折腾:
【记录】ReactJS中参考spring-picker自己去实现弹框选择
期间,遇到个css的问题
一个div下面,已有2个span,对应着2个左右的按钮
然后想要在其中间加个标题,文字是居中对齐
然后就去尝试。
试了半天,不论是加个span或h2,都无法完美的实现水平居中,
调试到最后,暂时是用了p,加上margin-left的属性,才能实现左边一定的间距
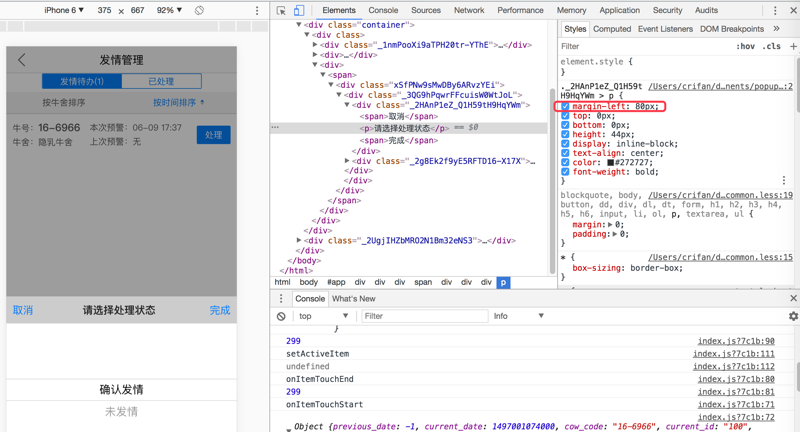
对于iPhone6之类的设备,看起来是比较居中的效果:
代码:
ucowsapp/src/components/popup/index.js
return ( <BaseModal onCancel={this.handleCancel} visible={this.props.visible}> <div class={style.ui_popup_title}> <span onClick={this.handleCancel}>{cancelTitle}</span> <p>{this.state.centerTitle}</p> <span onClick={this.handleConfirm}>{confirmTitle}</span> </div> <div class={style.ui_popup_content}> {this.props.children} </div> </BaseModal> ); |
ucowsapp/src/components/popup/style.less
.ui_popup_title { height: 44px; font-size: 17px; background: #ccc; padding: 0 10px; line-height: 44px; > span:first-child { display: inline-block; float: left; color: #007aff; // width: 60px; // text-align: center; // position: absolute; // left: 0; // top: 0; } > span:last-child { display: inline-block; float: right; color: #007aff; // width: 60px; // text-align: center; // position: absolute; // right: 0; // top: 0; } > p { margin-left: 80px; top: 0px; bottom: 0px; // left: 60px; // right: 60px; height: 44px; display: inline-block; // height: 0.84rem; text-align: center; // align: center; // line-height: 0.84rem; // font-size: 0.32rem; color: #272727; font-weight: bold; // position: relative; } } .ui_popup_content { height: 216px; width: 100%; overflow: hidden; -webkit-overflow-scrolling : touch; } |
看起来是:

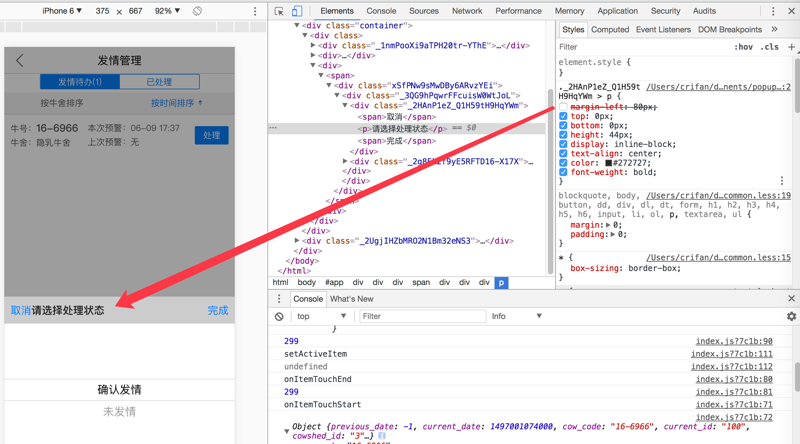
如果去掉margin-left属性,就靠左边了:

至于如何更加完美的适配各种设备,都确保此处的标题的文字是居中对齐的
只有等抽空再去研究了。
转载请注明:在路上 » 【未解决】ReactJS中css中div中span的水平居中问题