折腾:
【基本解决】想要给React Native iOS的app中的导航栏中添加图标按钮
期间,用代码:
import { Container, Navbar } from ‘navbar-native’; <Navbar title={"Navbar Native"} left={{ icon: "ios-arrow-back", label: "Back", onPress: () => {alert(‘Go back!’)} }} right={[{ icon: "ios-search", onPress: () => {alert(‘Search!’)} },{ icon: "ios-menu", onPress: () => {alert(‘Toggle menu!’)} }]} /> |
结果:
Unrecognized font family ‘Ionicons’

就放弃了。
【后记1】
看到:
GitHub – redbaron76/navbar-native: a fully customizable navbar component for React-Native
中提到了:
想要icon工作,需要去参考:
->
react-native-vector-icons directory
可以看到所有的图标。
➜ AwesomeProject npm install react-native-vector-icons –save [email protected] node_modules/react-native-vector-icons |
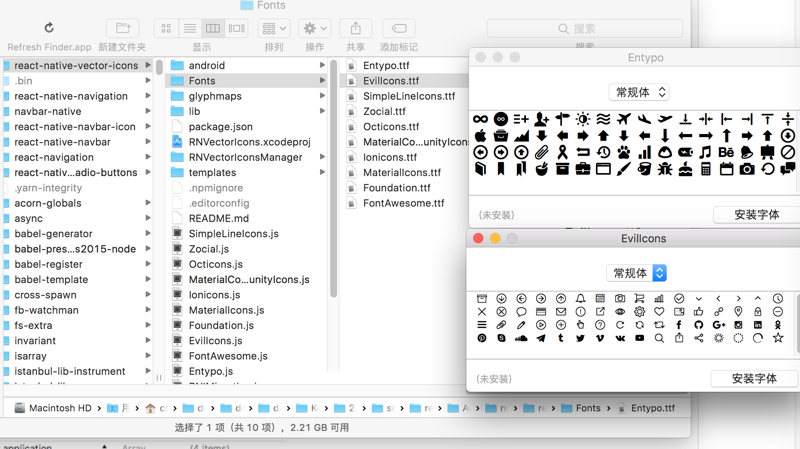
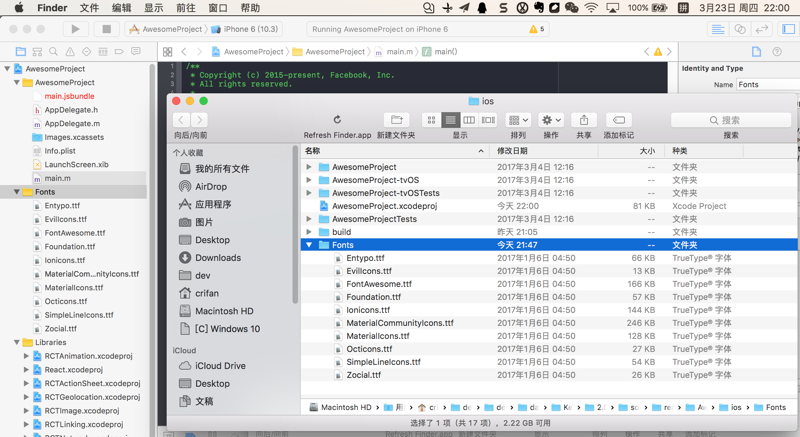
然后去看看fonts:

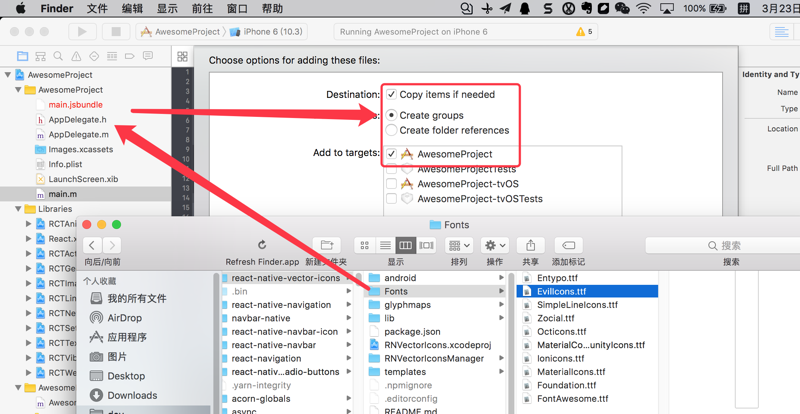
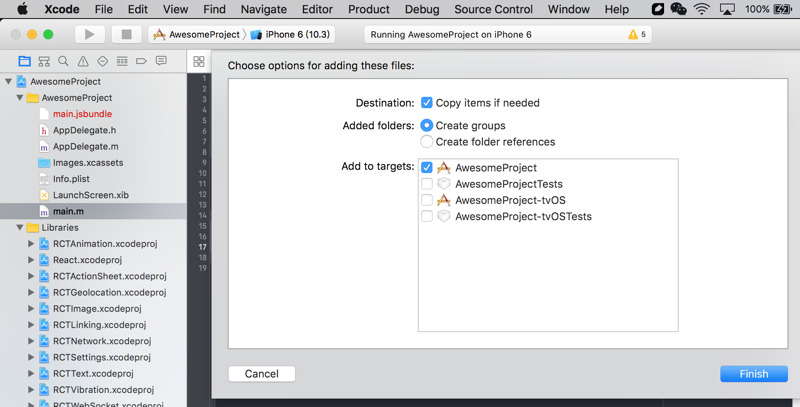
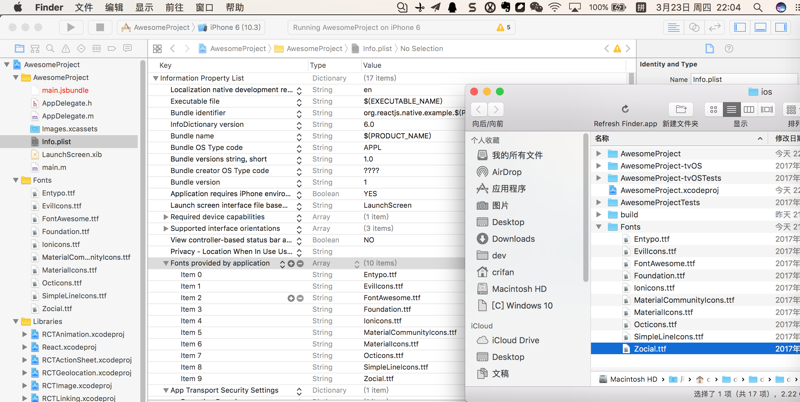
然后把字体拷贝过去:





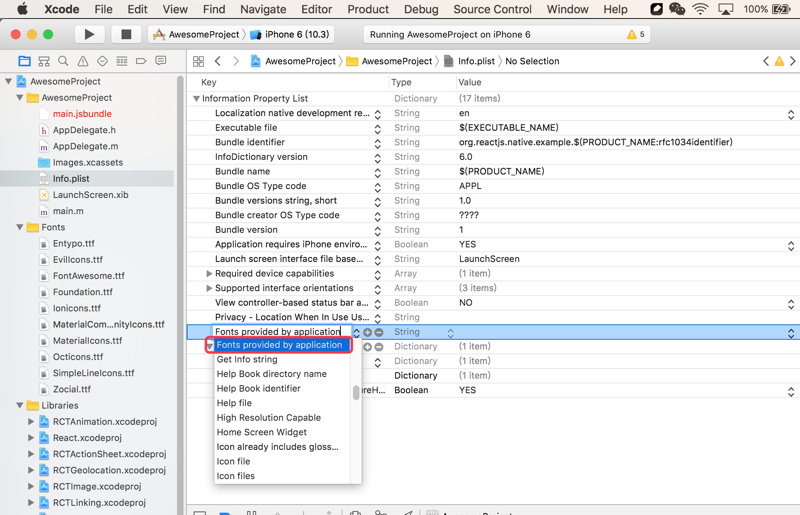
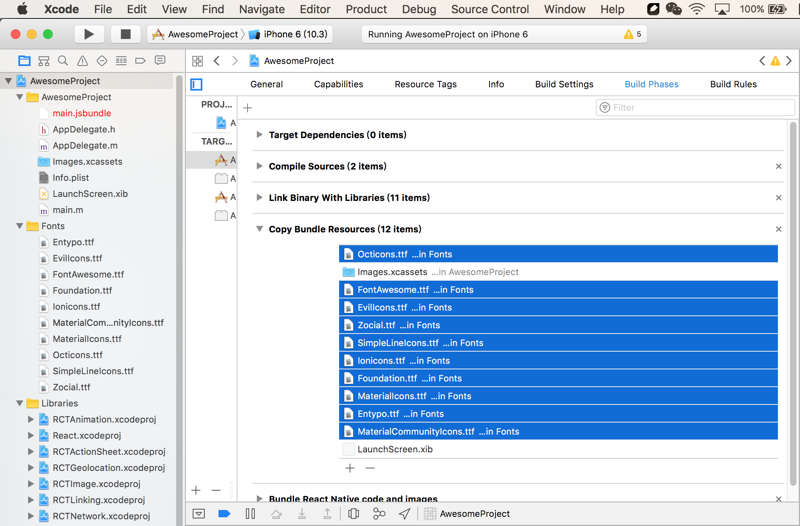
也确定出线在了:
Copy Bundle Resources in Build Phases

然后Xcode中,重新Clean后再Build和Run

然后就可以正常显示icon图标了:
代码:
import { Container, Navbar } from ‘navbar-native’; <Navbar title={"跟进客户"} titleColor="white" bgColor={NavigationBarBackgroundColor} left={{ // icon: "ios-person", // icon: "user-o", icon: ‘ios-person-outline’, iconColor: "white", onPress: () => {alert(‘跳转到 个人中心’)} }} right={[{ icon: "ios-search", iconColor: "white", onPress: () => {alert(‘搜索’)} }]} /> |
效果:

但是有点郁闷的又出错,所以去:
转载请注明:在路上 » 【已解决】React Native iOS中使用navbar-native结果加载图标出错:Unrecognized font family ‘Ionicons’