之前已经实现了多个TextField,但是其中很多属性设置都是一样的:
//3. username/phone number textFiled userTextField.textColor = ColorTextFieldText userTextField.textAlignment = NSTextAlignment.Left userTextField.font = FontTextField // userTextField.placeholder = "手机号" let attributedUserPlaceholder = NSAttributedString(string: "手机号", attributes: [NSForegroundColorAttributeName : ColorTextFieldPlaceholderGray]) userTextField.attributedPlaceholder = attributedUserPlaceholder userTextField.autocorrectionType = UITextAutocorrectionType.No userTextField.keyboardType = UIKeyboardType.PhonePad userTextField.returnKeyType = UIReturnKeyType.Done userTextField.clearButtonMode = UITextFieldViewMode.WhileEditing userTextField.contentVerticalAlignment = UIControlContentVerticalAlignment.Center userTextField.layer.borderColor = ColorTextFieldBorderGray.CGColor userTextField.layer.borderWidth = WidthBorderTextField userTextField.layer.cornerRadius = CornerRaduisTextField userTextField.leftView = userLeftPaddingView userTextField.leftViewMode = UITextFieldViewMode.Always userTextField.delegate = self constrain(userTextField, appLogoImageView) {userTextField, appLogoImageView in userTextField.centerX == userTextField.superview!.centerX //userTextField.top == appLogoImageView.bottom + 40 userTextField.top == appLogoImageView.bottom + 47 userTextField.width == userTextField.superview!.width – 2 * PaddingXTextField userTextField.height == HeightTextField } //4. password textFiled passwordTextField.textColor = ColorTextFieldText passwordTextField.textAlignment = NSTextAlignment.Left passwordTextField.font = FontTextField // passwordTextField.placeholder = "密码" let attributedPwdPlaceholder = NSAttributedString(string: "密码", attributes: [NSForegroundColorAttributeName : ColorTextFieldPlaceholderGray]) passwordTextField.attributedPlaceholder = attributedPwdPlaceholder passwordTextField.secureTextEntry = true passwordTextField.autocorrectionType = UITextAutocorrectionType.No passwordTextField.keyboardType = UIKeyboardType.Default passwordTextField.returnKeyType = UIReturnKeyType.Go passwordTextField.clearButtonMode = UITextFieldViewMode.WhileEditing passwordTextField.contentVerticalAlignment = UIControlContentVerticalAlignment.Center passwordTextField.layer.borderColor = ColorTextFieldBorderGray.CGColor passwordTextField.layer.borderWidth = WidthBorderTextField passwordTextField.layer.cornerRadius = CornerRaduisTextField passwordTextField.leftView = pwdLeftPaddingView passwordTextField.leftViewMode = UITextFieldViewMode.Always passwordTextField.delegate = self constrain(passwordTextField, userTextField) {passwordTextField, userTextField in passwordTextField.centerX == passwordTextField.superview!.centerX passwordTextField.top == userTextField.bottom + 12 passwordTextField.width == userTextField.width passwordTextField.height == userTextField.height } |
此处想要把对应的通用属性,弄到自己自定义的TextField
swift customize textfield
How to customise UITextField in SWIFT
最后实现了,自己定义的文本框:
// // NormalTextField.swift // JianDao // // Created by licrifan on 16/3/18. // Copyright © 2016年 licrifan. All rights reserved. // import UIKit let ColorButtonBackgroudDarkBlue:UIColor = UIColor(hexString: "#288CDE")! let ColorTextFieldBorderGray:UIColor = UIColor(hexString: "#D1D1D1")! let ColorTextFieldPlaceholderGray:UIColor = UIColor(hexString: "#C0C0C0")! let ColorTextFieldText:UIColor = UIColor(hexString: "#323232")! let WidthBorderTextField:CGFloat = 1 let CornerRaduisTextField:CGFloat = 6 let PaddingXTextField:CGFloat = 25 let PaddingXTextFieldLefView:CGFloat = 10 let HeightTextField:CGFloat = 34 let FontTextField:UIFont = UIFont.systemFontOfSize(13) class NormalTextField: UITextField, UITextFieldDelegate { let leftPaddingView = UIView(frame: CGRectMake(0, 0, PaddingXTextFieldLefView, HeightTextField)) let borderColor:(active: UIColor, inactive: UIColor) = (ColorButtonBackgroudDarkBlue, ColorTextFieldBorderGray) override init(frame: CGRect) { super.init(frame: frame) self.textColor = ColorTextFieldText self.textAlignment = NSTextAlignment.Left self.font = FontTextField self.autocorrectionType = UITextAutocorrectionType.No self.keyboardType = UIKeyboardType.Default self.returnKeyType = UIReturnKeyType.Default self.clearButtonMode = UITextFieldViewMode.WhileEditing self.contentVerticalAlignment = UIControlContentVerticalAlignment.Center self.layer.borderColor = ColorTextFieldBorderGray.CGColor self.layer.borderWidth = WidthBorderTextField self.layer.cornerRadius = CornerRaduisTextField self.leftView = leftPaddingView self.leftViewMode = UITextFieldViewMode.Always self.secureTextEntry = false self.returnKeyType = UIReturnKeyType.Done } convenience init(placeHolderStr:String){ self.init(frame: CGRectZero) let attributedPlaceholder = NSAttributedString(string: placeHolderStr, attributes: [NSForegroundColorAttributeName : ColorTextFieldPlaceholderGray]) self.attributedPlaceholder = attributedPlaceholder } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } override func willMoveToSuperview(newSuperview: UIView!) { print("willMoveToSuperview newSuperview=\(newSuperview)") if newSuperview != nil { NSNotificationCenter.defaultCenter().addObserver(self, selector: "textFieldDidEndEditing", name:UITextFieldTextDidEndEditingNotification, object: self) NSNotificationCenter.defaultCenter().addObserver(self, selector: "textFieldDidBeginEditing", name:UITextFieldTextDidBeginEditingNotification, object: self) } else { NSNotificationCenter.defaultCenter().removeObserver(self) } } func textFieldDidBeginEditing() { print("textFieldDidBeginEditing") self.layer.borderColor = borderColor.active.CGColor } func textFieldDidEndEditing() { print("textFieldDidEndEditing") self.layer.borderColor = borderColor.inactive.CGColor self.resignFirstResponder() } } |
调用方式:
var userTextField:UITextField var passwordTextField:UITextField init(){ self.userTextField = NormalTextField(placeHolderStr: "手机号") self.passwordTextField = NormalTextField(placeHolderStr: "密码") } override func viewDidLoad() { super.viewDidLoad() self.view.addSubview(userTextField) self.view.addSubview(passwordTextField) //3. username/phone number textFiled userTextField.keyboardType = UIKeyboardType.PhonePad constrain(userTextField, appLogoImageView) {userTextField, appLogoImageView in userTextField.centerX == userTextField.superview!.centerX userTextField.top == appLogoImageView.bottom + 47 userTextField.width == userTextField.superview!.width – 2 * PaddingXTextField userTextField.height == HeightTextField } //4. password textFiled passwordTextField.returnKeyType = UIReturnKeyType.Go passwordTextField.secureTextEntry = true passwordTextField.delegate = self constrain(passwordTextField, userTextField) {passwordTextField, userTextField in passwordTextField.centerX == passwordTextField.superview!.centerX passwordTextField.top == userTextField.bottom + 12 passwordTextField.width == userTextField.width passwordTextField.height == userTextField.height } } // MARK: – UITextFieldDelegate func textFieldShouldReturn(textField: UITextField) -> Bool { textField.resignFirstResponder() if textField == passwordTextField { loginAction() } return true } |
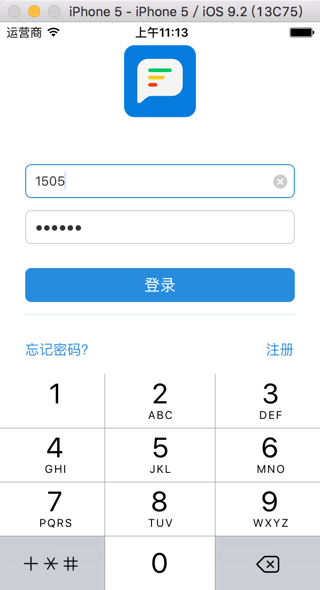
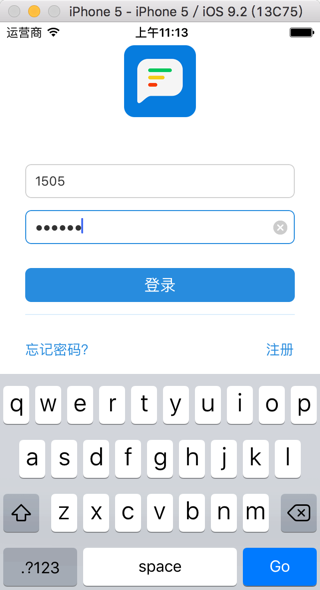
显示效果:



转载请注明:在路上 » [已解决]swift实现自定义的UITextField