

希望:
登陆整个界面向上移动,使得登陆按钮部分可以看到,可以点击到。
swift ios view move up when keyboard show
ios – Move view with keyboard using Swift – Stack Overflow
ios – Move textfield when keyboard appears swift – Stack Overflow
ios – Move a view up only when the keyboard covers an input field – Stack Overflow
最后用如下代码:
// let moveUpHeight:CGFloat = 160 var moveUpHeight:CGFloat = 0 var bottomEmptyHeight:CGFloat = 0 override func viewDidLoad() { super.viewDidLoad() NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillShow:"), name:UIKeyboardWillShowNotification, object: nil) NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillHide:"), name:UIKeyboardWillHideNotification, object: nil) //calculate bottom empty height // print("registerButton.frame=\(registerButton.frame)") //(295.0, 457.55, 60.0, 40.0) // print("registerButton.bounds=\(registerButton.bounds)") //(0.0, 0.0, 60.0, 40.0) // print("registerButton.frame.maxY=\(registerButton.frame.maxY)") //497.55 // print("self.view.frame.maxY=\(self.view.frame.maxY)") //667.0 bottomEmptyHeight = self.view.frame.maxY – registerButton.frame.maxY // print("bottomEmptyHeight=\(bottomEmptyHeight)") //169.45 } func keyboardWillShow(notification: NSNotification) { if self.view.frame.origin.y == 0 { let info : NSDictionary = notification.userInfo! if let keyboardSize = (info[UIKeyboardFrameBeginUserInfoKey] as? NSValue)?.CGRectValue().size { let keyboardHeight = keyboardSize.height // print("keyboardHeight=\(keyboardHeight), bottomEmptyHeight=\(bottomEmptyHeight)") //keyboardHeight=216.0, bottomEmptyHeight=169.45 if keyboardHeight > bottomEmptyHeight { //calculate height to move up let addSomeMargin:CGFloat = 10 moveUpHeight = keyboardHeight – bottomEmptyHeight + addSomeMargin // print("moveUpHeight=\(moveUpHeight)") //46.55 // print("before show: self.view.frame=\(self.view.frame)") //(0.0, 0.0, 320.0, 568.0) //(0.0, 0.0, 375.0, 667.0) self.view.frame.origin.y -= moveUpHeight // print("after show: self.view.frame=\(self.view.frame)") //(0.0, -150.0, 320.0, 568.0) //(0.0, -46.55, 375.0, 667.0) } } } } func keyboardWillHide(notification: NSNotification) { // print("before hide: self.view.frame=\(self.view.frame)") //(0.0, -120.0, 320.0, 568.0) if self.view.frame.origin.y == (0 – moveUpHeight) { self.view.frame.origin.y += moveUpHeight } // print("after hide: self.view.frame=\(self.view.frame)") //(0.0, 0.0, 320.0, 568.0) } |
实现了效果:
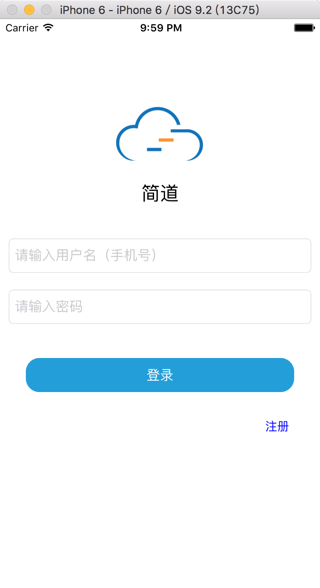
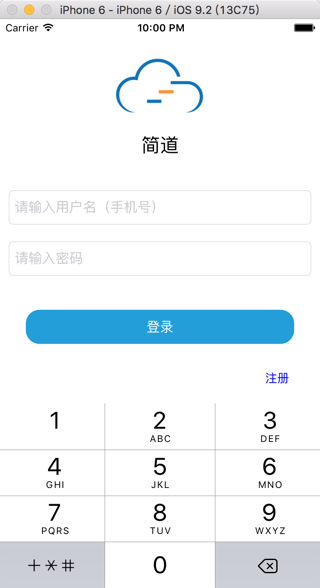
iphone6:



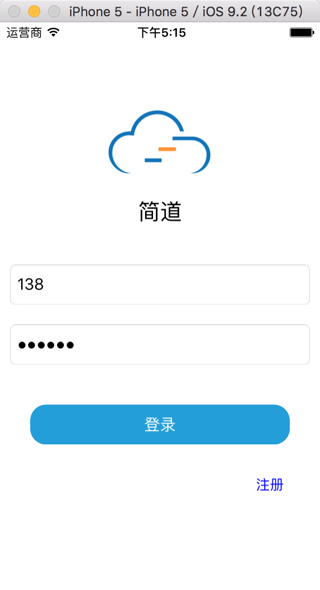
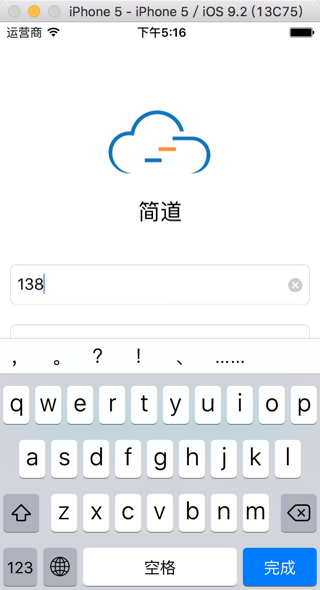
iPhone 5:



iPhone 6s Plus:



注意:
键盘高度,没有超过最底部的空白的高度,所以屏幕并没有向上移动。
转载请注明:在路上 » [已解决]swift当点击键盘整个界面向上移动一段距离