折腾:
【记录】尝试去用H5实现弹出选择相机还是相册的方式实现图片文件上传
期间,在参考:
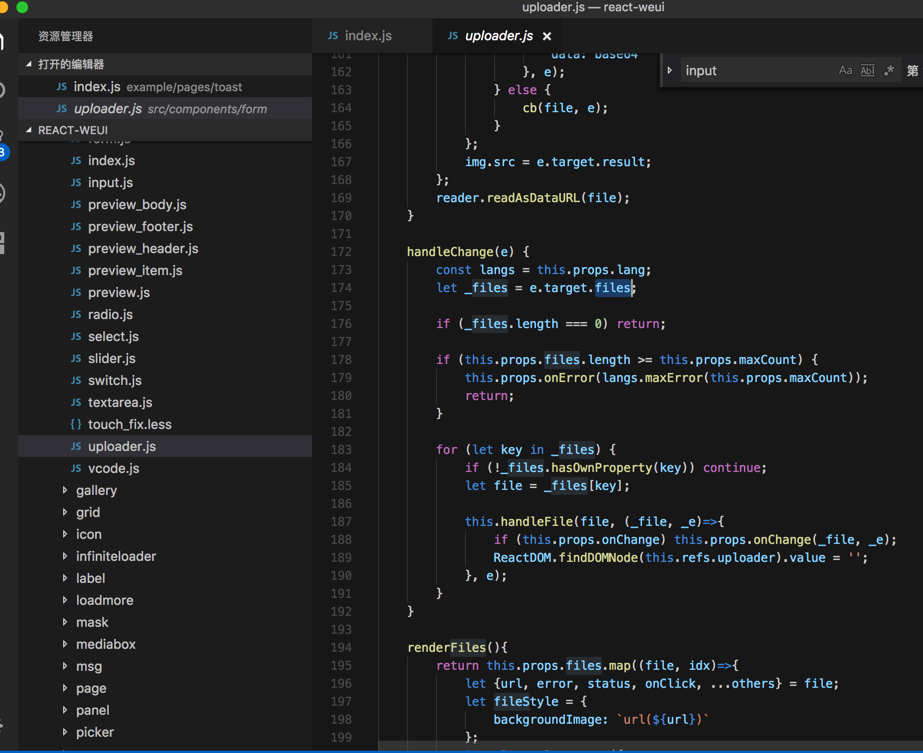
react-weui中的uploader.js的代码时,去看看如何获得上传的文件:

需要去搞清楚,js中的file对象,有哪些属性,以及如何获得对应的data数据
然后自己通过:
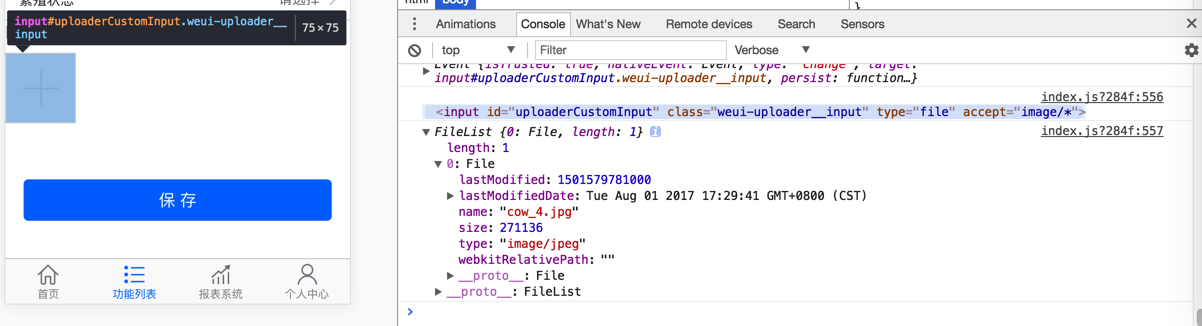
<input id="uploaderCustomInput" class="weui-uploader__input" type="file" accept="image/*" multiple="" onChange={this.handleFileChange} /> </div> handleFileChange(e) { console.log(`handleFileChange:`); console.log(e); console.log(e.target); console.log(e.target.files); } |
也打印出来File的一些基本信息了:
|

但是需要知道其他更多的,关于js中的file的信息
html file object in javascript
以为file中的data数据是来自blob中:
结果好像不是,至少没有data属性。
Using files from web applications | MDN
Example: Showing thumbnails of user-selected images
这部分值得参考。
How to instantiate a File object in JavaScript? – Stack Overflow
【总结】
js中的file的对象的属性有:
Properties The File interface also inherits properties from the Blob interface: File.lastModified Read only Returns the last modified time of the file, in millisecond since the UNIX epoch (January 1st, 1970 at Midnight). File.lastModifiedDate Read only Returns the last modified Date of the file referenced by the File object. File.name Read only Returns the name of the file referenced by the File object. File.size Read only Returns the size of the file. File.webkitRelativePath Read only Returns the path the URL of the File is relative to. File.type Read only Returns the MIME type of the file. |
然后想要获得file的data,则可以通过file集成自Blob的:
A File object is a specific kind of a Blob, and can be used in any context that a Blob can. In particular, FileReader, URL.createObjectURL(), createImageBitmap(), and XMLHttpRequest.send() accept both Blobs and Files.
去获得。