【React Native iOS中给导航栏中添加图标的过程】
折腾:
期间,主要是:
解决Unrecognized font family ‘Ionicons’的过程,比较曲折。
自己折腾期间的亮点:
1.能想得到:
user-o,可能是FontAwesome在最新版本中额外添加的图标,而此处是旧版本,所以找不到
原因:
之所以能想得到,主要是细心:
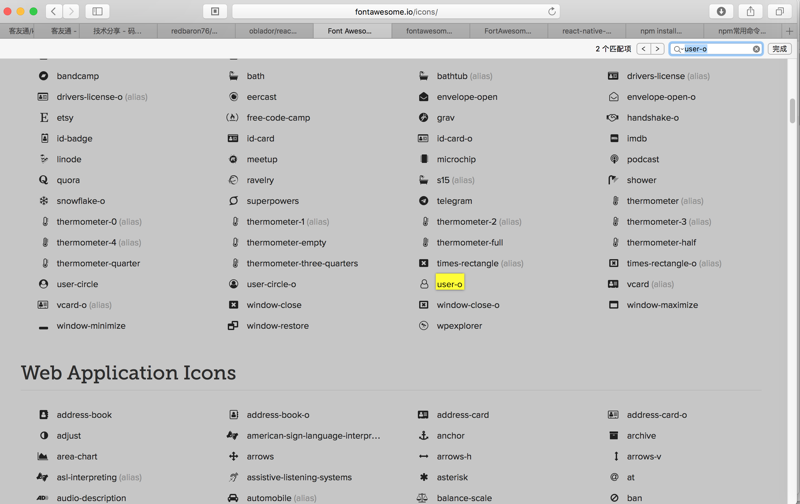
在浏览:
的时候,搜索:
user-o
发现页面中有2个符合:

而后,无意间,或者说细心,使得隐约地注意到了:
第一个user-o
好像是多出来的
但是当时是没有完全注意到:
其中user-o是属于:

的。
还是浏览页面的时候,的细节加上感觉,使得后来:
在找不到user-o的时候,脑子里能想得到,猜测到:
可能是:
user-o是新版加入的?
当前的旧版本中,没有包含user-o?
然后才有后来的去求证,证实了是这个原因。
2.能想得到,替换了FontAwesome.ttf都无法解决问题,是因为:
没有把navbar-native中所用到的react-native-vector-icons,替换成最新版本
-》对应着FontAwesome.js也是最新版本,才能生成最新的FontAwesome.ttf
之所以能考虑这个点的原因:
也是之前的细心:
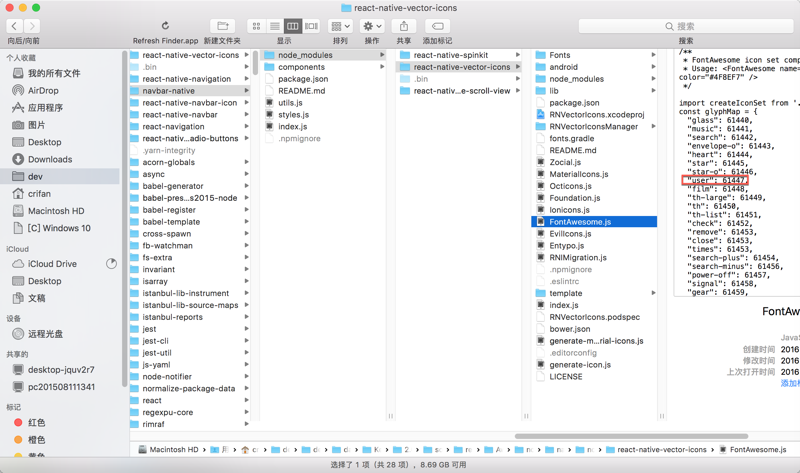
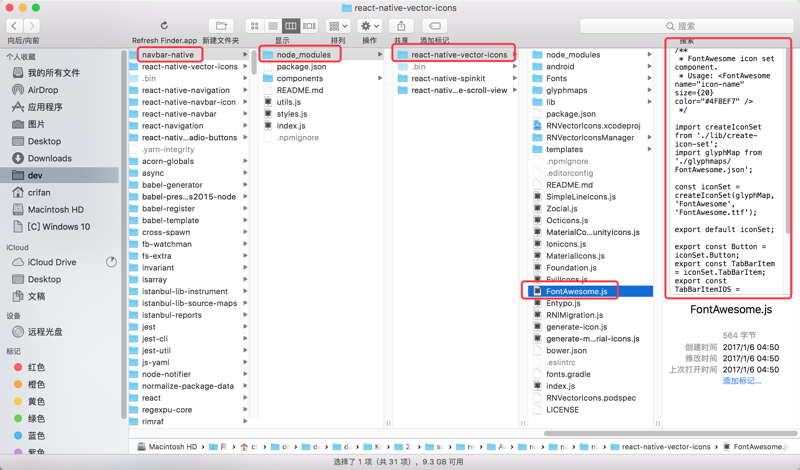
在看到:
navbar-native下的react-native-vector-icons中的FontAwesome.js
之前的版本中FontAwesome.js的,是只有user,没有user-o的

而去官网中:
https://github.com/oblador/react-native-vector-icons/blob/master/FontAwesome.js
看到了新版中的生成逻辑,变化了,不一样了。
对应的后来下载到本地的:

是另外生成的。
属于是自己的细心,而观察到了变化。
-》然后才能猜的到,是不是由于本地的
navbar-native下的react-native-vector-icons中的FontAwesome.js
不一样,是旧版本,而需要去把
navbar-native下的react-native-vector-icons
换成最新的版本,或许就可以了?
-》最后经过自己的证实,果然是这个原因。
详细过程如下:
【已解决】如何用npm去install安装github上面某个库的指定版本
【记录】如何找到navbar-native中所用到的react-native-vector-icons中的FontAwesome最新4.7版本的ttf文件
【已解决】React Native iOS中使用navbar-native结果加载图标出错:Unrecognized font family ‘Ionicons’