iOS 顺序 分段 显示 控件 的库
分段选择(Segment) – iOS代码库 – 开源中国社区
AksSegmentedSliderControl首页、文档和下载 – 分段选择(Segment) – 开源中国社区
ios UISegmentedControl directional
ios Segmented slider
rangeslider – How to Create Range Slider Programatically in iOS? – Stack Overflow
mikeplatt/MJPSlider: iOS Slider with segments, flag and label
[总结]
用
BASequenceControl首页、文档和下载 – 分段选择(Segment) – 开源中国社区
或:
或:
AksSegmentedSliderControl首页、文档和下载 – 分段选择(Segment) – 开源中国社区
或:
用官方的:
UIKit User Interface Catalog: Segmented Controls
然后想办法,不让往回拖动。
这个也可以看看:
iOS Stepper UI首页、文档和下载 – 高级UI组件(Advanced) – 开源中国社区
然后去折腾:
AksSegmentedSliderControl首页、文档和下载 – 分段选择(Segment) – 开源中国社区
想要画出来类似于这种的效果:

然后最好画出来成带分支的:

这个好像也不错:
swift horizontal picker
swift horizontal filter
swift horizontal selector
swift segment slider
UISlider Tutorial in iOS8 with Swift – iOScreator
UISlider example (iOS Slider) using swift
滑杆(Slider) – 代码库 – CocoaChina_让移动开发更简单
MCSelectSlider – 代码库 – CocoaChina_让移动开发更简单
make color sliders in swift | Making App Pie
swift section slider
swift section slide
ios segment slide with branch
结论:
尽量用:
或:
AksSegmentedSliderControl首页、文档和下载 – 分段选择(Segment) – 开源中国社区
然后参考代码:
仿优步下边滑动菜单视图 – 代码库 – CocoaChina_让移动开发更简单
去安装:
https://github.com/ShadyElyaski/ios-filter-control
github "ShadyElyaski/ios-filter-control"
carthage update ios-filter-control
licrifandeMacBook-Pro:QorosSales crifan$ carthage update ios-filter-control
*** Cloning ios-filter-control
*** Fetching Charts
*** Fetching Cartography
*** Checking out ios-filter-control at "2.0.0"
*** xcodebuild output can be found in /var/folders/46/2hjxz38n22n3ypp_5f6_p__00000gn/T/carthage-xcodebuild.eOM867.log
*** Skipped building ios-filter-control due to the error:
Dependency "ios-filter-control" has no shared framework schemes
If you believe this to be an error, please file an issue with the maintainers at https://github.com/ShadyElyaski/ios-filter-control/issues/new
只能去cocoapods去安装了:
target ‘QorosSales’ do
pod "KKGestureLockView"
pod ‘DBGuestureLock’, ‘~> 0.0.2’
pod ‘SEFilterControl’
end
然后去:
licrifandeMacBook-Pro:QorosSales crifan$ pod install
Analyzing dependencies
Downloading dependencies
Using DBGuestureLock (0.0.2)
Using KKGestureLockView (1.0.0)
Installing SEFilterControl (2.0.0)
Generating Pods project
Integrating client project
Sending stats
Pod installation complete! There are 3 dependencies from the Podfile and 3 total pods installed.
licrifandeMacBook-Pro:QorosSales crifan$
然后可以说是基本上是可以用的:
//
// SegmentSlideViewController.swift
// QorosSales
//
// Created by licrifan on 16/5/17.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
import SEFilterControl
import Cartography
class SegmentSlideViewController: UIViewController {
let slideTitleList:[String] = ["首次联系", "邀约到店", "试驾", "报价", "下单", "交车", "战败"]
let slideLabelList:[String] = ["1", "2", "3", "4", "5", "6", "7"]
let segmentSliderView:SEFilterControl
init() {
let slideFrame = CGRectMake(
0,
UIApplication.sharedApplication().statusBarFrame.height + 10,
UIScreen.mainScreen().bounds.width,
100)
//self.segmentSliderView = SEFilterControl(frame: CGRectZero, titles: slideTitleList)
self.segmentSliderView = SEFilterControl(frame: slideFrame, titles: slideTitleList)
//self.segmentSliderView = SEFilterControl(frame: slideFrame)
// self.segmentSliderView = SEFilterControl(frame: slideFrame, titles: slideTitleList, labels: slideLabelList)
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func viewDidLoad() {
super.viewDidLoad()
if let tabBarController = self.tabBarController {
TabBarHeight = tabBarController.tabBar.frame.height //49
}
self.segmentSliderView.backgroundColor = UIColor.lightGrayColor()
//self.segmentSliderView.setTitles(slideTitleList, labels: slideLabelList)
self.view.addSubview(self.segmentSliderView)
// constrain(segmentSliderView) {segmentSliderView in
// segmentSliderView.top == segmentSliderView.superview!.top + UIApplication.sharedApplication().statusBarFrame.height
// segmentSliderView.bottom == segmentSliderView.superview!.bottom – TabBarHeight
// segmentSliderView.left == segmentSliderView.left
// segmentSliderView.right == segmentSliderView.right
// }
// self.segmentSliderView.frame = CGRectMake(0, UIApplication.sharedApplication().statusBarFrame.height, UIScreen.mainScreen().bounds.width, UIScreen.mainScreen().bounds.height – TabBarHeight)
}
}
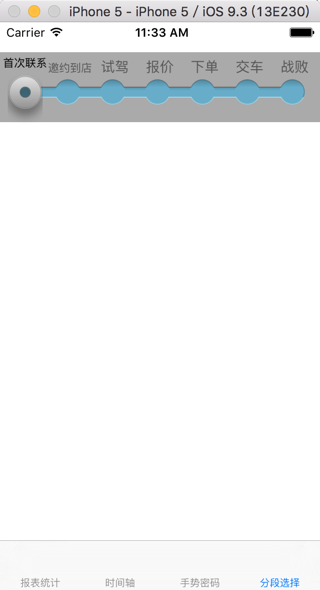
效果:


但是很多问题和限制:
高度无法改变,只能是默认的其自己定义的
#define SEFilterControl_HEIGHT 70
然后:
如果换成一起初始化title和label的话:
class SegmentSlideViewController: UIViewController {
let slideTitleList:[String] = ["首次联系", "邀约到店", "试驾", "报价", "下单", "交车", "战败"]
let slideLabelList:[String] = ["1", "2", "3", "4", "5", "6", "7"]
let segmentSliderView:SEFilterControl
init() {
let slideFrame = CGRectMake(
0,
UIApplication.sharedApplication().statusBarFrame.height + 10,
UIScreen.mainScreen().bounds.width,
100)
//self.segmentSliderView = SEFilterControl(frame: CGRectZero, titles: slideTitleList)
// self.segmentSliderView = SEFilterControl(frame: slideFrame, titles: slideTitleList)
//self.segmentSliderView = SEFilterControl(frame: slideFrame)
self.segmentSliderView = SEFilterControl(frame: slideFrame, titles: slideTitleList, labels: slideLabelList)
super.init(nibName: nil, bundle: nil)
}
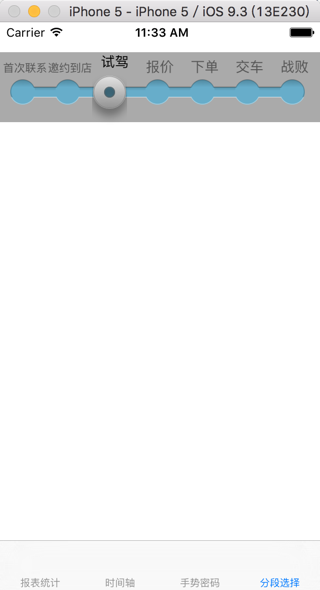
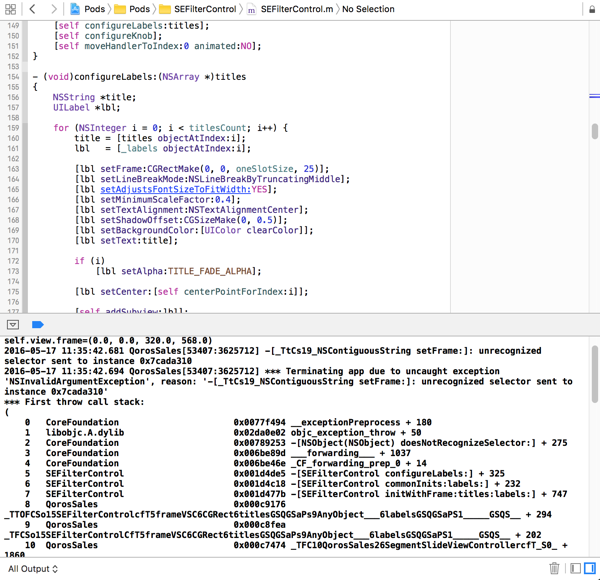
则会挂掉:

我也懒得去再去深究其代码了。。。
先去试试,再去定制颜色方面,看看能否达到基本的效果
用代码:
//
// SegmentSlideViewController.swift
// QorosSales
//
// Created by licrifan on 16/5/17.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
import SEFilterControl
import Cartography
class SegmentSlideViewController: UIViewController {
let slideTitleList:[String] = ["首次联系", "邀约到店", "试驾", "报价", "下单", "交车", "战败"]
//let slideLabelList:[String] = ["1", "2", "3", "4", "5", "6", "7"]
let segmentSliderView:SEFilterControl
init() {
let slideFrame = CGRectMake(
0,
UIApplication.sharedApplication().statusBarFrame.height + 10,
UIScreen.mainScreen().bounds.width,
100)
//self.segmentSliderView = SEFilterControl(frame: CGRectZero, titles: slideTitleList)
self.segmentSliderView = SEFilterControl(frame: slideFrame, titles: slideTitleList)
//self.segmentSliderView = SEFilterControl(frame: slideFrame)
//self.segmentSliderView = SEFilterControl(frame: slideFrame, titles: slideTitleList, labels: slideLabelList)
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func viewDidLoad() {
super.viewDidLoad()
if let tabBarController = self.tabBarController {
TabBarHeight = tabBarController.tabBar.frame.height //49
}
//self.segmentSliderView.setTitles(slideTitleList, labels: slideLabelList)
//self.segmentSliderView.backgroundColor = UIColor.lightGrayColor()
self.segmentSliderView.backgroundColor = UIColor.whiteColor()
let titleNodeColor:UIColor = UIColor.purpleColor()
self.segmentSliderView.titlesColor = titleNodeColor
self.segmentSliderView.titlesShadowColor = UIColor.redColor()
self.segmentSliderView.progressColor = titleNodeColor
self.segmentSliderView.titlesFont = UIFont.systemFontOfSize(9)
self.segmentSliderView.handler.shadow = false
self.view.addSubview(self.segmentSliderView)
// constrain(segmentSliderView) {segmentSliderView in
// segmentSliderView.top == segmentSliderView.superview!.top + UIApplication.sharedApplication().statusBarFrame.height
// segmentSliderView.bottom == segmentSliderView.superview!.bottom – TabBarHeight
// segmentSliderView.left == segmentSliderView.left
// segmentSliderView.right == segmentSliderView.right
// }
// self.segmentSliderView.frame = CGRectMake(0, UIApplication.sharedApplication().statusBarFrame.height, UIScreen.mainScreen().bounds.width, UIScreen.mainScreen().bounds.height – TabBarHeight)
}
}
效果:


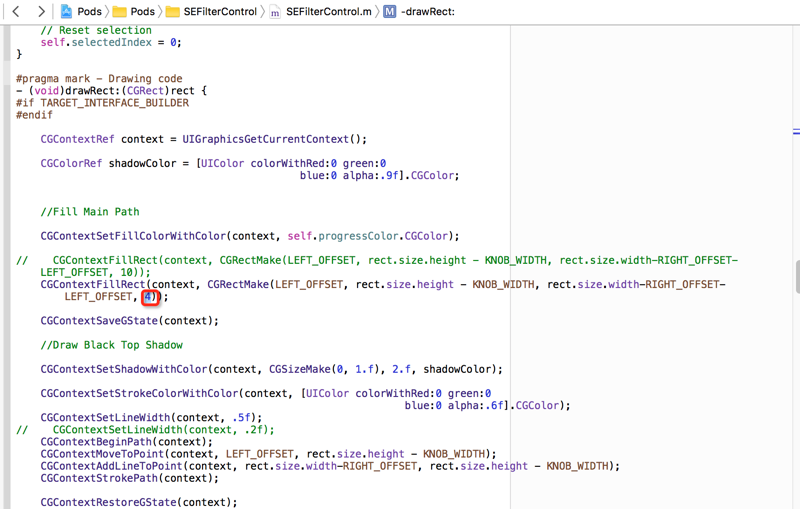
然后再去想办法,降低线的宽度,试了半天,终于找到设置的地方了:
直接去改源码:

但是出来的效果,却是不对齐了:

总的来说,还是不够好用啊。
再去试试:
https://github.com/aryansbtloe/AksSegmentedSliderControl
用代码:
//
// SegmentSlideViewController.swift
// QorosSales
//
// Created by licrifan on 16/5/17.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
import SEFilterControl
import Cartography
class SegmentSlideViewController: UIViewController, AKSSegmentedSliderControlDelegate {
//let slideTitleList:[String] = ["首次联系", "邀约到店", "试驾", "报价", "下单", "交车", "战败"]
//let slideLabelList:[String] = ["1", "2", "3", "4", "5", "6", "7"]
let segmentSliderView:AKSSegmentedSliderControl
init() {
self.segmentSliderView = AKSSegmentedSliderControl()
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func viewDidLoad() {
super.viewDidLoad()
if let tabBarController = self.tabBarController {
TabBarHeight = tabBarController.tabBar.frame.height //49
}
self.segmentSliderView.backgroundColor = UIColor.whiteColor()
self.segmentSliderView.delegate = self
self.segmentSliderView.moveToIndex(2)
//self.segmentSliderView.spaceBetweenPoints = 44.75
self.segmentSliderView.spaceBetweenPoints = 29.5
self.segmentSliderView.radiusPoint = 10
//self.segmentSliderView.heightLine = 9
self.segmentSliderView.heightLine = 3
self.segmentSliderView.numberOfPoints = 7
self.segmentSliderView.shadowColor = UIColor.purpleColor()
// self.segmentSliderView.strokeColor = UIColor.purpleColor()
// self.segmentSliderView.strokeColorForeground = UIColor.purpleColor()
// self.segmentSliderView.strokeColorForeground = UIColor.purpleColor()
self.view.addSubview(self.segmentSliderView)
// constrain(segmentSliderView) {segmentSliderView in
// segmentSliderView.top == segmentSliderView.superview!.top + UIApplication.sharedApplication().statusBarFrame.height
// segmentSliderView.bottom == segmentSliderView.superview!.bottom – TabBarHeight
// segmentSliderView.left == segmentSliderView.left
// segmentSliderView.right == segmentSliderView.right
// }
self.segmentSliderView.frame = CGRectMake(0, UIApplication.sharedApplication().statusBarFrame.height, UIScreen.mainScreen().bounds.width, UIScreen.mainScreen().bounds.height – TabBarHeight)
}
}
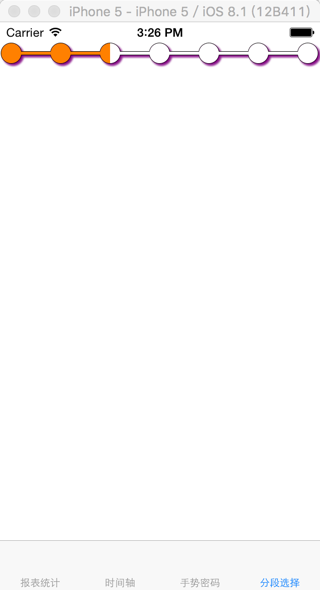
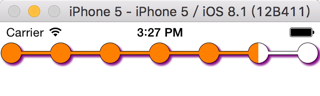
效果是:


也只算凑合用。很多内容,包括填充色,都无法设置。
转载请注明:在路上 » [记录]折腾iOS中分段显示的控件库