折腾:
期间,
问题其实是:
对于
less的css中的图片:
background: url(/assets/ei_up.png) no-repeat; |
在开发环境中是
(地址是:http://localhost/xxx)
可以正常加载的。
但是在生产环境中,由于url中加了前缀/uapp/,地址是:
图片的地址就还是之前的:
http://116.62.25.57/assets/ei_up.png
而不是希望的:
http://116.62.25.57/uapp/assets/ei_up.png
从而导致图片无法加载显示了。
细节是:
已经配置了:
webpack.config.babel.js
module.exports = { context: path.resolve(__dirname, "src"), entry: [‘babel-polyfill’, ‘./index.js’], output: { path: path.resolve(__dirname, "build"), // publicPath: ‘/’, publicPath: ‘/ucowsapp/’, // publicPath: ‘./ucowsapp/’, filename: ‘bundle.js’ }, |
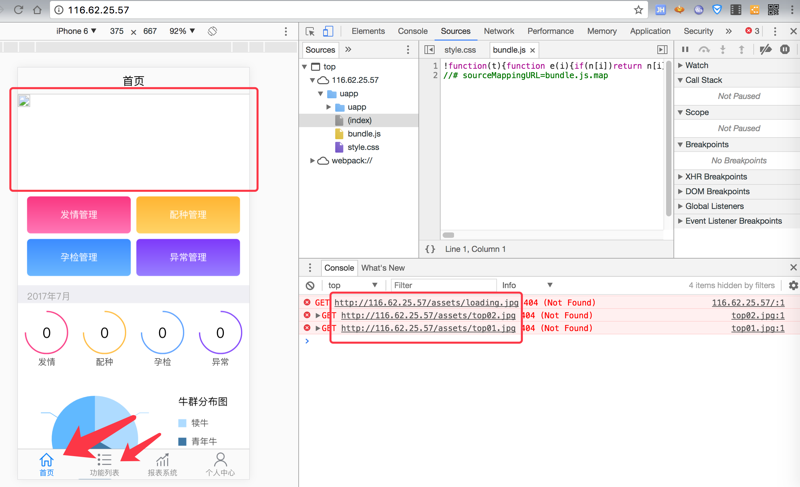
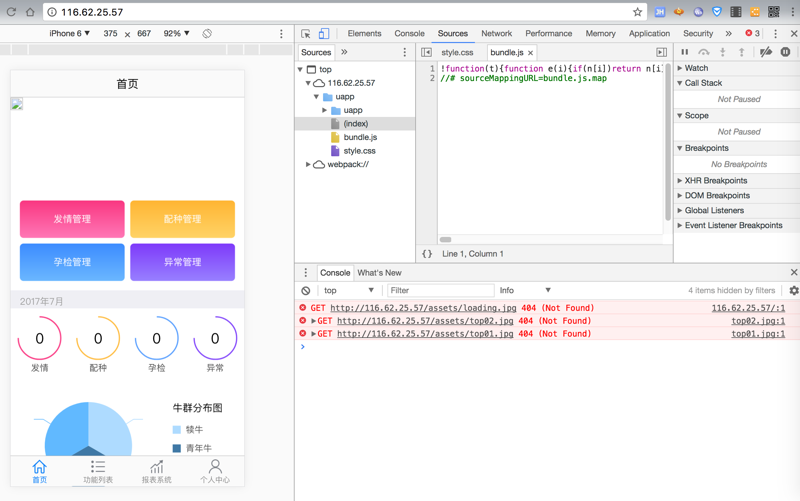
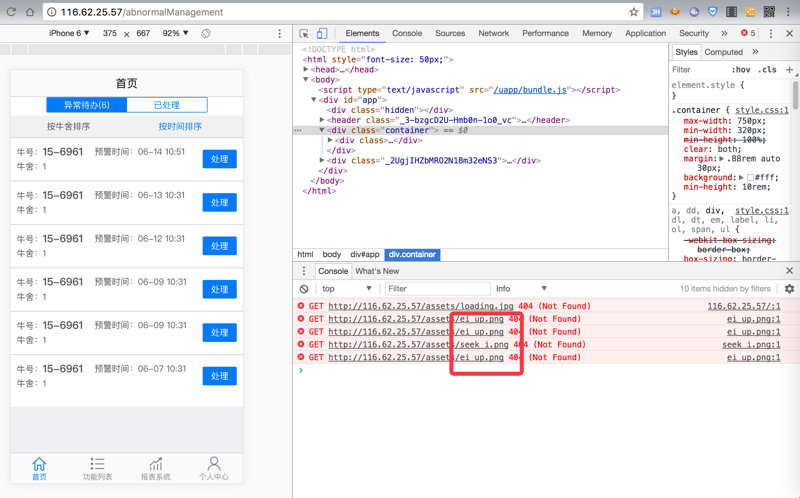
但是结果还是部分的image图片加载不出来:

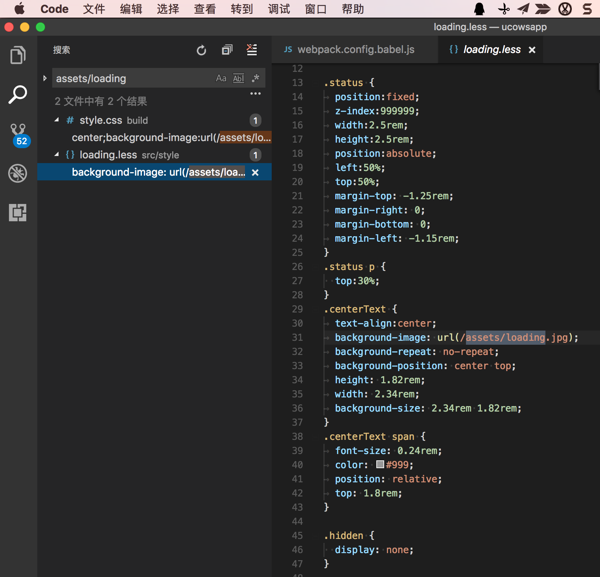
对应着css中的:

对应使用的是css中的url:
background-image: url(/assets/loading.jpg); |
和:
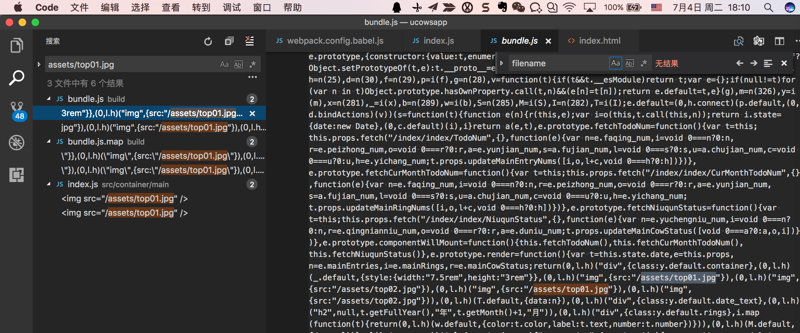
img sr:
<img src="/assets/top01.jpg" /> |
但是,其他的图片,比如:
底部的tab图片,却是可以加载出来的:
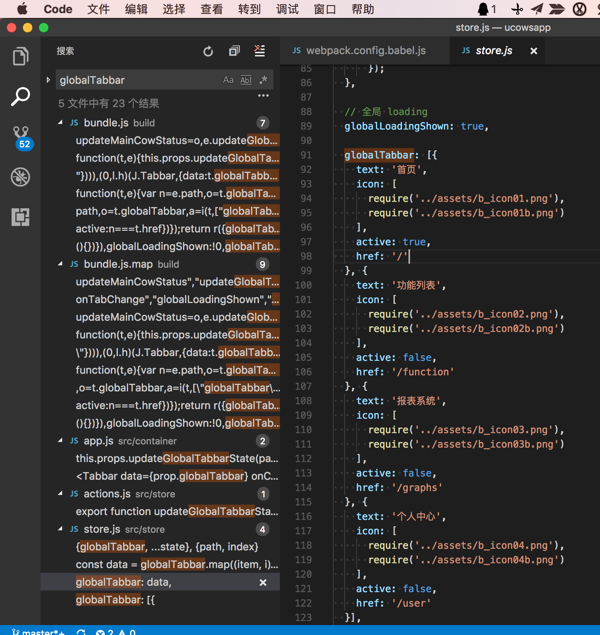
对应的是使用的是require:
globalTabbar: [{ text: ‘首页’, icon: [ require(‘../assets/b_icon01.png’), require(‘../assets/b_icon01b.png’) ], active: true, href: ‘/’ }, |

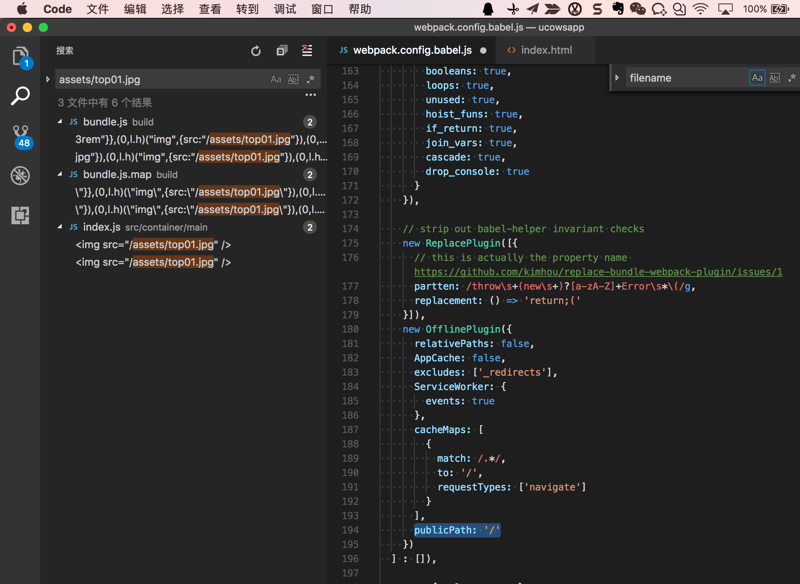
对于:
assets/top01.jpg
的问题,去看了看:

去试试,改一下:
// publicPath: ‘/’ publicPath: ‘/app/’ |
结果生成的图片还是没有加上对应的前缀:

webpack publicPath assets still can not find image
How to deal with relative public path · Issue #46 · webpack-contrib/file-loader
Loading assets (like images) by url with webpack · Issue #62 · jedwards1211/meteor-webpack-react
publicPath parameter doesn’t work? · Issue #246 · webpack-contrib/extract-text-webpack-plugin
去换成:
// publicPath: ‘/’, // publicPath: ‘/uapp/’, publicPath: ‘./uapp/’, |
试试效果。
但是根据:
javascript – What does "publicPath" in webpack do? – Stack Overflow
的解释,此处的设置:
/uapp/
应该是可以的,可以使得:
代码中的:
<img src="/assets/top01.jpg" />
会被自动解析到:
http://116.62.25.57/uapp/assets/top01.jpg
但是此处却没有。
参考:
javascript – Webpack outputs wrong path for images – Stack Overflow
How to deal with relative public path · Issue #46 · webpack-contrib/file-loader
去把:
{ test: /\.(svg|woff2?|ttf|eot|jpe?g|png|gif)(\?.*)?$/i, use: ENV===’production’ ? ‘file-loader’ : ‘url-loader’ } |
改为:
// { // test: /\.(svg|woff2?|ttf|eot|jpe?g|png|gif)(\?.*)?$/i, // use: ENV===’production’ ? ‘file-loader’ : ‘url-loader’ // } { test: /\.(svg|woff2?|ttf|eot|gif)(\?.*)?$/i, use: ENV===’production’ ? ‘file-loader’ : ‘url-loader’ }, { test: /\.(jpe?g|png)(\?.*)?$/i, use: ENV===’production’ ? ‘file-loader?name=uapp/[name].[ext]’ : ‘url-loader’ } |
但是错误依旧:

GET http://116.62.25.57/assets/loading.jpg 404 (Not Found) top02.jpg:1 GET http://116.62.25.57/assets/top02.jpg 404 (Not Found) top01.jpg:1 GET http://116.62.25.57/assets/top01.jpg 404 (Not Found) |
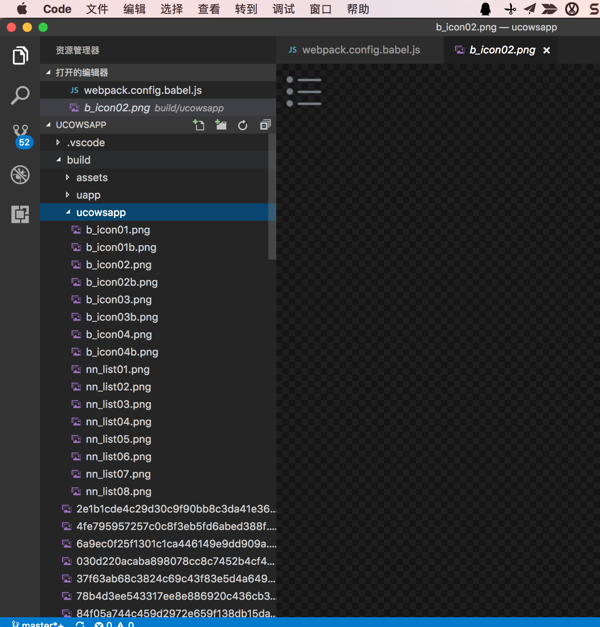
不过发现了:
build时会多生成对应的目录:

此处的设置感觉有问题:
把之前的:
/assets/top01.jpg
改为了:
/ucowsapp/top01.jpg
而不是所希望的:
/ucowsapp/assets/top01.jpg
感觉是需要:
加上完整的相对路径。
webpack publicPath assets not find image
deploy webpack img src not load
javascript – How to load image files with webpack file-loader – Stack Overflow
Can’t import image from src · Issue #585 · facebookincubator/create-react-app
reactjs deploy image not load
How to Correctly Set Up Webpack Image Loader in your Node app | David Meents
<img src="/assets/top02.jpg" />
改为:
<img src={require("../../../assets/top02.jpg")} />
试试
结果打包出错:
ERROR in ./container/main/index.js Module not found: Error: Can’t resolve ‘../../../assets/top01.jpg’ in ‘/Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/ucowsapp/ucowsapp/src/container/main’ @ ./container/main/index.js 155:37-73 157:37-73 @ ./container/app.js @ ./index.js @ multi babel-polyfill ./index.js |
如果不行,待会再参考:
javascript – Correct path for img on React.js – Stack Overflow
换成import:
import top01 from ‘../../../assets/top01.jpg’; <img src={top01} /> <img src="/assets/top02.jpg" /> <img src={top01} /> <img src="/assets/top02.jpg" /> |
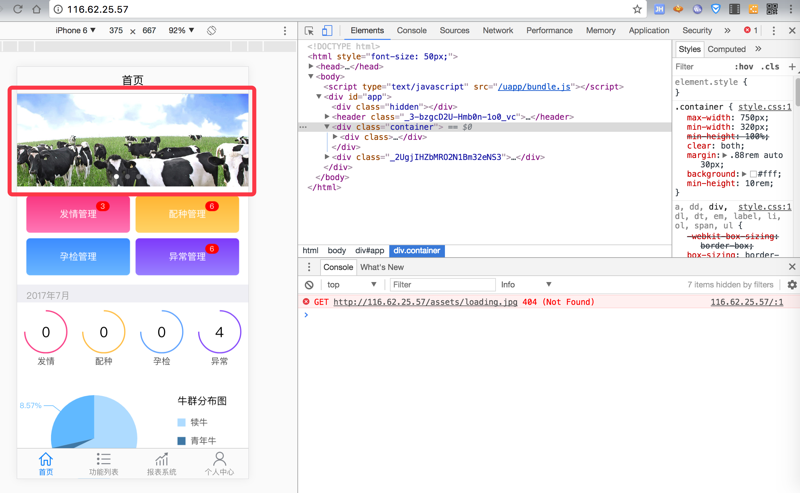
试试貌似是可以的
再去试试:
import top01 from ‘../../assets/top01.jpg’; import top02 from ‘../../assets/top02.jpg’; <img src={top01} /> <img src={require("../../assets/top02.jpg")} /> {/*<img src="/assets/top02.jpg" />*/} <img src={require("../../assets/top01.jpg")} /> <img src={top02} /> |
结果都是可以正常加载图片的:

然后现在还剩下:

对应的代码是:
background-image: url(/assets/loading.jpg); background: url(/assets/ei_up.png) no-repeat; background: url(/assets/seek_i.png) #fff 0.16rem center no-repeat; background: url(/assets/to_right_i.png) no-repeat; |

即:
都是css中的background或background-image中的url中设置的图片。
reactjs css background image not show on production
reactjs css image production
reactjs – React & Webpack: Loading and displaying images as background-image – Stack Overflow
javascript – ReactJS app can’t load background image – Stack Overflow
javascript – How can I load image(s) used in sass stylesheet in webpack? – Stack Overflow
react js css background image not show on production
react js css less background image
reactjs 生产环境 css url background image
webpack file-loader 解析 css 文件中 background-image路径问题。_CSS_前端开发_INFOCOOL.NET
去把名字改为:
[path][name].[ext]
还是不行。
[译] Webpack——令人困惑的地方 – dmyang – SegmentFault
webpack file-loader 解析 css 文件中 background-image路径问题。_CSS_前端开发_INFOCOOL.NET
加载 LESS 和 SASS | React Webpack 小书
How to Correctly Set Up Webpack Image Loader in your Node app | David Meents
css – React: background image not loading when deployed to server – Stack Overflow
javascript – Correct path for img on React.js – Stack Overflow
Can’t import image from src · Issue #585 · facebookincubator/create-react-app
javascript – How to load image files with webpack file-loader – Stack Overflow
javascript – What does "publicPath" in webpack do? – Stack Overflow
reactjs – Serving static images with Webpack – Stack Overflow
javascript – Webpack outputs wrong path for images – Stack Overflow
deploy webpack img src not load
publicPath parameter doesn’t work? · Issue #246 · webpack-contrib/extract-text-webpack-plugin
How to deal with relative public path · Issue #46 · webpack-contrib/file-loader
Loading assets (like images) by url with webpack · Issue #62 · jedwards1211/meteor-webpack-react
【总结】
其实最后还是没有真正解决问题。
只不过是,利用less的语法,部分的缓解了此问题:
webpack.config.babel.js
中,对于为了生产环境中可以正常加载bundle.js等资源,所以设置了:
publicPath: ‘/uapp/‘
即:
module.exports = { context: path.resolve(__dirname, "src"), entry: [‘babel-polyfill’, ‘./index.js’], output: { path: path.resolve(__dirname, "build"), // publicPath: ‘/’, publicPath: ‘/uapp/’, // publicPath: ‘./uapp/’, filename: ‘bundle.js’ }, |
导致了,开发环境中,想要正常运行,也要设置:
devServer: { port: process.env.PORT || 8080, host: ‘localhost’, // publicPath: ‘/’, publicPath: ‘/uapp/’, |
这就导致了一个问题:
对于上面的那些less的css中的background(或background-image)中url的图片值来说:
如果从:
background-image: url(/assets/loading.jpg); |
写成:
background-image: url(/uapp/assets/loading.jpg); |
则会导致:
生产环境production中可以正常加载图片,但是开发环境development中无法加载
最后使用less的语法,定义了一个变量,在
npm run build
打包生产环境时,设置为/uapp/
npm run dev
之前,设置为””
具体代码为:
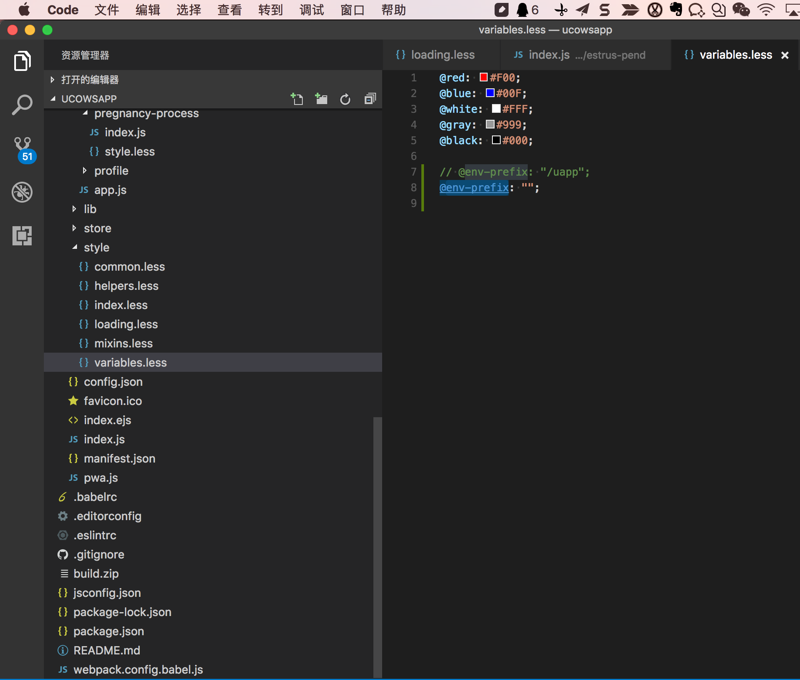
ucowsapp/src/style/variables.less

// @env-prefix: "/uapp"; @env-prefix: ""; |
其他代码中调用:
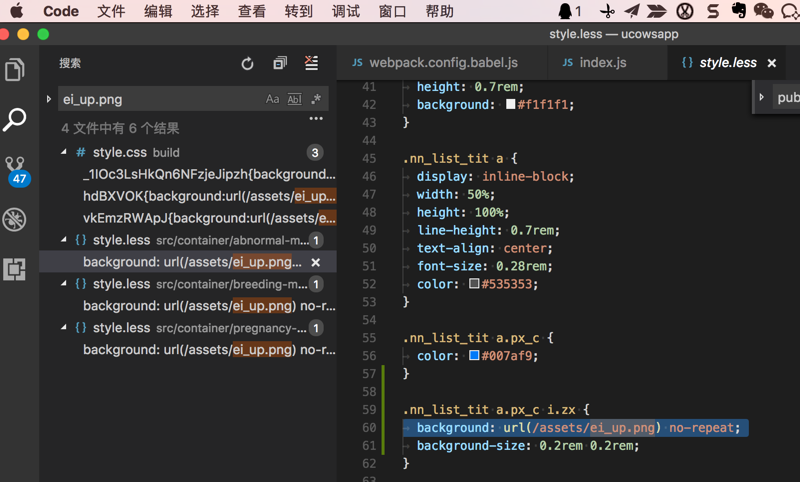
ucowsapp/src/container/abnormal-management/style.less
@import "../../style/variables.less"; .nn_list_tit a.px_c i.zx { // background: url(/assets/ei_up.png) no-repeat; // background: url(/uapp/assets/ei_up.png) no-repeat; background: url("@{env-prefix}/assets/ei_up.png") no-repeat; background-size: 0.2rem 0.2rem; } .nn_list_tit a.px_c i.dx { // background: url(/assets/ei_down.png) no-repeat; // background: url(/uapp/assets/ei_down.png) no-repeat; background: url("@{env-prefix}/assets/ei_down.png") no-repeat; background-size: 0.2rem 0.2rem; } |
如此,以最少的改动,基本上实现了动态适配路径了。
转载请注明:在路上 » 【workaround】ReactJS中已配置Webpack的publicPath后图片仍无法加载