想要实现这种:


swift switch button
swift switch lib
iOS8 UISwitch控件Swift教程 – swift迷
swift switchable button
swift switchable control
swift switch segment control
swift 可切换 按钮
参考:
How to Switch View Controllers using Segmented Control (Swift) | Ahmed Abdurrahman
感觉是
通过设置segment的背景色或者背景图片
就可以实现类似的效果了。
用代码:
let actionList:[String] = [“登录”, “注册”]
var switchActionSegment:UISegmentedControl
self.switchActionSegment = UISegmentedControl(items: actionList)
//2. Login or Register switch
self.switchActionSegment.backgroundColor = AppMainColor
self.switchActionSegment.addTarget(self, action: #selector(self.segmentValueChanged(_:)), forControlEvents: UIControlEvents.ValueChanged)
self.switchActionSegment.tintColor = UIColor.whiteColor()
constrain(switchActionSegment, logoImageView) { switchActionSegment, logoImageView in
switchActionSegment.top == logoImageView.bottom
switchActionSegment.height == LoginSwitchActionHeight
switchActionSegment.left == switchActionSegment.superview!.left
switchActionSegment.right == switchActionSegment.superview!.right
}
效果:


UIKit User Interface Catalog: Segmented Controls
swift segmented control selected bottom
swift segmented selected bottom
swift segmented selected bottom image
UIAppearance Tutorial: Getting Started
swift segmented control lib
[已解决]UISegmentControl中设置setTitleTextAttributes没效果
然后需要去获得:
[未解决]在UISegmentedControl的segmentValueChanged中获得当前选中的item项
由于无法获取当前所选中的segment的view
所以搞得最后发现:
第一次:
viewDidLoad中,设置:
self.switchActionSegment.selectedSegmentIndex = SwitchActionIndexLogin
然后去:
refreshSegmentSelectedIndicator()
结果:
index=0的subview是 注册
之后每次再去点击segment,触发:
UIControlEvents.ValueChanged
调用:
segmentValueChanged
此时虽然index是正常的0或者1
但是对应的内部的subview却是反着的:
index=0的subview是 注册
index=1的subview是 登录
搞得我要专门写个函数去获得真正的segment的suview的index:
【总结】
代码:
let LoginSwitchActionSelectedIndicatorTag:Int = 12345
let SwitchActionIndexLogin:Int = 0
let SwitchActionIndexRegister:Int = 1
let SwitchActionTitleFont:UIFont = UIFont.systemFontOfSize(18)
let actionList:[String] = [“登录”, “注册”]
var switchActionSegment:UISegmentedControl
// self.switchActionSegment = UISegmentedControl(items: actionList)
self.switchActionSegment = UISegmentedControl()
override func viewDidLoad() {
super.viewDidLoad()
//2. Login or Register switch
self.switchActionSegment.backgroundColor = AppMainColor
self.switchActionSegment.insertSegmentWithTitle(actionList[SwitchActionIndexLogin], atIndex: SwitchActionIndexLogin, animated: false)
self.switchActionSegment.insertSegmentWithTitle(actionList[SwitchActionIndexRegister], atIndex: SwitchActionIndexRegister, animated: false)
self.switchActionSegment.setTitleTextAttributes([NSFontAttributeName : SwitchActionTitleFont, NSForegroundColorAttributeName : UIColor.lightTextColor()], forState: UIControlState.Normal)
self.switchActionSegment.setTitleTextAttributes([NSForegroundColorAttributeName : UIColor.whiteColor(), NSFontAttributeName : SwitchActionTitleFont], forState: UIControlState.Selected)
// self.switchActionSegment.layer.borderWidth = 0
// self.switchActionSegment.layer.borderColor = UIColor.clearColor().CGColor
// self.switchActionSegment.setDividerImage(nil, forLeftSegmentState: .Normal, rightSegmentState: UIControlState.Normal, barMetrics: UIBarMetrics.Default)
self.switchActionSegment.addTarget(self, action: #selector(self.segmentValueChanged(_:)), forControlEvents: UIControlEvents.ValueChanged)
// self.switchActionSegment.tintColor = UIColor.whiteColor()
// self.switchActionSegment.tintColor = UIColor.greenColor()
self.switchActionSegment.tintColor = UIColor.clearColor()
constrain(switchActionSegment, logoImageView) { switchActionSegment, logoImageView in
switchActionSegment.top == logoImageView.bottom
switchActionSegment.height == LoginSwitchActionHeight
switchActionSegment.left == switchActionSegment.superview!.left
switchActionSegment.right == switchActionSegment.superview!.right
}
self.switchActionSegment.selectedSegmentIndex = SwitchActionIndexLogin
refreshSegmentSelectedIndicator()
}
func findRealSegmentSubviewIndx(segmentIdx:Int) -> Int {
var realSubviewIdx = segmentIdx
let segmentTitle = self.actionList[segmentIdx]
var notFoundRealIdx = true
for curSegIndex in 0..<self.switchActionSegment.numberOfSegments {
guard notFoundRealIdx else {
break
}
let curSegment = self.switchActionSegment.subviews[curSegIndex]
gLog.verbose(“[\(curSegIndex)] curSegment=\(curSegment)”)
for (subviewIdx, eachSubView) in curSegment.subviews.enumerate() {
gLog.verbose(“[\(subviewIdx)] eachSubView=\(eachSubView)”)
guard eachSubView is UILabel else {
continue
}
let eachSubLabel = eachSubView as! UILabel
guard (eachSubLabel.text!) == segmentTitle else {
continue
}
realSubviewIdx = curSegIndex
notFoundRealIdx = false
break
}
}
gLog.verbose(“segmentIdx=\(segmentIdx) -> realSubviewIdx=\(realSubviewIdx)”)
return realSubviewIdx
}
func refreshSegmentSelectedIndicator(){
for index in 0..<self.switchActionSegment.numberOfSegments {
let curSegment = self.switchActionSegment.subviews[index]
gLog.verbose(“[\(index)] curSegment=\(curSegment)”)
for (subviewIdx, eachSubView) in curSegment.subviews.enumerate() {
gLog.verbose(“[\(subviewIdx)] eachSubView=\(eachSubView)”)
if eachSubView.tag == LoginSwitchActionSelectedIndicatorTag {
eachSubView.removeFromSuperview()
}
}
}
gLog.verbose(“self.switchActionSegment.selectedSegmentIndex=\(self.switchActionSegment.selectedSegmentIndex)”)
guard self.switchActionSegment.selectedSegmentIndex >= 0 else {
return
}
// var realSubviewIdx = self.switchActionSegment.selectedSegmentIndex
//
// if self.switchActionSegment.selectedSegmentIndex == SwitchActionIndexLogin {
// realSubviewIdx = SwitchActionIndexRegister
// } else {
// realSubviewIdx = SwitchActionIndexLogin
// }
let realSubviewIdx = findRealSegmentSubviewIndx(self.switchActionSegment.selectedSegmentIndex)
// let selectedSegment = self.switchActionSegment.subviews[sender.selectedSegmentIndex]
let selectedSegment = self.switchActionSegment.subviews[realSubviewIdx]
gLog.verbose(“selectedSegment=\(selectedSegment)”)
//let indicatorView:UIView = UIView(frame: CGRectMake(0, 0, 20, 5))
let indicatorView:UIView = UIView()
indicatorView.tag = LoginSwitchActionSelectedIndicatorTag
indicatorView.backgroundColor = UIColor.whiteColor()
selectedSegment.addSubview(indicatorView)
constrain(indicatorView) {indicatorView in
indicatorView.centerX == indicatorView.superview!.centerX
indicatorView.bottom == indicatorView.superview!.bottom – 5
indicatorView.width == 20
indicatorView.height == 2
}
}
func segmentValueChanged(sender:UISegmentedControl) {
gLog.debug(“sender=\(sender), sender.selectedSegmentIndex=\(sender.selectedSegmentIndex)”)
refreshSegmentSelectedIndicator()
}
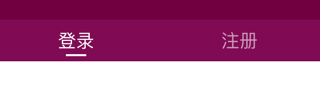
效果:


转载请注明:在路上 » [已解决]swift实现左右切换的分段可点击的按钮选项