tableView中的heightForRowAtIndexPath用的是UITableViewAutomaticDimension:
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return UITableViewAutomaticDimension
// return 80
}
然后对应的cell:
TimelineTableViewCell
中,全都是自动布局,包括对应的textView(后面换成label):
// let middleDetailTextView:UITextView
let middleDetailTextView:UILabel
self.middleTitleLabel = UILabel()
// self.middleDetailTextView = UITextView()
self.middleDetailTextView = UILabel()
self.rightTitleLabel = UILabel()
//4.middle title
self.middleTitleLabel.text = memoItem.title
self.middleTitleLabel.font = MiddleTitleFont
self.contentView.addSubview(self.middleTitleLabel)
constrain(middleTitleLabel, bulletImageView) {middleTitleLabel, bulletImageView in
middleTitleLabel.top == bulletImageView.top
middleTitleLabel.left == bulletImageView.right + MiddleTitlePaddingLeft
middleTitleLabel.height == MiddleTitleHeight
middleTitleLabel.right == middleTitleLabel.superview!.right – (RightTitleWidth + RightTitlePaddingRight)
}
//5.middle detail text
self.middleDetailTextView.text = memoItem.detail
self.middleDetailTextView.font = MiddleDetailTextFont
self.middleDetailTextView.textAlignment = NSTextAlignment.Left
// self.middleDetailTextView.editable = false
self.middleDetailTextView.numberOfLines = 0
// self.middleDetailTextView.sizeToFit()
self.middleDetailTextView.lineBreakMode = .ByCharWrapping
// self.middleDetailTextView.contentMode = .Left
self.contentView.addSubview(self.middleDetailTextView)
constrain(middleDetailTextView, middleTitleLabel) {middleDetailTextView, middleTitleLabel in
middleDetailTextView.top == middleTitleLabel.bottom + MiddleDetailTextPaddingTop
middleDetailTextView.left == middleTitleLabel.left
//middleDetailTextView.right <= middleDetailTextView.superview!.right
middleDetailTextView.right == middleDetailTextView.superview!.right
//middleDetailTextView.bottom <= middleDetailTextView.superview!.bottom
middleDetailTextView.bottom == middleDetailTextView.superview!.bottom
middleDetailTextView.height >= 20
}
//6.right title
let timeStr = memoItem.time.toString("yyyy-MM-dd")
self.rightTitleLabel.text = timeStr
self.rightTitleLabel.font = RightTitleFont
self.contentView.addSubview(self.rightTitleLabel)
constrain(rightTitleLabel, middleTitleLabel) {rightTitleLabel, middleTitleLabel in
rightTitleLabel.centerY == middleTitleLabel.centerY
//rightTitleLabel.left == middleTitleLabel.right
rightTitleLabel.width == RightTitleWidth
rightTitleLabel.right == rightTitleLabel.superview!.right – RightTitlePaddingRight
rightTitleLabel.height == middleTitleLabel.height
}
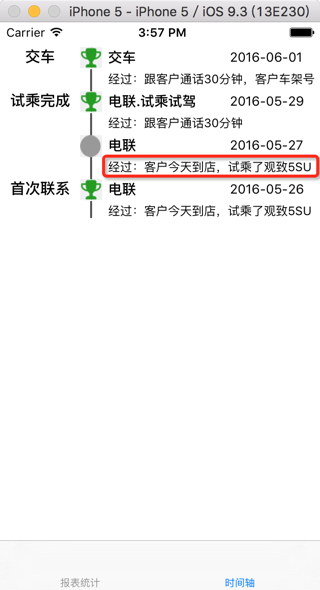
结果就是detail部分的text,无法自动增加高度:

试了各种办法:
1.把UITextView换成UILabel
2.把cell的初始化,带上reuse的id:
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
self.leftTitleLabel = UILabel()
self.bulletImageView = UIImageView()
self.timelineView = UIView()
self.middleTitleLabel = UILabel()
// self.middleDetailTextView = UITextView()
self.middleDetailTextView = UILabel()
self.rightTitleLabel = UILabel()
super.init(style: style, reuseIdentifier: reuseIdentifier)
self.imageView?.image = nil
self.imageView?.hidden = true
self.textLabel?.text = nil
self.textLabel?.hidden = true
self.detailTextLabel?.text = nil
self.detailTextLabel?.hidden = true
self.selectionStyle = UITableViewCellSelectionStyle.None
self.accessoryType = UITableViewCellAccessoryType.None
self.accessoryView = nil
}
convenience init(memoItem:MemoItem, isTopest:Bool = false, timelineWidth:CGFloat = TimelineWidth, timelineColor:UIColor = TimelineColor, reuseIdentifier: String?) {
self.init(style: UITableViewCellStyle.Default, reuseIdentifier:reuseIdentifier)
3.给textview或label设置各种参数:
//5.middle detail text
self.middleDetailTextView.text = memoItem.detail
self.middleDetailTextView.font = MiddleDetailTextFont
self.middleDetailTextView.textAlignment = NSTextAlignment.Left
// self.middleDetailTextView.editable = false
self.middleDetailTextView.numberOfLines = 0
// self.middleDetailTextView.sizeToFit()
self.middleDetailTextView.lineBreakMode = .ByCharWrapping
// self.middleDetailTextView.contentMode = .Left
4.给约束中添加高度至少为20:
middleDetailTextView.height >= 20
5.也去设置过:
self.tableView.estimatedRowHeight = TimelineTableViewCellEstimatedRowHeight
都不行。
注:
之前,也都用过自动布局,text也是可以自动增加高度的
-》这次始终都没用
-》感觉像是:
虽然给定了:
UITableViewAutomaticDimension
但是cell的contentView的高度,固定死了
swift autolayout uitableviewcell text height
ios – Dynamic Height Issue for UITableView Cells (Swift) – Stack Overflow
增加:
estimatedHeightForRowAtIndexPath
试试
func tableView(tableView: UITableView, estimatedHeightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
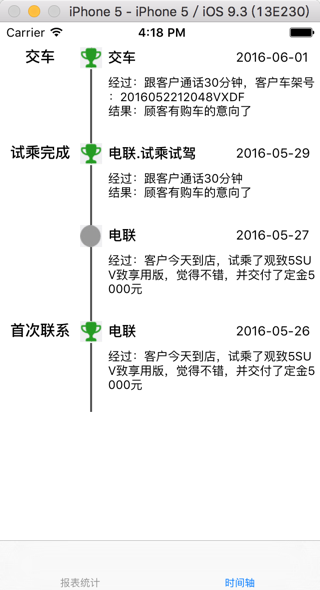
果然生效了:
(约束距离经过调整后)

[总结]
此处,UITableViewCell中自定义添加的(多行的)Label或TextView,默认是没法让contentView的高度增加的,只有添加上:
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
func tableView(tableView: UITableView, estimatedHeightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
都添加上,内部的自动布局才能完全生效
-》label才能自动换行,显示出内容
[后记 2016-05-20]
后来把iOS模拟器从之前的iOS 8.1的话,不论是iPhone 5还是iPhone 6
结果不用:
func tableView(tableView: UITableView, estimatedHeightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
和:
self.tableView.estimatedRowHeight = UITableViewAutomaticDimension
然后都可以正常运行显示出label的
而如果是iOS 9.3的话,则必须用:
func tableView(tableView: UITableView, estimatedHeightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
不能用:
self.tableView.estimatedRowHeight = UITableViewAutomaticDimension
然后label才可以显示。
-》看来是iOS 8.1到9.3,内部和tableview相关的api,改动了什么地方。