折腾:
【部分解决】ReactJS中react-mobile-datepicker中input被设置readonly时无法滚动选择日期
期间,无意间去搜:
readonly datepicker cancelFocusInput
倒是找到了,之前就想要解决的问题的答案:
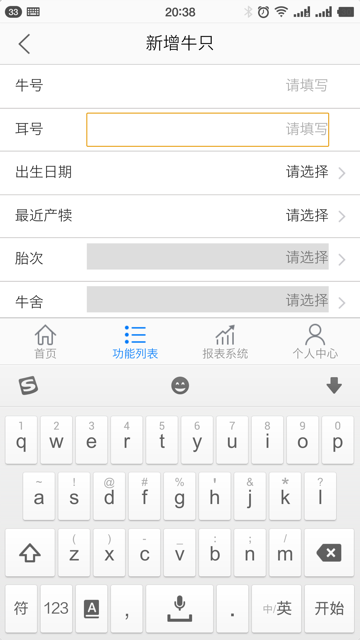
对于input来说,当获得焦点时,会出现一个黄色的边框,很丑,想要去掉:

input cancelFocusInput
css – How to remove the border highlight on an input text element – Stack Overflow
input:focus { outline-width: 0; } |
blur是啥?
css – How to remove border (outline) around text/input boxes? (Chrome) – Stack Overflow
textarea:focus, input:focus{ outline: none; } |
【总结】
的确是:
给input设置了:
outline:none;
即:
.ui_input { width: 100%; padding: 0.1rem 0; font-family: "微软雅黑", "Microsoft YaHei", Arial, SimHei; font-size: 0.3rem; line-height: 0.5rem; text-align: right; color: #272727; background: #fff; border: 0 none; border-radius: 0; box-sizing: border-box; outline:none; } |
即可消除掉input获得焦点时正在输入时显示的黄色边框