之前已经写好了基于Preact的ReactJS的:
入口的app.js
export default class App extends Component { render() { const prop = this.props; //TODO: fix first load not load main page content return ( <div id="app"> <Loading show={prop.globalLoadingShown}/> <Header curUrl={this.state.curUrl} goBackFunc={this.goBackFunc} fetchFunc={this.props.fetch}/> <div class="container"> <Router onChange={this.handleRoute} history={browserHistory}> <Main path="/" /> <Profile path="/profile" /> … </Router> </div> { // TODO // 刷新时匹配路由高亮 } <Tabbar data={prop.globalTabbar} onChange={this.onTabChange}/> </div> ); } } |
和首页main.js的代码:
export default class Main extends Component { render() { … return ( <div class={style.container}> … |
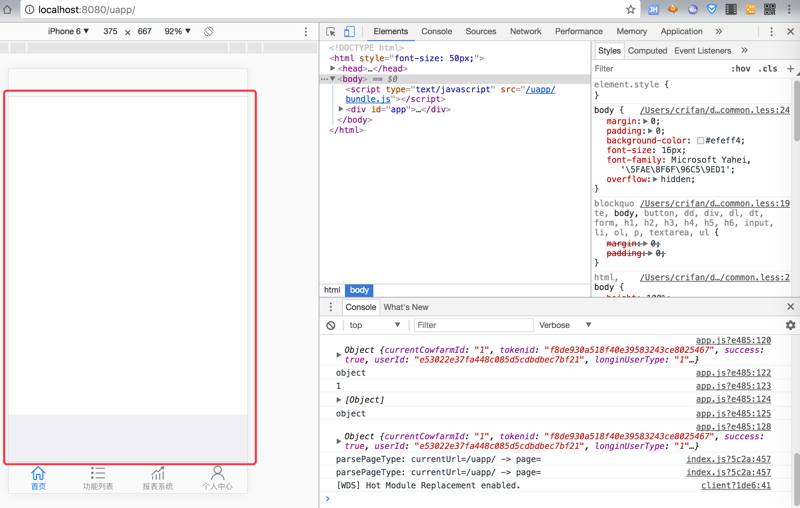
但是,首次进入页面后,除了tab已经加载了之外,主页内容区域是白屏:

要点击tab首页2次,数据才能加载:


reactjs main page need click tab load
react js main page not load until click tab
之前看到过IndexRoute,不知道是不是用于首次自动加载的?
javascript – Dynamically loading react pages – Stack Overflow
route only loads page on refresh · Issue #13 · router5/react-router5
react js router first page not load
javascript – React-router urls don’t work when refreshing or writting manually – Stack Overflow
reactjs – Setting initial route with react-router – Stack Overflow
IndexRoute
preact router IndexRoute
javascript – How to use React Router with Preact – Stack Overflow
React router compat · Issue #47 · developit/preact-compat
把:
//<Main path="/" /> |
换成:
import { IndexRoute } from ‘preact-router’; <Router onChange={this.handleRoute} history={browserHistory}> <IndexRoute path="/" component={Main} /> <Profile path="/profile" /> |
试试
结果点击多次后,Main页面也加载不出来了。。 显示白屏。
preact router index page
所以,对于Preact来说:
不需要IndexRoute
因为:
对于首页index的route来说,根据你自己定义的路由地址匹配到首页,就是IndexRoute了。
比如:
此处的:
<Main path="/" />
path是/,匹配了首页地址,所以Main就是IndexRoute了。
再去改为:
<Header curUrl={this.state.curUrl} goBackFunc={this.goBackFunc} fetchFunc={this.props.fetch}/> <Main path="/" /> <div class="container"> <Router onChange={this.handleRoute} history={browserHistory}> <Profile path="/profile" /> |
也不行。
后来有点感觉了:
(1)第一次是打开首页是
/uapp/ 不是/ 所以没加载出来Main页面
(2)点击了Tab上的 首页
匹配了路由 / 所以加载了主页内容
(3)再次点击首页
调用Main的render 刷新数据了。
抽空去解决此问题就好:
把路由统一都换成 /uapp/
且确保主页中render中的值是this.state.xxx 这样就可以及时更新数据了。
然后现在需要:
【已解决】ReactJS的Preact中如何用配置文件中参数或者全局定义的常量用于其他地方
记录于此:
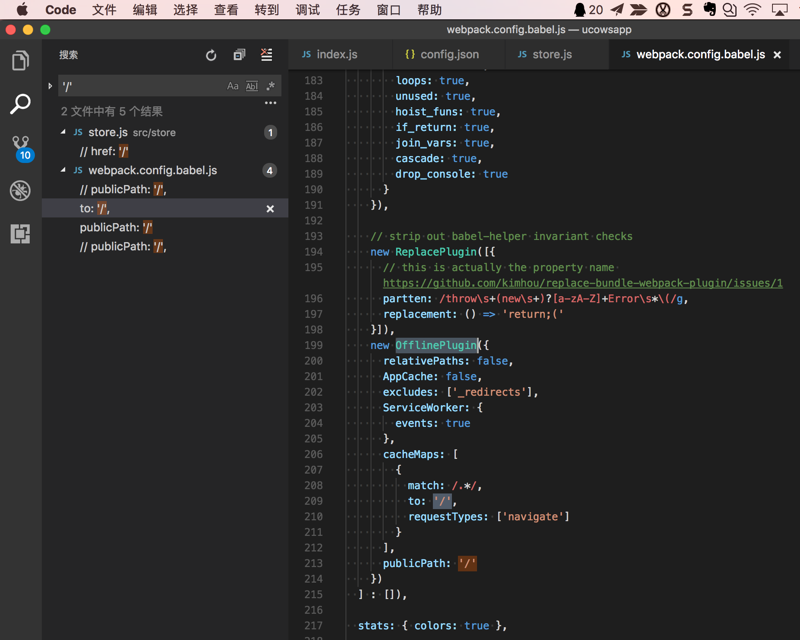
此处,把路由的路径从
/
改为:
/uapp/
不知道会不会影响其他的,比如:

OfflinePlugin
有机会再去深究。
然后就接着把所有的route中的路由的path,都统一起来,结果调试期间出错:
【已解决】Preact程序调试运行出错:Uncaught TypeError: Cannot read property ‘replace’ of undefined
然后继续去统一路由的path
最后结果是:
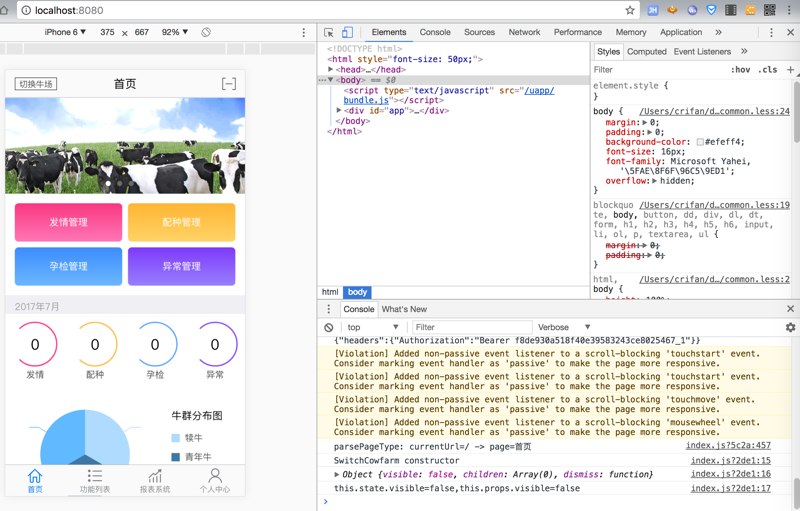
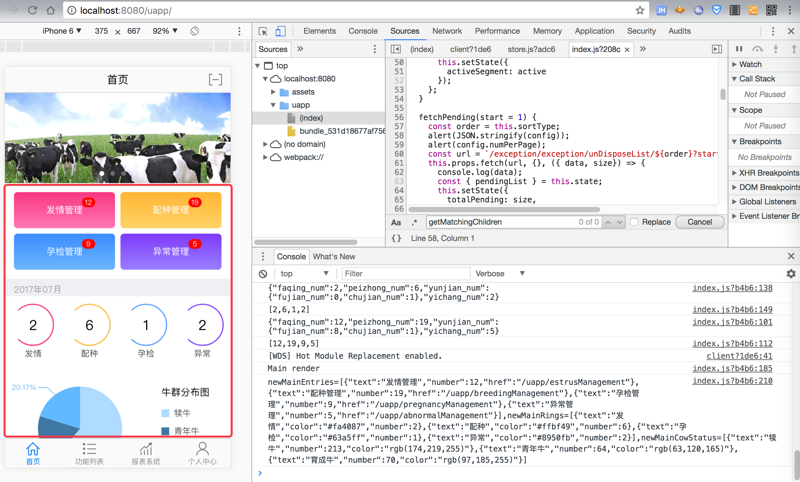
localhost中用Chrome浏览器去测试:
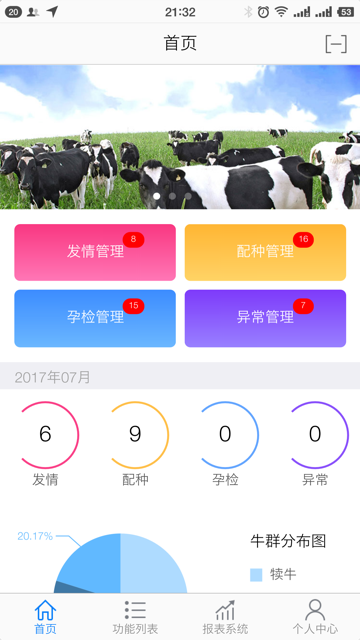
可以一次性加载Main首页,且显示数据了

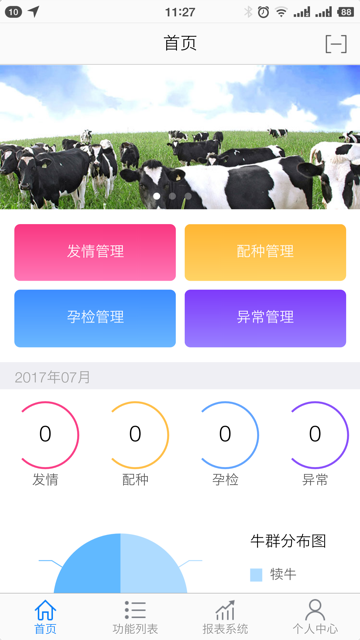
但是放到原生app的移动端Android中,结果虽然加载了Main首页,但是数据没有显示出来:

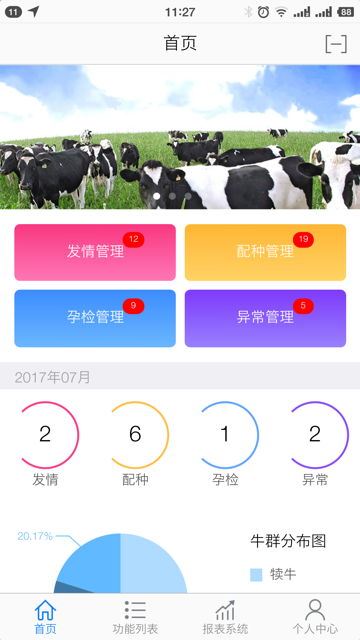
切换到别的页面后再回首页,数据才显示:

所以还是没有彻底解决。
貌似是首页的数据的render的刷新问题?
【总结】
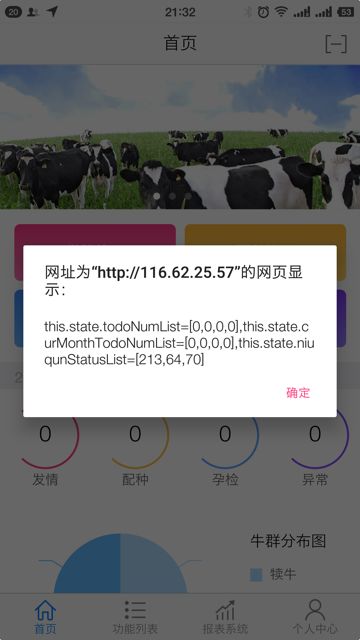
经过调试发现原因(貌似)是:
对于Main中的render,显示数据所用到的三个列表所对应的三个函数,的确是调用了,但是只是第一次去调用的,此时,login登录还没有完成呢,所以返回的数据都是0,所以虽然获得数据了,但是都是0。
然后此处的规避的办法是:
当login后,callback中,加上刷新的显示的代码:
loginCallback(userInfoJsonStr){ alert(`after login callback: window.updateMainPage=${window.updateMainPage}`); if (window.updateMainPage) { console.info("after login callback, now refresh main page"); window.updateMainPage(); } |
其中window.updateMainPage是在Main函数中提供的:
export default class Main extends Component { constructor(props) { console.log(‘Main constructor’); super(props); autoBind(this); this.updateMainPage = this.updateMainPage.bind(this); } componentWillMount() { console.log(‘Main componentWillMount’); this.updateMainPage(); window.updateMainPage = this.updateMainPage; } updateMainPage(){ console.log(`Main updateMainPage`); this.fetchTodoNum(); this.fetchCurMonthTodoNum(); this.fetchNiuqunStatus(); } |
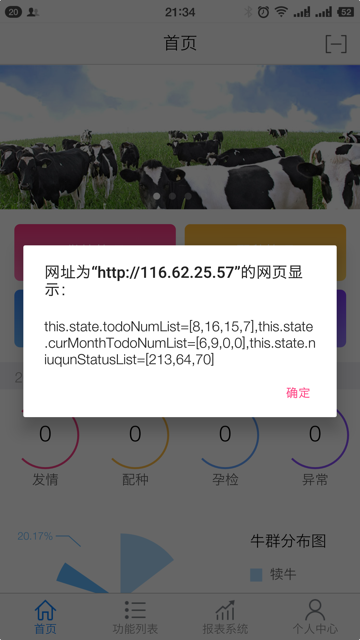
如此,就可以正常在登录后,再去调用updateMainPage而获得和显示数据了。
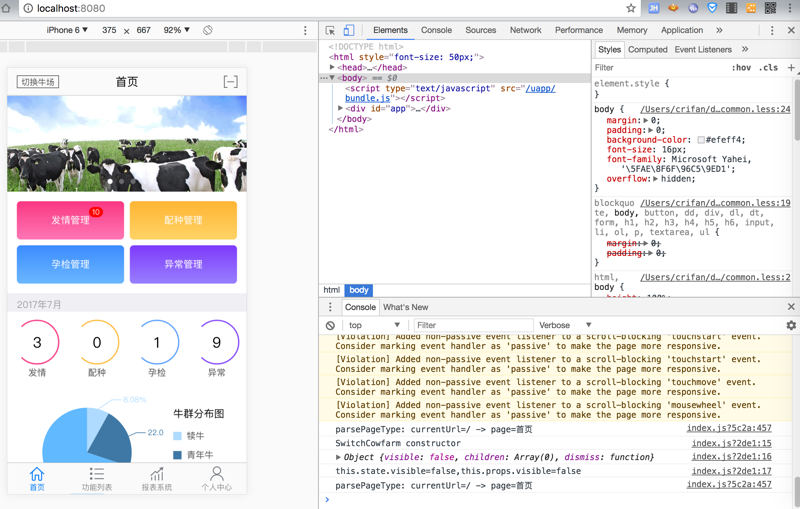
效果是:




转载请注明:在路上 » 【已解决】ReactJS中首页要点击3次才能加载内容