比如在印象笔记中的内容:

拷贝,粘贴:
(1)到wordpress.com中后,
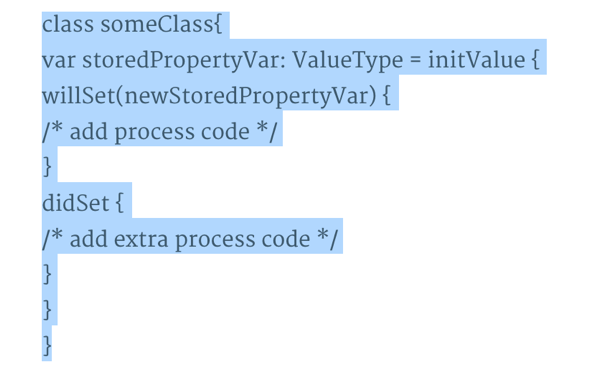
有时候,就会自动无缘无故的,把用于对齐的空格去掉了,变成了这种:

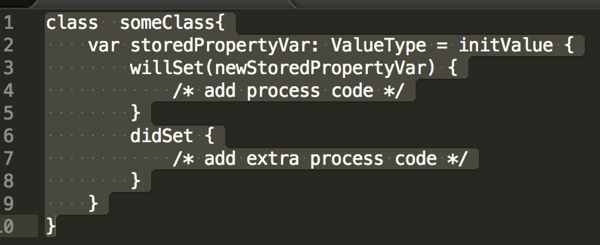
但是如果是保持了原先的格式的话:

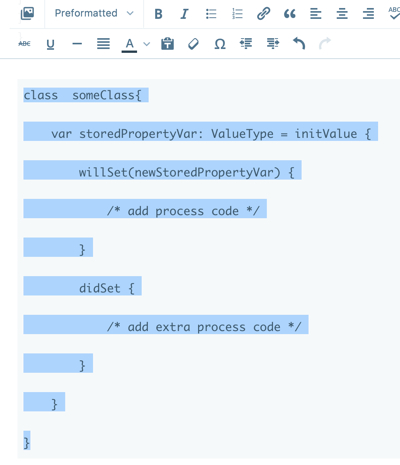
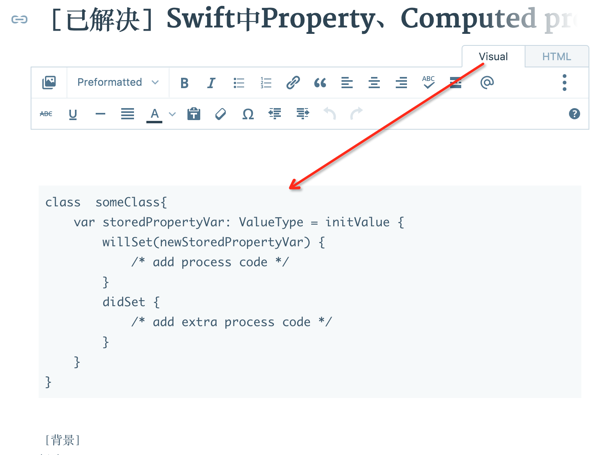
但是选中后,去格式化为Preformatted,就又会每次都多出一行:

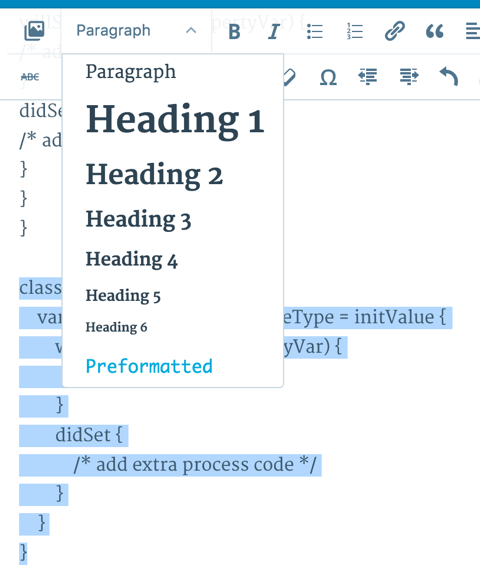
-》搞得,每次粘贴代码后去格式化为preformatted(内部是<pre>标签,表示代码级别的内容)
就要一点点去删除多余的行
-》代码行数多多话,累都累死了。。。
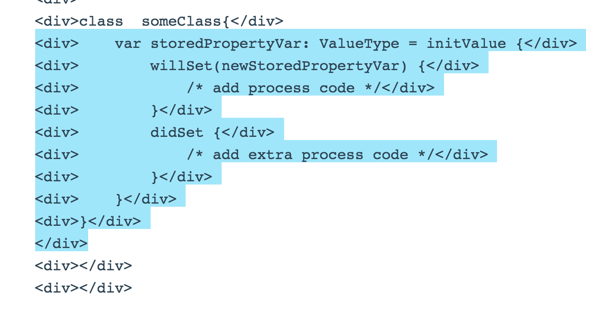
-》然后后来注意到,粘贴过来的内容,是带<div>格式的:

所以就想到:
去别的,纯文本编辑器中,清楚了格式
-》确保内容中就没了<div>了
-》再粘贴过来,这样应该就没问题了吧?
结果,先把内容粘贴到Sublime中:

再拷贝粘贴过来到app中:
结果你妹的,自动把空格去掉了。。。

-》导致无法继续再去preformatted,毕竟代码都不对齐,太乱,没法看了。。
-》后来的后来,还算自己够细心,想到一个workaround的办法:
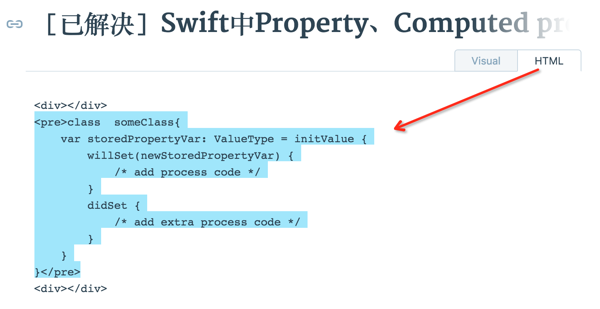
-》从纯文本编辑器比如Sublime中粘贴内容到HTML中(而不是可视化编辑到Visual中)
然后手动前后加上pre标签:

再切回到Visual中看效果:

就可以,完整的保留原有的代码的对齐的空格和完整格式了。
-》你妹的,还是wordpress.com的app有bug,导致粘贴代码再格式化,都这么麻烦。