折腾:
期间,现在遇到一个问题:
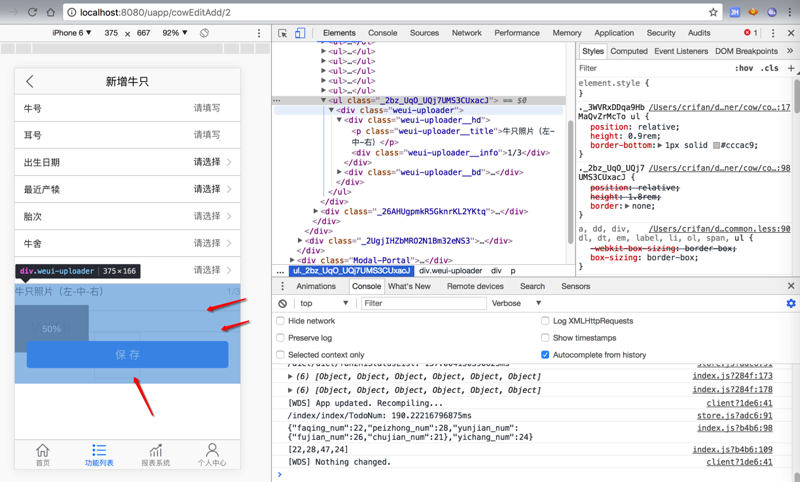
想要把图片中的横线去掉,以及文件上传的部分的高度可以设置
调试了一下,可以看到,此处
对于每一行ul来说,设置了默认属性
.cows_n_box ul { position: relative; height: 0.9rem; border-bottom: 1px solid #cccac9; // border-top: 1px solid #cccac9; } |
所以,此处,想要设置upload的属性, 就去:
<ul class={style.uploadImage}> <Uploader .uploadImage { position: relative; height: 1.8rem; border: none; } |
结果没有生效:
问题依旧。

其中有很多字元素,包括div,字元素的字元素ul等等,导致现在默认属性
此处,加上class去设置style,结果却没有生效。想到了,感觉是css的属性的覆盖的问题:
css 覆盖规则
详解CSS样式覆盖规则_CSS_样式覆盖_CSS基础_课课家
css样式属性层叠覆盖加载执行顺序规则_css – IT技术学习网
去试试:
!important
【总结】
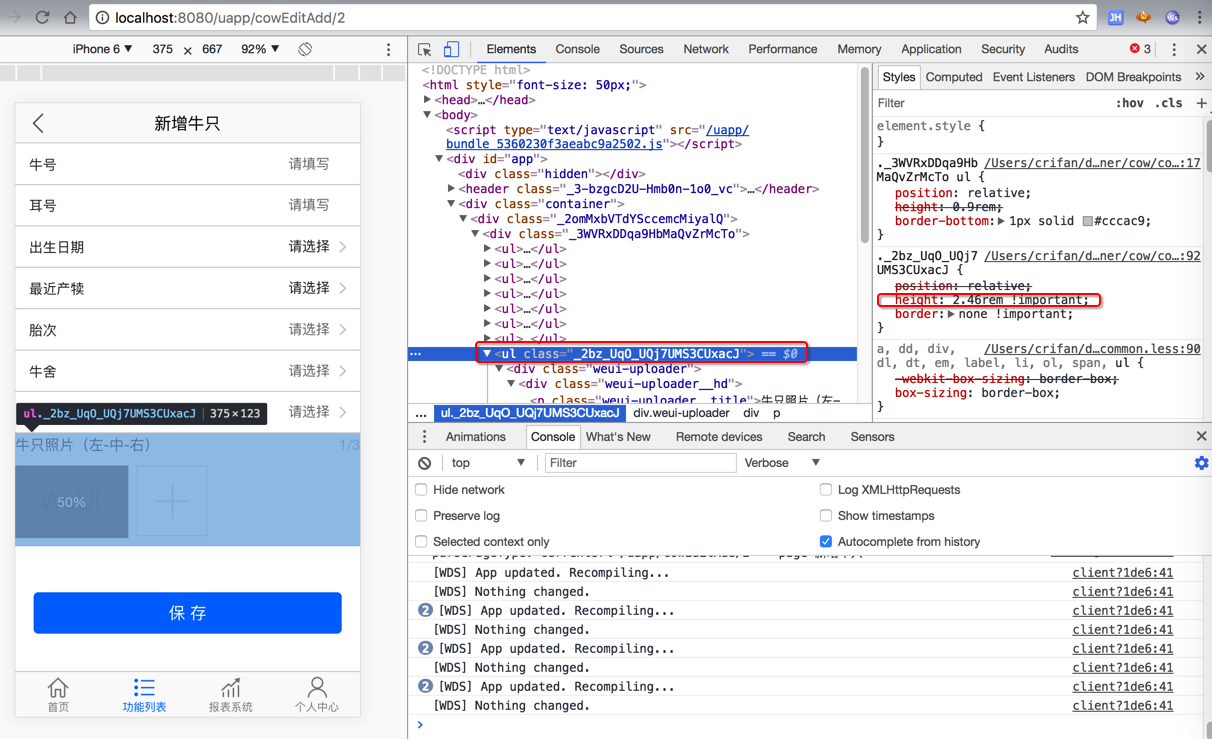
最终经过调试,可以使用:
// .cows_n_box ul.uploadImage { // position: relative; // height: 1.8rem; // border-bottom: none; // // > ul{ // // border-bottom: none; // // } // } .uploadImage { position: relative; height: 2.46rem !important; border: none !important; } // .uploadImage { // position: relative; // height: 1.8rem; // border: none; // } // .cows_n_box ul { // .uploadImage { // position: relative; // height: 1.8rem; // border: none; // } // } //for weui-uploader__files // ul.weui-uploader__files{ // .weui-uploader__files{ .cows_n_box ul div div ul { position: relative; height: 0.001rem !important; border-bottom: none !important; } |
达到自己的效果:
去除掉ul的bottom的横线,调整upload的高度:

转载请注明:在路上 » 【已解决】CSS中属性值的覆盖