折腾:
[未解决]swift中让视图ViewController从左向右滑入显示+从右向左消失
期间,用代码:
let filterVC = SingletonFilterCustomerVC()
// filterVC.modalPresentationStyle = UIModalPresentationStyle.OverCurrentContext
filterVC.modalPresentationStyle = UIModalPresentationStyle.Custom
let transitionManager = TransitionManager2()
filterVC.transitioningDelegate = transitionManager
self.presentViewController(filterVC, animated: true, completion: nil)
import UIKit
class TransitionManager2: NSObject, UIViewControllerAnimatedTransitioning, UIViewControllerTransitioningDelegate {
private var presenting = true
// MARK: UIViewControllerAnimatedTransitioning protocol methods
// animate a change from one viewcontroller to another
func animateTransition(transitionContext: UIViewControllerContextTransitioning) {
// get reference to our fromView, toView and the container view that we should perform the transition in
let container = transitionContext.containerView()
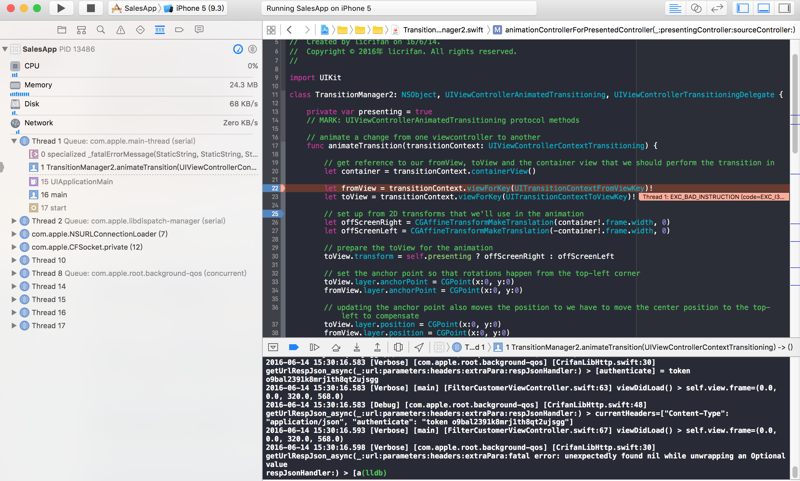
let fromView = transitionContext.viewForKey(UITransitionContextFromViewKey)!
let toView = transitionContext.viewForKey(UITransitionContextToViewKey)!
// set up from 2D transforms that we’ll use in the animation
let offScreenRight = CGAffineTransformMakeTranslation(container!.frame.width, 0)
let offScreenLeft = CGAffineTransformMakeTranslation(-container!.frame.width, 0)
// prepare the toView for the animation
toView.transform = self.presenting ? offScreenRight : offScreenLeft
// set the anchor point so that rotations happen from the top-left corner
toView.layer.anchorPoint = CGPoint(x:0, y:0)
fromView.layer.anchorPoint = CGPoint(x:0, y:0)
// updating the anchor point also moves the position to we have to move the center position to the top-left to compensate
toView.layer.position = CGPoint(x:0, y:0)
fromView.layer.position = CGPoint(x:0, y:0)
// add the both views to our view controller
container!.addSubview(toView)
container!.addSubview(fromView)
// get the duration of the animation
// DON’T just type ‘0.5s’ — the reason why won’t make sense until the next post
// but for now it’s important to just follow this approach
let duration = self.transitionDuration(transitionContext)
// perform the animation!
// for this example, just slid both fromView and toView to the left at the same time
// meaning fromView is pushed off the screen and toView slides into view
// we also use the block animation usingSpringWithDamping for a little bounce
UIView.animateWithDuration(duration, delay: 0.0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: [], animations: {
// slide fromView off either the left or right edge of the screen
// depending if we’re presenting or dismissing this view
fromView.transform = self.presenting ? offScreenLeft : offScreenRight
toView.transform = CGAffineTransformIdentity
}, completion: { finished in
// tell our transitionContext object that we’ve finished animating
transitionContext.completeTransition(true)
})
}
但是:
let fromView = transitionContext.viewForKey(UITransitionContextFromViewKey)!
出错:

搜:
uitransitioncontextfromviewkey nil
uiview – Nil when unwrapping viewForKey(UITransitionContextFromViewKey) (Swift) – Stack Overflow
说是:把modalPresentationStyle的custom设置,去掉,即可规避此bug
-》但是我此处是:
必须设置为cusom,否则顶部内容不能覆盖掉导航栏的内容
UIViewControllerContextTransitioning Protocol Reference
iOS8 View Controller transitioning bug | Splinter Software
把Custom改为FullScreen试试:
// filterVC.modalPresentationStyle = UIModalPresentationStyle.Custom
filterVC.modalPresentationStyle = UIModalPresentationStyle.FullScreen
好像是可以的:

至少是
let fromView = transitionContext.viewForKey(UITransitionContextFromViewKey)!
可以正常获得值了。
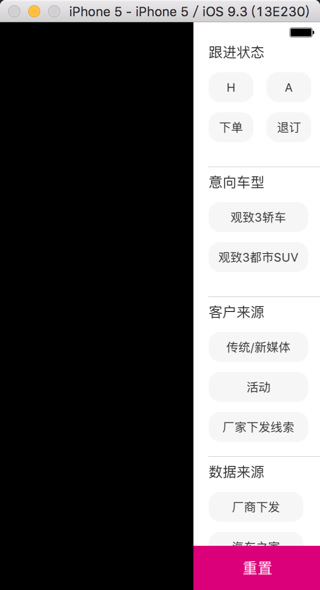
但是转换后的效果是:

即
整个屏幕都转换过来了
而不是,在原有内容的基础上去覆盖的显示
-》所以还是要去改为:
去换成:
// filterVC.modalPresentationStyle = UIModalPresentationStyle.Custom
// filterVC.modalPresentationStyle = UIModalPresentationStyle.FullScreen
filterVC.modalPresentationStyle = UIModalPresentationStyle.OverFullScreen
试试
结果也会导致:
let fromView = transitionContext.viewForKey(UITransitionContextFromViewKey)!
挂掉
-》UITransitionContextFromViewKey找不到。
所以,还是算了:
还是换回:
filterVC.modalPresentationStyle = UIModalPresentationStyle.Custom
然后通过:
animationControllerForPresentedController时记录的sourceController去保存,用于后续animateTransition的使用
ios – “From View Controller” disappears using UIViewControllerContextTransitioning – Stack Overflow
转载请注明:在路上 » [已解决]swift中页面切换时找不到UITransitionContextFromViewKey