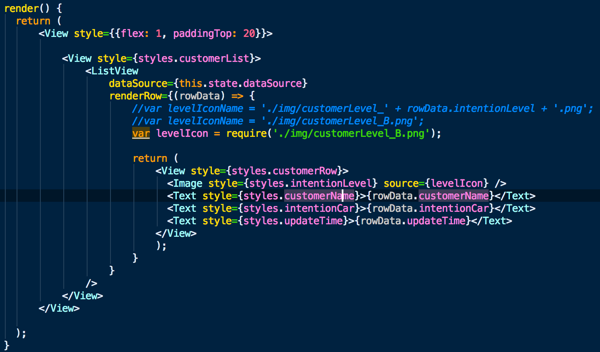
则确定是语法正确的了:
注:不过由于代码逻辑出错,所以重新优化了下:
renderRow={(rowData) => { //var levelIconName = ‘./img/customerLevel_’ + rowData.intentionLevel + ‘.png’; //var levelIconName = ‘./img/customerLevel_B.png’; var levelIcon = require(‘./img/customerLevel_B.png’); return ( <View style={styles.customerRow}> <Image style={styles.intentionLevel} source={levelIcon} /> <Text style={styles.customerName}>{rowData.customerName}</Text> <Text style={styles.intentionCar}>{rowData.intentionCar}</Text> <Text style={styles.updateTime}>{rowData.updateTime}</Text> </View> ); } } |

【总结】
之前的:
{(xxx) => yyy } |
其中yyy是模块的定义
其中想要在yyy中添加js代码段,则可以写成:
(xxx) => { 代码段; return (yyy); } |
比如:
renderRow={(rowData) => { var levelIcon = require(‘./img/customerLevel_B.png’); return ( <View style={styles.customerRow}> <Image style={styles.intentionLevel} source={levelIcon} /> </View> ); } } |