折腾:
[基本解决]swift中在UITableView顶部显示正在加载的指示
期间,现在改成viewDidAppear中显示了,而去也去设置setContentOffset,并scrollRectToVisible:
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
updateIndicator()
}
func updateIndicator(){
gLog.debug("self.stateInfo.curState=\(self.stateInfo.curState)")
if self.stateInfo.curState == .WaitingMessage {
//add loading indicator
UIView.setAnimationsEnabled(false)
var curTvContentOffset = self.messageTableView.contentOffset
gLog.debug("curTvContentOffset=\(curTvContentOffset)")
curTvContentOffset.y += LoadingIndicatorHeight
gLog.debug("tableViewContentOffset=\(curTvContentOffset)")
self.messageTableView.setContentOffset(curTvContentOffset, animated: false)
loadingIndicatorView.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.Gray
loadingIndicatorView.hidesWhenStopped = true
self.messageTableView.addSubview(loadingIndicatorView)
constrain(loadingIndicatorView) {aiView in
aiView.centerX == aiView.superview!.centerX
aiView.top == aiView.superview!.top + LoadingIndicatorHeight / 2
aiView.height == LoadingIndicatorHeight
}
//for debug
loadingIndicatorView.backgroundColor = UIColor.greenColor()
self.messageTableView.scrollRectToVisible(CGRectMake(0, 0, self.view.frame.width, LoadingIndicatorHeight), animated: false)
UIView.setAnimationsEnabled(true)
loadingIndicatorView.startAnimating()
结果还是不行:
tableview顶部还是没有多出来区域,然后indicator还是在当前页面,而不是上面显示的
搜:
tableview setContentOffset not work
UITableView contentOffset jumps after call to s… | Apple Developer Forums
说是:row为0时,没法滚动,虽然设置了setContentOffset
iphone – UITableView contentOffSet is not working properly – Stack Overflow
setcontentoffset tableview no cell
tableview setcontentoffset not working
此处,估计是content size还是旧的值,所以此处的contentOffset没起效果

去试试,设置contentSize
结果设置了contentSize还是不行:
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
updateIndicator()
}
func updateIndicator(){
gLog.debug("self.stateInfo.curState=\(self.stateInfo.curState)")
if self.stateInfo.curState == .WaitingMessage {
//add loading indicator
UIView.setAnimationsEnabled(false)
var curTvContentOffset = self.messageTableView.contentOffset
gLog.debug("curTvContentOffset=\(curTvContentOffset)") //(0.0, 0.0)
curTvContentOffset.y += LoadingIndicatorHeight
gLog.debug("tableViewContentOffset=\(curTvContentOffset)") //(0.0, 40.0)
loadingIndicatorView.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.Gray
loadingIndicatorView.hidesWhenStopped = true
self.messageTableView.addSubview(loadingIndicatorView)
constrain(loadingIndicatorView) {aiView in
aiView.centerX == aiView.superview!.centerX
aiView.top == aiView.superview!.top + LoadingIndicatorHeight / 2
aiView.height == LoadingIndicatorHeight
}
gLog.debug("self.messageTableView.contentSize=\(self.messageTableView.contentSize)") //(320.0, 62.0)
self.messageTableView.contentSize.height += LoadingIndicatorHeight
gLog.debug("self.messageTableView.contentSize=\(self.messageTableView.contentSize)") //(320.0, 102.0)
self.messageTableView.setContentOffset(curTvContentOffset, animated: false)
//for debug
loadingIndicatorView.backgroundColor = UIColor.greenColor()
self.messageTableView.scrollRectToVisible(CGRectMake(0, 0, self.view.frame.width, LoadingIndicatorHeight), animated: false)
UIView.setAnimationsEnabled(true)
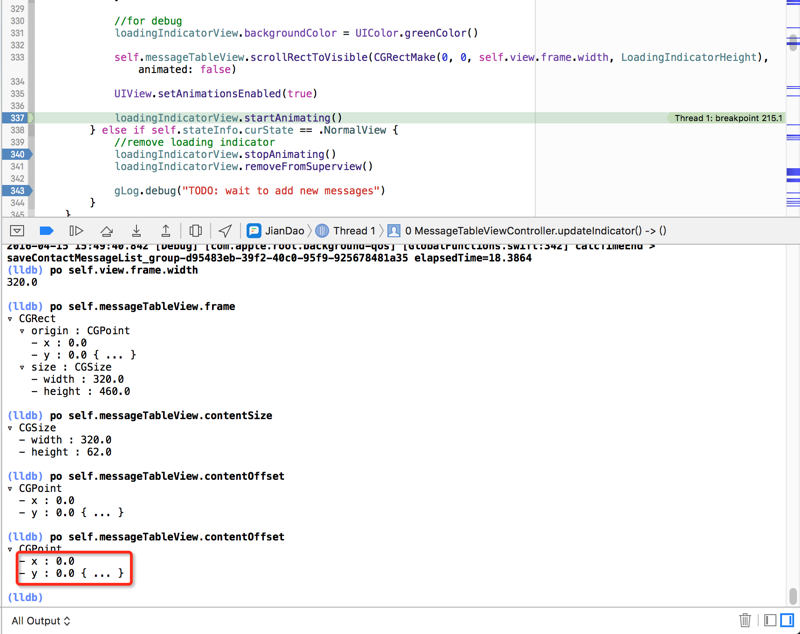
gLog.debug("self.messageTableView.frame=\(self.messageTableView.frame)") //(0.0, 0.0, 320.0, 460.0)
gLog.debug("self.messageTableView.contentSize=\(self.messageTableView.contentSize)") //(320.0, 102.0)
gLog.debug("self.messageTableView.contentOffset=\(self.messageTableView.contentOffset)") //(0.0, 0.0)
gLog.debug("self.messageTableView.contentInset=\(self.messageTableView.contentInset)") //UIEdgeInsets(top: 0.0, left: 0.0, bottom: 0.0, right: 0.0)
loadingIndicatorView.startAnimating()
最终contentOffset还是0
tableview setContentOffset not work
UIscrollview setcontentoffset – 上善若水 – 博客频道 – CSDN.NET
-》后续如果实在不行,那就去借用:
tableview的header去用于指示器的显示
解决iOS开发中调用UIScrollView或UITableView的setContentOffset方法产生的抖动 – uniEagle
UIScrollView & setContentOffset random scrolling on iOS 4
UITableView – scroll to the topHowWayDo | HowWayDo
UITableView setContentOffset not working in viewDidLoad – iphone
tableview viewDidAppear setContentOffset not work
tableview viewWillAppear setContentOffset not work
ios – UIScrollView Setting contentoffset in viewwillappear not working – Stack Overflow
此处不想要去用:viewDidLayoutSubviews
-》因为别处添加删除cell等各种原因,都可能调用此方法
-》就可能重复加入对应的indicator了。。。
iphone – UITableView + Add content offset at top – Stack Overflow
tableview add top empty
ios – why extra space is at top of UITableView – simple – Stack Overflow
最后还是没解决,没法在:
viewDidAppear或viewWillAppear
中,去让tableview顶部通过setContentOffset额外添加一个显示区域
最后暂时去使用tableHeaderView达到类似的效果。
详见: