React Native iOS去运行,结果又遇到:
No bundle URL present
Make sure you’re running a packager server or have included a .jsbundle file in your application bundle


注意到,此处:
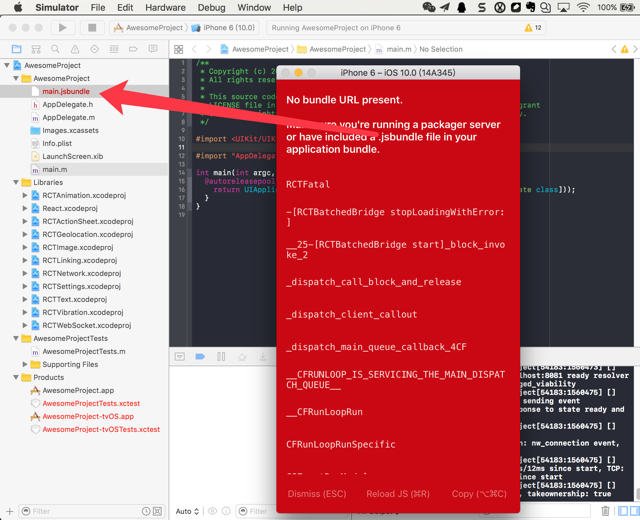
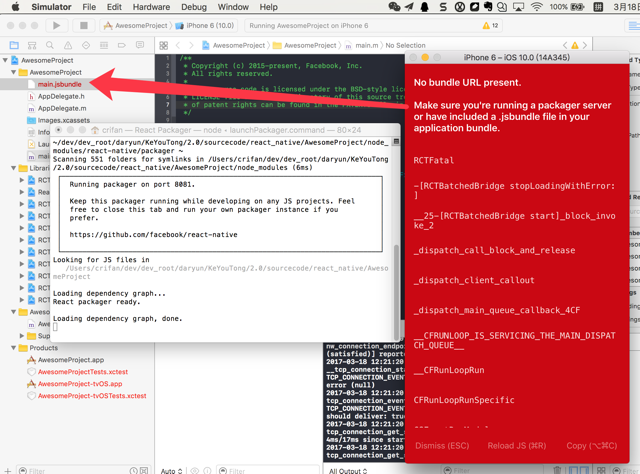
(1)有之前就有的 packager

(2)参考之前的:
【已解决】ReactNative iOS运行出错:No bundle URL present
去:
npm install
react-native run-ios
但是问题依旧。
react native ios No bundle URL present
What means of no bundle URL present in react-native?,ios,reactjs,react-native – howtoprogram.eu
“check your network proxy , better shut it down.
or u should find an other way to maintain the packager server”
->
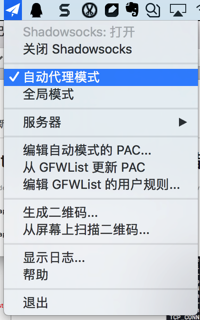
去把此处Mac中用于科学上网的shadowocks中的网络代理,从 全局代理 改为 自动代理模式

然后真的就可以正常运行了:

【总结】
此处,React Native iOS中,iOS模拟器运行又出现了:
No bundle URL present
是由于:
(shadowsocks的)网络代理设置为了全局代理(去翻墙)
-》导致了之前可以正常连接到本地的packager的server,由于全局网络代理,从而需要绕道国外服务器,再去连接本地,所以无法正常访问了?
解决办法是:
暂时取消全局网络代理,改为自动模式即可。
转载请注明:在路上 » 【已解决】ReactNative iOS运行再次出错:No bundle URL present