折腾:
期间,对于row中的,通过
col-xx-yy
的形式去自动布局,但是有问题了。
代码:
<div class="row"> <div class="col-md-6"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">区域</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i></button> </div> </div> <div class="box-body"> <div id="region_map" style="width: 600px; height:400px;" /> </div> </div> </div> <div class="col-md-3"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">车型</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i></button> </div> </div> <div class="box-body"> 区域 </div> </div> </div> <div class="col-md-3"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">渠道</h3> <div class="box-tools pull-right"> <button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip" title="Collapse"> <i class="fa fa-minus"></i></button> </div> </div> <div class="box-body"> 渠道 </div> </div> </div> </div> |
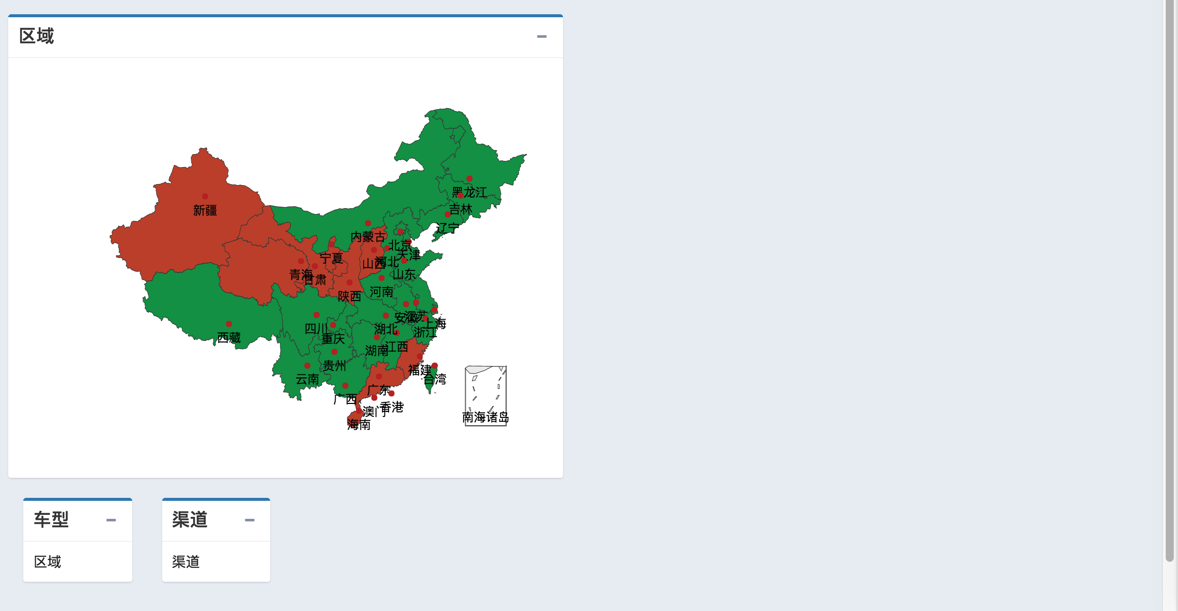
效果:

即:
区域占了6/12,希望车型和渠道都占右边的3/12
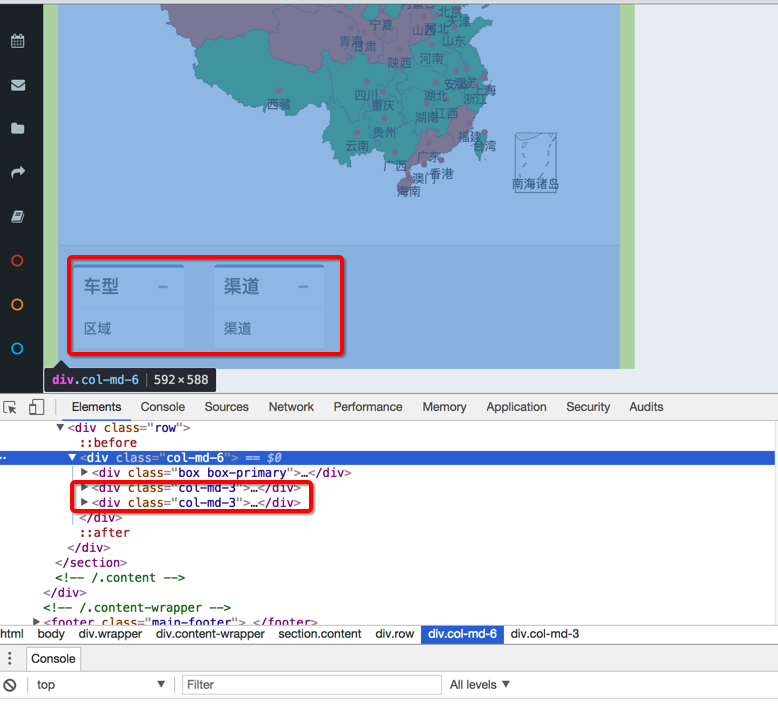
结果却是:
车型和渠道,宽度都在区域的宽度之内,都跑下面去了。
调试了半天:
把:
<div class="col-md-6”>
换成:
<div class="col-md-6 col-sm-6 col-xs-6”>
之类的,也都不管用。
最后无意间去调试看看源码,结果发现:
车型和渠道,竟然是从属于区域内的:

觉得很是诡异啊。
后来发现,把:
<div id="region_map" style="width: 600px; height:400px;" /> |
改为:
<div id="region_map" style="width: 600px; height:400px;" > </div> |
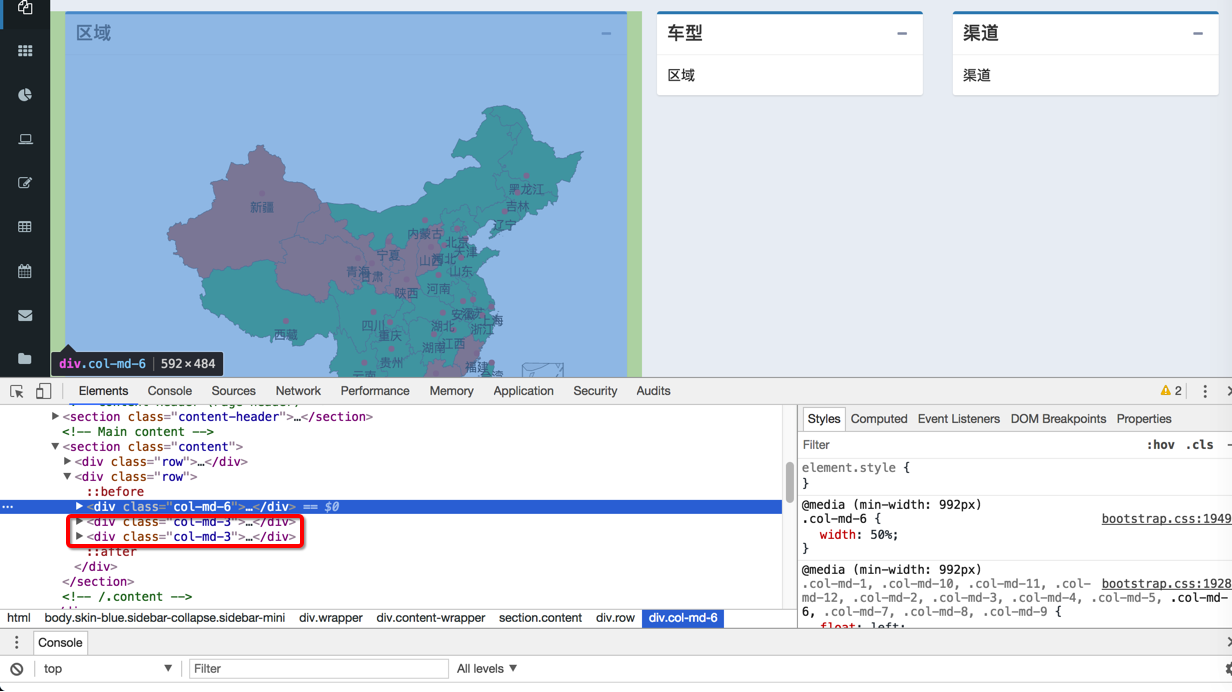
结果布局就正常了:

AdminiLTE(还是本身html中规则就是?),对于div来说,即使内部没有内容,也不能写成:
<div />
的形式?
html not support <div />
html not support div close
html – Div styles not working in Outlook Emails – Stack Overflow
html 标签 关闭
html 标签 闭合
html 标签 闭合 div
浅谈正则表达式匹配嵌套HTML标签 – Kosmisch Technet – Powered by Kontext
Web前端开发最佳实践(5):正确闭合HTML标签,停止使用不标准的标签和属性 – dangjian – 博客园
“不推荐在HTML标签中添加样式属性,如:iframe、img、input、div等标签中”
-》难道我此处是由于给div加了style属性,而导致div的闭合失效了?
-》试了试:
<div id="region_map" />
结果问题依旧了。
“1. HTML5的规范中,自闭合标签不加斜杠,如:
<br>
<link rel="stylesheet" href="a.css">
<code/>
这种写法显然是不符合规范的,不要这样写。原因如下:
这样写的话,对于浏览器来说这是个错误的开始标签,浏览器会把斜杠去掉,当做一个新标签的开始
<code>
对待,直到遇到父级元素的闭合才会自动补全结束标签
</code>
…
这可能会导致意料之外的结果。如你本来想要个空标签,但由于兄弟元素的存在生成了一个warpper
不能写<div/>"
“关于标签的闭合,在XML中一点问题都没有,但是在HTML中,会出现显示不正常的问题。
比如一个div, 一般形式是这样的:<div id="theIdOfThisDiv" ></div>,由于很多情况下,我们可以在js或css中定义该div块的行为大小属性等,此时标签之间是没有内容的,因此,我一直 认为写成<div id="theIdOfThisDiv" />应该是合乎逻辑的,但是你如果真这么做了,你就会发现浏览器会愤怒的。
script 和 iframe 标签不支持缩略写法
所以,一般不要简写标签。”
html self closing div
html – Is it OK to use a self closing DIV tag? – Stack Overflow
<div />只在XHTML才支持
HTML 4.x 中就不存在自动闭合self-closing的tag
html – Are (non-void) self-closing tags valid in HTML5? – Stack Overflow
【总结】
背景知识:
HTML中,对于:
<foo> </foo>
其中:
- <foo>叫做start tag,开始标签
- </foo>叫做end tag,结束标签
对于现状:
html中的起始标签start tag中:
有些带斜杠是支持的:
<br /> <img src="" /> <input type="text" name="username" /> |
有些却又不支持:
<div id="myDiv" /> <span id="mySpan" /> <textarea id="someTextMessage" /> |
的具体解释是:
(1)对于HTML 4来说
<foo /
是的,你没看错,后面没有>
意思是:
<foo>
-》使得对于:
<br />
意味着就是:
<br>>
意思是
<br>>
而:
<title/hello/
意思是:
<title>hello</title>
而浏览器对于这种写法的支持,是很差的
-》所以可以理解为:
普通的浏览器不支持:
<foo /
的写法。
且官网也不建议这种写法。
(2)对于XHTML来说
<foo />
意思是:
<foo></foo>
详见规范中的解释。
但要注意的是这种写法只是在XML中才有效,因为普通的网页都是以text/html的方式去解析的
-》所以可以理解为:
普通浏览器中的html中也不支持
<foo />
的写法。
(3)对于(当前2017年)主流的HTML5来说:
<foo />
有两种不同的含义:
解释含义前,先要了解HTML5的规范中对于elmente元素的分类:
- Void elements空元素:
- area, base, br, col, embed, hr, img, input, keygen, link, meta, param, source, track, wbr
- Raw text elements
- script, style
- escapable raw text elements
- textarea, title
- Foreign elements外部元素
- SVG和MathML中的标签
- Normal elements普通元素
- 其他常见的各种标签,比如div,span等等
A:对于Void elements空元素来说
Void elements空元素:(尤其是那些,在HTML5出现之前就有的,标签内不允许有其他内容的)
只允许start tag,不允许end tag
-》此处的start tag中的末尾的斜杠是可有可无的(允许有,但无意义)
-》只是为了那些之前习惯了XML的人,处理起来方便而已
比如:
<hr />
<br />
之类的。
B:对于Foreign elements外部元素来说
被认为是闭合的效果
即:
<foo /> 等价于 <foo></foo>
C:对于其他的HTML5中的元素
比如此处的div,span等等
含义1:首先语法上是错误的
-》即不允许写成 <div />的形式
含义2: 其实,这种错误的写法,对于浏览器,其实没有报错,而是自动尝试去修复该错误
把本来写成<div/>
-》想要实现<div></div>的效果
-》结果<div/>这个end tag,会被识别为start tag,
-》即,识别为:<div>,变成了div的开始了
-》而把接下来的内容,认为是该(div)元素的子元素了
-》然后自动加上缺少了点end tag(</div>)
-》举个(别人给出的code标签的)例子,就容易明白了:
代码:
<!doctype html> <html> <head> </head> <body> <code/> <p>aaaaaaa</p> </body> </html> |
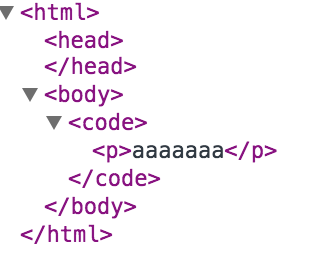
实际上变成了:

即:
本来是和code同级别的p,变成了code的子元素了。
【最终结论】
HTML5中,除了你常见的一些(void element)空元素:
area, base, br, col, embed, hr, img, input, keygen, link, meta, param, source, track, wbr
(和不常见的,MathML和SVG中的标签)之外,其他元素,都不要写成<xxx/>的形式。
即:
平时可以写<br/> <hr> 等等,
但是不要写 <code/> <div/> <span/>,否则浏览器会把<div/>当作<div>,并且把原<div/>后面的元素自动变成自己的子元素,并在最后加上缺失的<div>。
转载请注明:在路上 » 【已解决】AdminLTE中间的row的自动布局无效