let newMainEntries = mainEntries; for (let curIdx of this.state.todoNumList.length) { newMainEntries[curIdx].number = this.state.todoNumList[curIdx]; } |
有问题。
length没法iterator
搜:
js for index
参考:
How do you get the loop counter/index using a for-in syntax in JavaScript? – Stack Overflow
【总结】
然后最后换成:
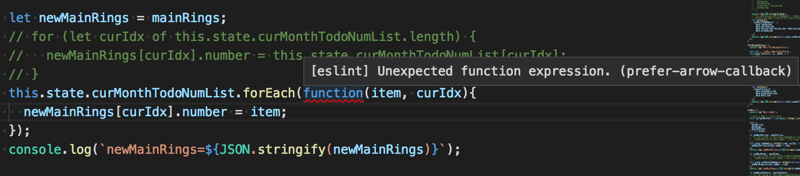
this.state.todoNumList.forEach((item, curIdx) => { newMainEntries[curIdx].number = item; }); |
即可。
注意:
用 箭头函数替换掉function,否则function会提示警告:
[eslint] Unexpected function expression. (prefer-arrow-callback)

转载请注明:在路上 » 【已解决】ES6的JS中for循环中获得index索引值