折腾:
期间,需要去把weui:
weui/weui.js: A lightweight javascript library for WeUI.
集成到当前已有的ReactJS项目中。
本来是先去下载源码:
➜ weiuijs pwd /Users/crifan/dev/dev_root/daryun/Projects/xxx/reference/weui/weiuijs ➜ weiuijs git clone https://github.com/weui/weui.js.git Cloning into ‘weui.js’… remote: Counting objects: 843, done. remote: Total 843 (delta 0), reused 0 (delta 0), pack-reused 843 Receiving objects: 100% (843/843), 445.96 KiB | 36.00 KiB/s, done. Resolving deltas: 100% (468/468), done. |
看看后,再考虑如何继承到项目中的
但是发现引用起来有点麻烦。
所以还是去用标准的:
➜ ucowsapp git:(master) npm install -S weui.js npm WARN ucows-app@6.0.0 No repository field. npm WARN ucows-app@6.0.0 No license field. added 3 packages in 12.958s |
然后去项目中import看看是否可用。
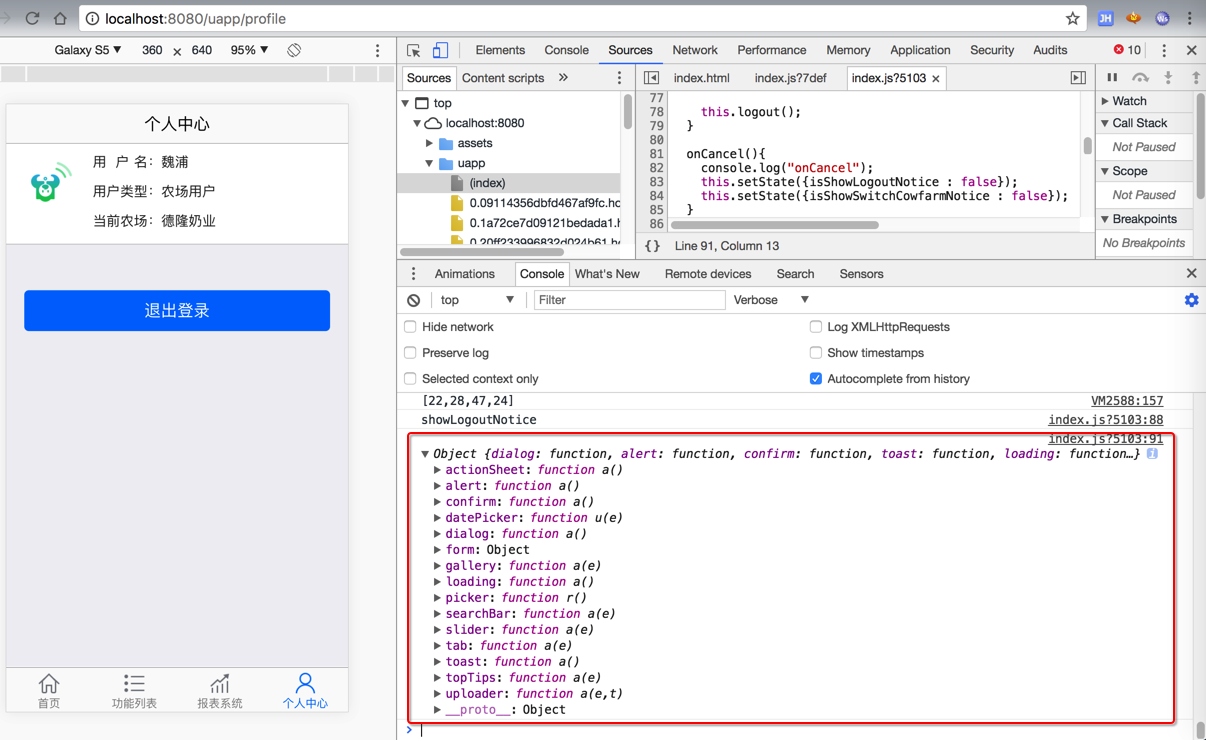
结果代码:
import weui from ‘weui.js’; console.log(weui); weui.alert(‘是否真的要退出?’); |
但是不显示弹框:

把:
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/1.1.0/weui.min.css"> <script type="text/javascript" src="https://res.wx.qq.com/open/libs/weuijs/1.1.1/weui.min.js"></script> |
加到head中试试。
本来以为没用,都不打算去试了。
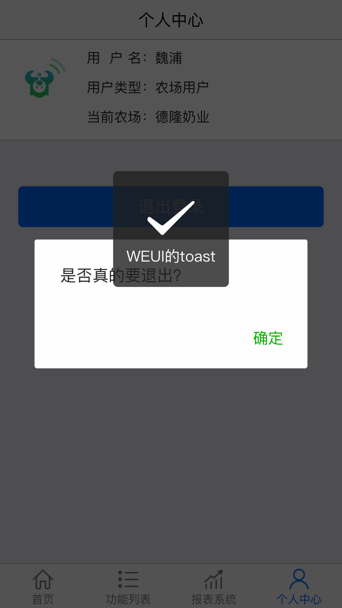
结果试了试,还真的有用,可以显示出来了:

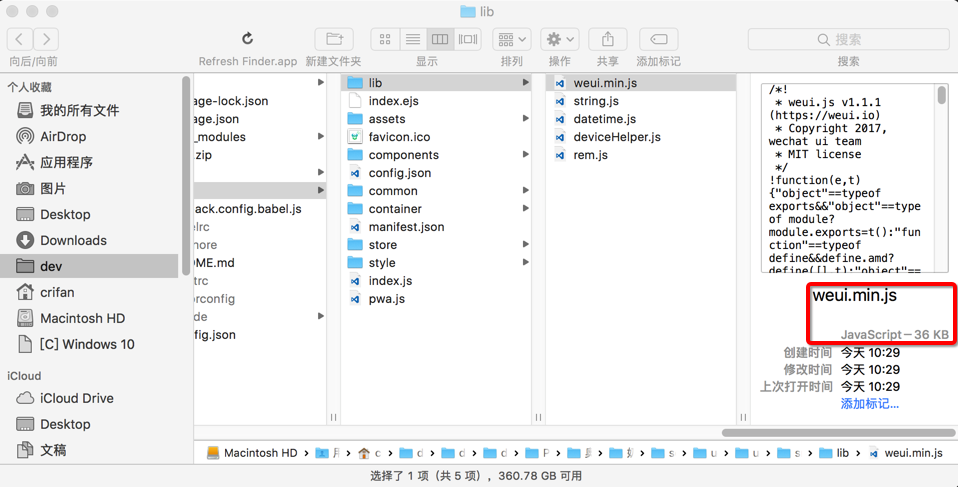
然后对于导入的weui的js,怕文件太大,所以去看看,只有36KB:

相对于此处打包生成后的bundle.js有1MB多来说,还是很小的。
所以不用担心大小的问题。
然后后来:
react js weui.js 不工作
weui/react-weui: weui for react
那么去试试,专门为react匹配的weui:
➜ ucowsapp git:(master) ✗ npm install weui@1.1.0 react-weui –save npm WARN ucows-app@6.0.0 No repository field. npm WARN ucows-app@6.0.0 No license field. added 2 packages in 23.634s |
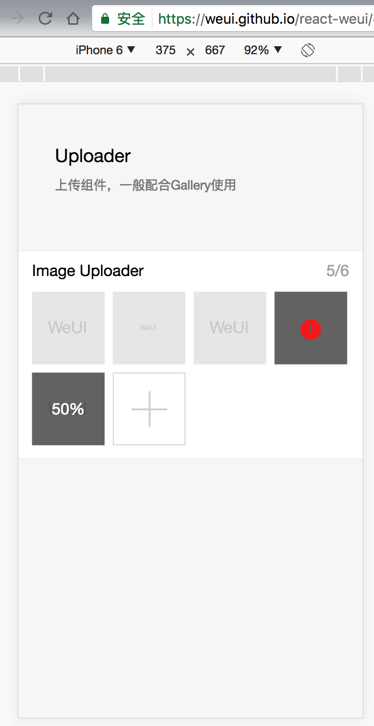
手机上去看看预览:
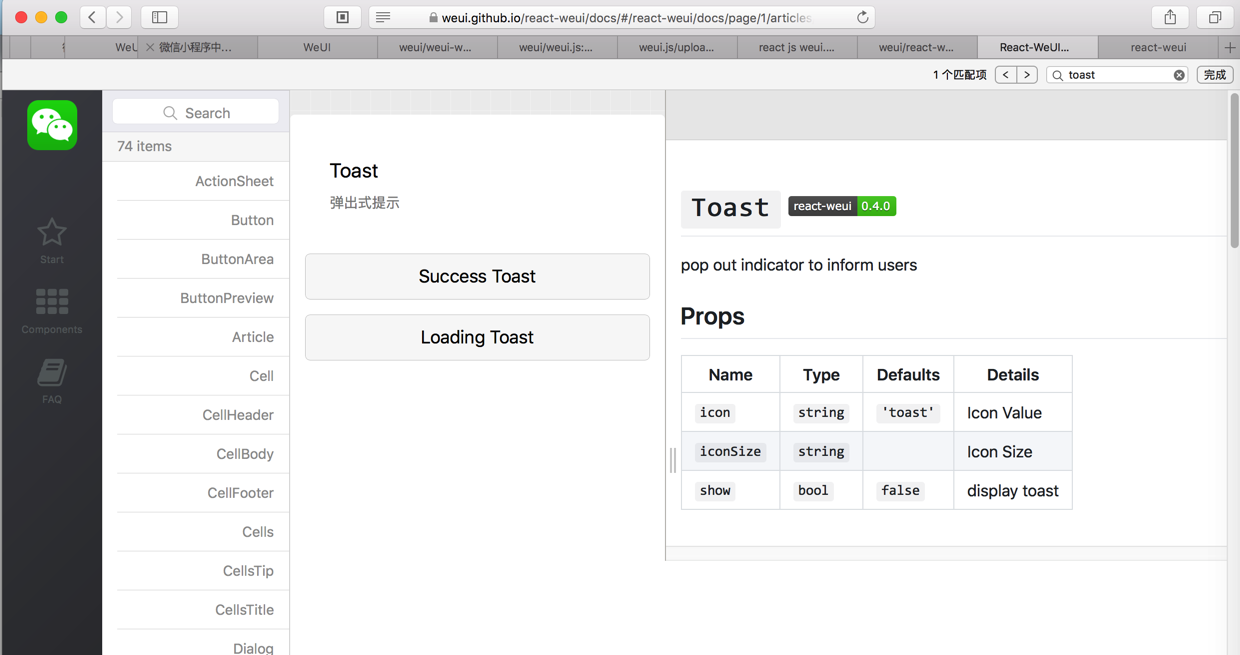
https://weui.github.io/react-weui
结果打开很慢,去PC端看预览效果:

然后代码中,通过:
import { Toast } from ‘react-weui’; //import styles import weui from ‘weui’; import ‘react-weui/build/packages/react-weui.css’; weui.toast("WEUI的toast"); // Toast("WEUI的toast"); |
是可以显示出所要的toast了。
但是再去调试时发现:
// import { Button } from ‘react-weui’; //import styles // import ‘weui’; // import weui from ‘weui’; // import ‘react-weui/build/packages/react-weui.css’; |
始终是各种问题:
(1)
import { Toast } from ‘react-weui’; // import { Button } from ‘react-weui’; //import styles import ‘weui’; // import weui from ‘weui’; import ‘react-weui/build/packages/react-weui.css’; |
出错:
Uncaught ReferenceError: weui is not defined
(2)
import { Toast } from ‘react-weui’; // import { Button } from ‘react-weui’; //import styles // import ‘weui’; import weui from ‘weui’; import ‘react-weui/build/packages/react-weui.css’; weui.toast("WEUI的toast"); |
出错: Uncaught TypeError: _weui2.default.toast is not a function
所以只能去:
参考git上代码看看是否有示例。
先去看看文档:
结果没有示例代码:

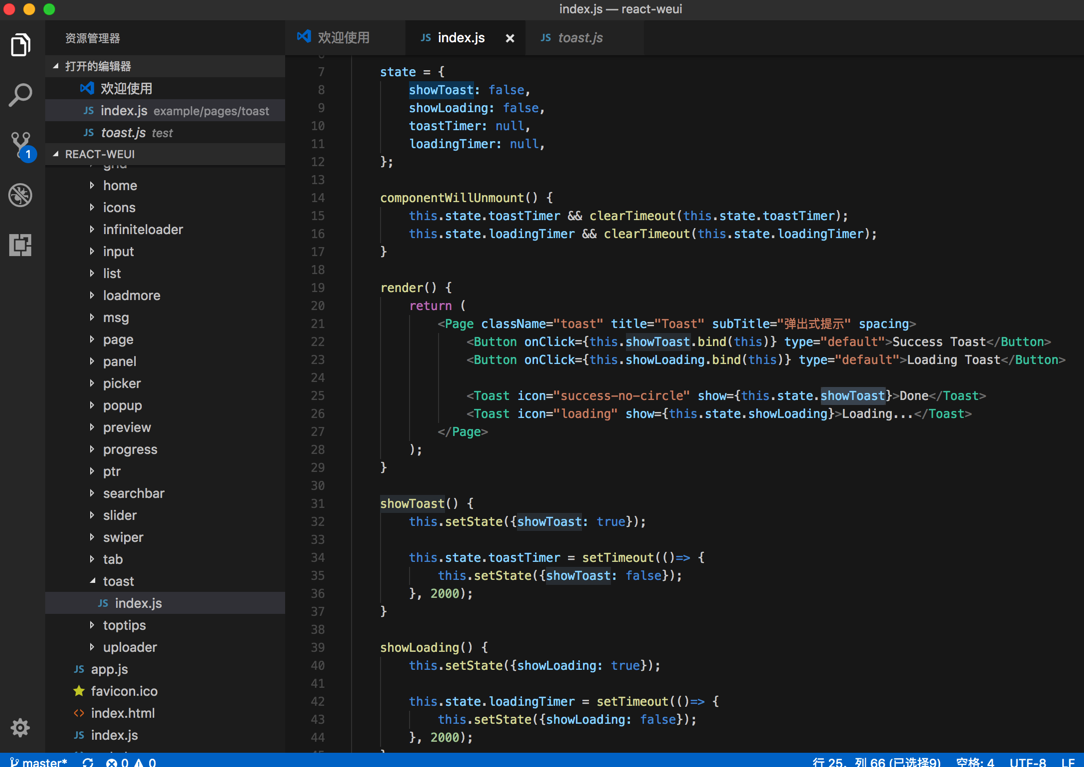
从git源码中找到demo代码了:

然后用代码:
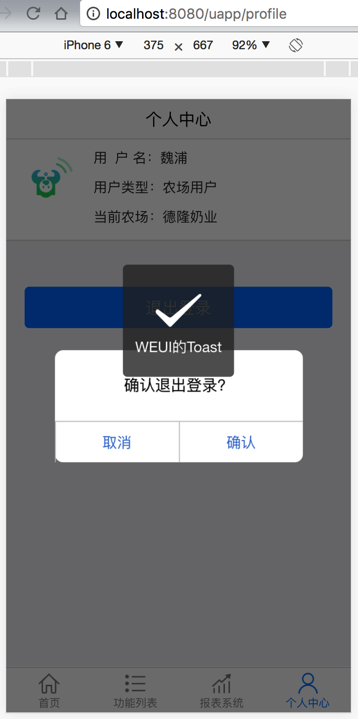
import { Toast } from ‘react-weui’; // import { Button } from ‘react-weui’; //import styles // import ‘weui’; import weui from ‘weui’; import ‘react-weui/build/packages/react-weui.css’; <Toast icon="success-no-circle" show={this.state.isShowLogoutNotice}>WEUI的Toast</Toast> |
去实现了对应的toast效果:

代码:
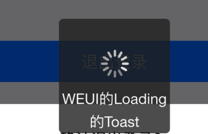
<Toast icon="loading" show={this.state.isShowLogoutNotice}>WEUI的Loading的Toast</Toast> |
效果:

很明显,对于像toast这类的UI来说:
应该就是显示后,自动过段时间消失掉的,结果:
react-weui却还要自己加个timer去消失掉
还是之前的weui.js,不需要搞个额外的timer,比较好用。
突然想到:貌似就是为了配合react,是通过state状态控制页面的变化的?
所以也算可以理解吧。
【总结】
此处,Reactjs中为了使用weui,算是有两种方式:
(1)weui.js
如果只是想要以weui.xxx的方式去调用:
weui.alert
weui.toast
weui.picker
WEUI的话,可以用weui.js
weui/weui.js: A lightweight javascript library for WeUI.
使用方式:
npm install -S weui.js |
代码调用:
把:
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/1.1.0/weui.min.css"> <script type="text/javascript" src="https://res.wx.qq.com/open/libs/weuijs/1.1.1/weui.min.js"></script> |
放到html的head中,以确保(js和)css加载了weui。
代码调用:
import weui from ‘weui.js’; console.log(weui); weui.alert(‘是否真的要退出?’); |
(2)react weui
weui/react-weui: weui for react
npm install weui@1.1.0 react-weui –save |
代码调用:
import { Toast } from ‘react-weui’; //import styles import ‘weui’; import ‘react-weui/build/packages/react-weui.css’; state = { showToast: false, toastTimer: null }; componentWillUnmount() { this.state.toastTimer && clearTimeout(this.state.toastTimer); } render() { return ( 。。。 <Button onClick={this.showToast.bind(this)} type="default">Success Toast</Button> <Toast icon="success-no-circle" show={this.state.showToast}>Done</Toast> 。。。 ); } showToast() { this.setState({showToast: true}); this.state.toastTimer = setTimeout(()=> { this.setState({showToast: false}); }, 2000); } |
【后记】
后来去试试了试weui.js的官网:
weui/weui.js: A lightweight javascript library for WeUI.
-》
中的各种组件的效果:
附上试过的一些代码:
import weui from ‘weui.js’; // weui.alert("确认取消绑定该牛只?"); // weui.toast("显示一下就消失", 1500); // weui.actionSheet([ // { // label: ‘拍照’, // onClick: function () { // console.log(‘拍照’); // } // }, { // label: ‘从相册选择’, // onClick: function () { // console.log(‘从相册选择’); // } // }, { // label: ‘其他’, // onClick: function () { // console.log(‘其他’); // } // } // ], [ // { // label: ‘取消’, // onClick: function () { // console.log(‘取消’); // } // } // ]); // // 单列picker // weui.picker([ // { // label: ‘飞机票’, // value: 1 // // disabled: true // 不可用 // }, // { // label: ‘火车票’, // value: 2 // }, // { // label: ‘汽车票’, // value: 3 // }, // { // label: ‘公车票’, // value: 4 // } // ], { // className: ‘custom-classname’, // defaultValue: [3], // onChange: function (result) { // console.log(`changed: ${result}`); // }, // onConfirm: function (result) { // console.log(`confirm: ${result}`); // }, // id: ‘singleLinePicker’ // }); // weui.confirm(‘普通的confirm’); // weui.confirm(‘自定义标题的confirm’, { title: ‘自定义标题’ }); // weui.confirm(‘带回调的confirm’, // () => { console.log(‘yes’);}, // () => { console.log(‘no’);}); // weui.confirm(‘自定义按钮的confirm’, { // title: ‘自定义按钮的confirm’, // buttons: [{ // label: ‘NO’, // type: ‘default’, // onClick: () => { console.log(‘no’); } // }, { // label: ‘YES’, // type: ‘primary’, // onClick: () => { console.log(‘yes’); } // }] // }); // let url = ""; // // url = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1501737318203&di=ff43862c64fc7260602449cc20c07a41&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimage%2Fc0%253Dshijue1%252C0%252C0%252C294%252C40%2Fsign%3D72489a3cb6315c60579863ace5d8a166%2F35a85edf8db1cb13dbe20a3ad754564e92584b0b.jpg"; // url = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1501737318692&di=39fceae1cf8b5984bb6895bf500ede6b&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimage%2Fc0%253Dshijue1%252C0%252C0%252C294%252C40%2Fsign%3D53553aba4c2309f7f362a5511a676686%2F91529822720e0cf3cbd561d50046f21fbe09aaf9.jpg"; // let gallery = weui.gallery(url, { // className: ‘custom-classname’, // onDelete: () => { // if (confirm(‘确定删除该图片?’)){ console.log(‘删除’); } // gallery.hide(() => { // console.log(‘`gallery` has been hidden’); // }); // } // }); // let loading = weui.loading(‘正在加载…’); // loading.hide(() => { // console.log(‘`loading` has been hidden’); // }); // let loading = weui.loading(‘正在加载…’, { // className: ‘custom-classname’ // }); // // 示例1: // weui.datePicker({ // start: 1990, // end: 2000, // defaultValue: [1991, 6, 9], // onChange: (result) => { // console.log(`onChange: ${result}`); // }, // onConfirm: (result) => { // console.log(`onConfirm: ${result}`); // }, // id: ‘datePicker’ // }); // let searchBar = weui.searchBar(‘#searchBar’); // let slider = weui.slider(‘#sliderStep’, { // step: 10, // defaultValue: 40, // onChange: (percent) => { // console.log(percent); // } // }); // weui.topTips(‘请填写正确的字段’, 3000); // var uploadCount = 0; // weui.uploader(‘#uploader’, { // url: ‘http://localhost:8081’, // auto: true, // type: ‘file’, // fileVal: ‘fileVal’, // compress: { // width: 1600, // height: 1600, // quality: .8 // }, // onBeforeQueued: (files) => { // console.log(files); // // `this` 是轮询到的文件, `files` 是所有文件 // if (["image/jpg", "image/jpeg", "image/png", "image/gif"].indexOf(this.type) < 0){ // weui.alert(‘请上传图片’); // return false; // 阻止文件添加 // } // if (this.size > 10 * 1024 * 1024){ // weui.alert(‘请上传不超过10M的图片’); // return false; // } // if (files.length > 5) { // 防止一下子选择过多文件 // weui.alert(‘最多只能上传5张图片,请重新选择’); // return false; // } // if (uploadCount + 1 > 5) { // weui.alert(‘最多只能上传5张图片’); // return false; // } // ++uploadCount; // // return true; // 阻止默认行为,不插入预览图的框架 // }, // onQueued: () => { // console.log(this); // // console.log(this.status); // 文件的状态:’ready’, ‘progress’, ‘success’, ‘fail’ // // console.log(this.base64); // 如果是base64上传,file.base64可以获得文件的base64 // // this.upload(); // 如果是手动上传,这里可以通过调用upload来实现;也可以用它来实现重传。 // // this.stop(); // 中断上传 // // return true; // 阻止默认行为,不显示预览图的图像 // }, // onBeforeSend: (data, headers) => { // console.log(this, data, headers); // // $.extend(data, { test: 1 }); // 可以扩展此对象来控制上传参数 // // $.extend(headers, { Origin: ‘http://127.0.0.1’ }); // 可以扩展此对象来控制上传头部 // // return false; // 阻止文件上传 // }, // onProgress: (procent) => { // console.log(this, procent); // // return true; // 阻止默认行为,不使用默认的进度显示 // }, // onSuccess: (ret) => { // console.log(this, ret); // // return true; // 阻止默认行为,不使用默认的成功态 // }, // onError: (err) => { // console.log(this, err); // // return true; // 阻止默认行为,不使用默认的失败态 // } // }); |
总体上,大部分都可以工作,且效果还可以。
注意在用之前,要导入css:
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/1.1.0/weui.min.css"> |
或:
此处在入口app.js中导入已下载到项目本地中的css:
//import weui.js styles import ‘../style/weui.min.css’; |
【后记1】
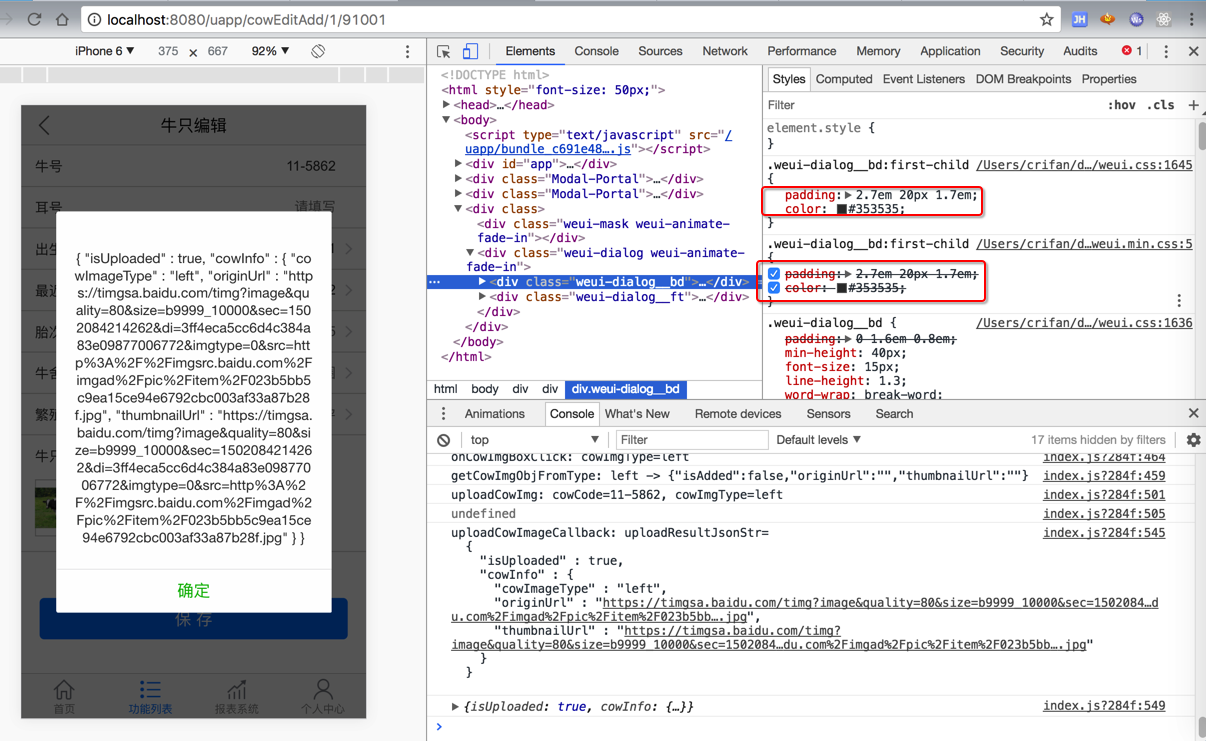
后来在调试css期间,发现:
貌似本身weui.js中已经自带了css了:


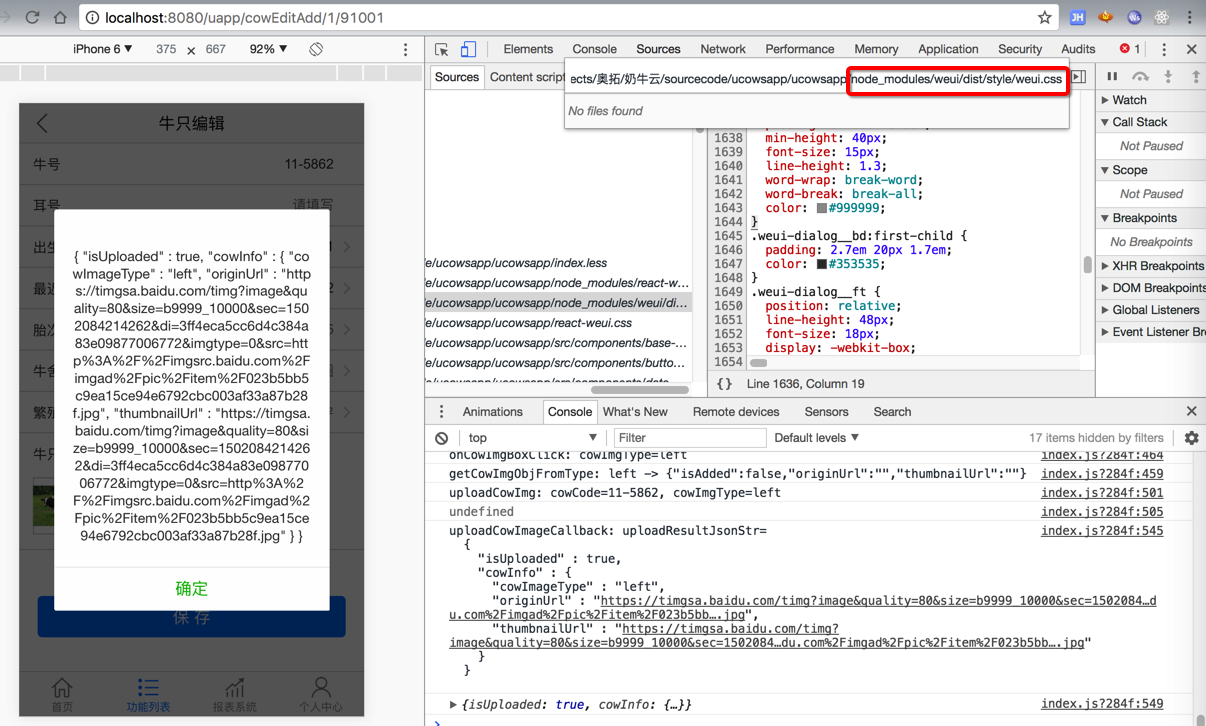
具体路径是:
node_modules/weui/dist/style/weui.css
所以导致自己后来导入的:
weui.min.css
都是无效的。
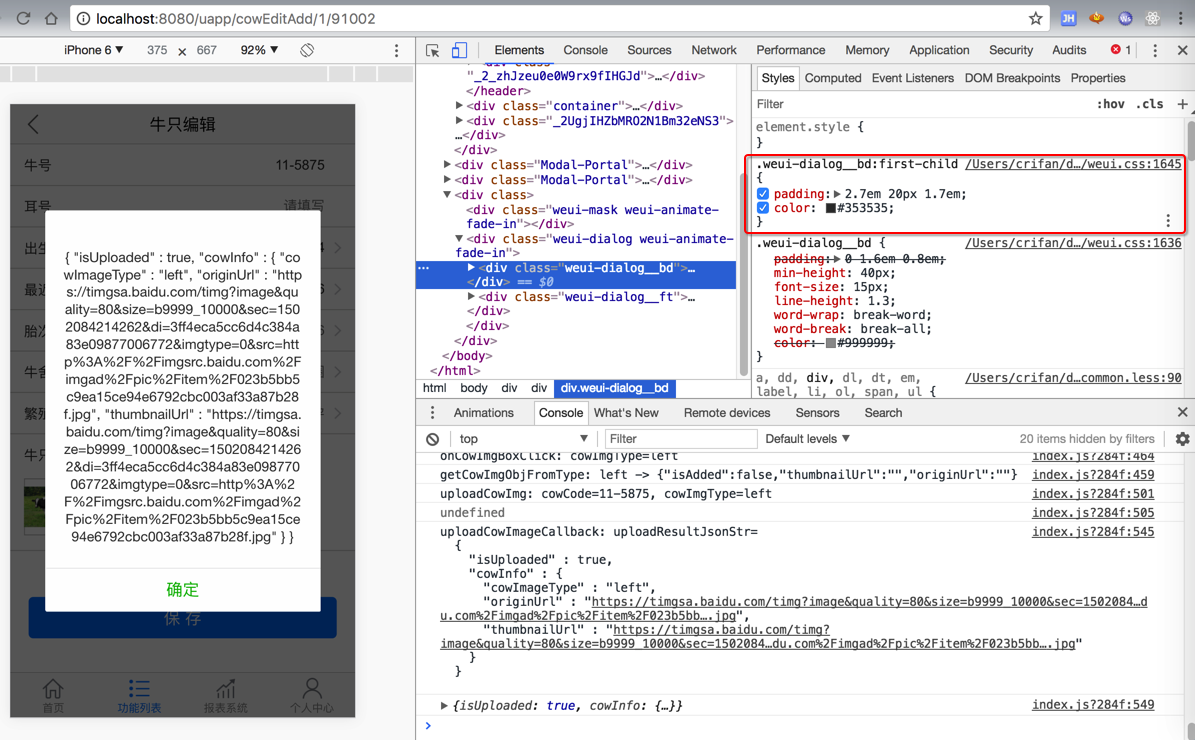
所以去试试,只是单独导入weui/dist/style/weui.css:
//import weui.js styles // import ‘../style/weui.min.css’; import ‘weui/dist/style/weui.css’; //import weui styles import ‘weui’; import ‘react-weui/build/packages/react-weui.css’; |
看看是否可以。
结果是可以的:

所以对于引入weui.js的话,且让其他地方都生效,则只需要
在app.js中引入:
//import weui.js styles // import ‘../style/weui.min.css’; import ‘weui/dist/style/weui.css’; //import weui styles import ‘weui’; import ‘react-weui/build/packages/react-weui.css’; |
即可。
转载请注明:在路上 » 【已解决】ReactJS中集成weui