之前通过: 【已解决】ReactNative中加载图片失败:Unknown named module 和: 【已解决】ReactNative中如何实现(xxx)=>yyy中yyy中添加js代码
发现了:
Image中的require中,必须是静态字符串
-》静态路径-》RN在编译期间,就可以去查找对应的图片了
所以此处,无法通过之前的:
var levelIconName = './img/customerLevel_' + rowData.intentionLevel + '.png'; var levelIcon = require(levelIconName);
只能写成静态的:
var levelIconName = './img/customerLevel_B.png';
但是很明显,就没法根据传入的参数值,动态加载对应的图标了
所以需要去用swicth case去根据传入的参数,生成对应的静态字符串
-》即图片的路径地址
react native switch case
javascript – Switch Case Doesn’t work in React Native – Stack Overflow
react native js switch case
react switch case
不过,抽空再去采用:
Killing Switch Statements in React with the Strategy Pattern
提到的方法:
暂时没有完全理解
functional problem
imperative style
结果在:
【已解决】ReactNative iOS运行再次出错:No bundle URL present
之后,代码:
< View style = {
styles.customerList
} >
<ListView dataSource = {
this.state.dataSource
}
renderRow = { (rowData) = >{
//var levelIconName = ‘./img/customerLevel_’ + rowData.intentionLevel + ‘.png’;
//var levelIconName = ‘./img/customerLevel_B.png’;
//var levelIcon = require(‘./img/customerLevel_B.png’);
var levelIcon = function() {
switch (rowData.intentionLevel) {
case“A”:
return require(‘. / img / customerLevel_A.png’);
case“B”:
return require(‘. / img / customerLevel_A.png’);
case“C”:
return require(‘. / img / customerLevel_A.png’);
case“H”:
return require(‘. / img / customerLevel_A.png’);
}
};
console.log(levelIcon);
return ( < View style = {
styles.customerRow
} > <Image style = {
styles.intentionLevel
}
source = {
levelIcon
}
/>
<Text style={styles.customerName}>{rowData.customerName}</Text > <Text style = {
styles.intentionCar
} > {
rowData.intentionCar
} < /Text>
<Text style={styles.updateTime}>{rowData.updateTime}</Text > </View>
);
}
}
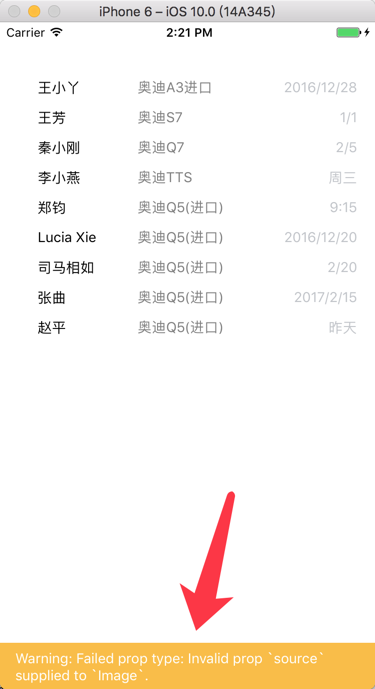
/> </View>出错:

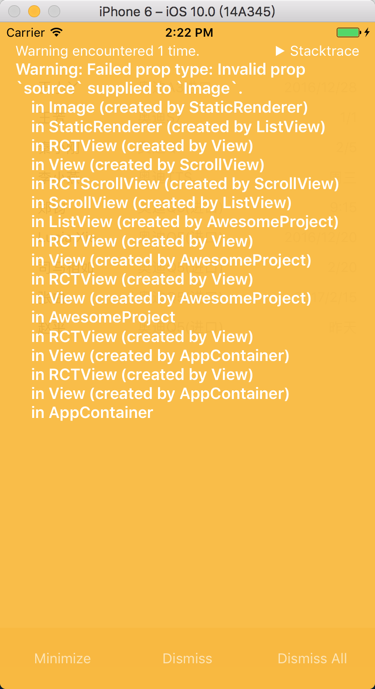
点击后,显示更多细节:

javascript switch case
Switch statement multiple cases in JavaScript – Stack Overflow
最后,就是用普通的js的switch case,就可以了:
renderRow = { (rowData) = >{
//var levelIconName = './img/customerLevel_' + rowData.intentionLevel + '.png';
//var levelIconName = './img/customerLevel_B.png';
//var levelIcon = require('./img/customerLevel_B.png');
var levelIcon = "";
switch (rowData.intentionLevel) {
case "H":
levelIcon = require('./img/customerLevel_H.png');
break;
case "A":
levelIcon = require('./img/customerLevel_A.png');
break;
case "B":
levelIcon = require('./img/customerLevel_B.png');
break;
case "C":
levelIcon = require('./img/customerLevel_C.png');
break;
default:
levelIcon = require('./img/customerLevel_C.png');
}
console.log(levelIcon);
return ( < View style = {
styles.customerRow
} > <Image style = {
styles.intentionLevel
}
source = {
levelIcon
}
/>
<Text style={styles.customerName}>{rowData.customerName}</Text > <Text style = {
styles.intentionCar
} > {
rowData.intentionCar
} < /Text>
<Text style={styles.updateTime}>{rowData.updateTime}</Text > </View>
);
}
} 
【总结】
此处,ReactNative 中实现switch case,就是普通的js中的switch case:
var levelIcon = "";
switch (rowData.intentionLevel) {
case "H":
levelIcon = require('./img/customerLevel_H.png');
break;
case "A":
levelIcon = require('./img/customerLevel_A.png');
break;
case "B":
levelIcon = require('./img/customerLevel_B.png');
break;
case "C":
levelIcon = require('./img/customerLevel_C.png');
break;
default:
levelIcon = require('./img/customerLevel_C.png');
}
console.log(levelIcon);即可。
【注】
后来经过推荐,又发现一个好的教程,详见: