折腾:
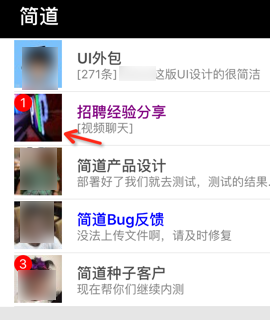
[已解决]swift给图片画一个badge:给红色背景的圆圈加上数字或文字且放置在右上角
期间,此时图片其实已经正常显示的:

想要获得
UITableViewCell的imageView的frame的真实大小
但是得到的却是0:
cell.imageView?.image = UIImage(named:"hdImg_xuchen_48x48.jpg")
let badgeView = drawBadgeView("3")
cell.imageView?.addSubview(badgeView)
//badgeView.removeFromSuperview() //can remove this badge view if necessary
print("cell.imageView!.frame=\(cell.imageView!.frame)")
print("badgeView.frame=\(badgeView.frame)")
结果输出结果是:
cell.imageView!.frame=(0.0, 0.0, 0.0, 0.0)
badgeView.frame=(0.0, 0.0, 18.0, 18.0)
即,无法获得frame的大小:
搜:
swift UITableViewCell imageView frame size 0
swift UITableViewCell imageView frame real size
swift UITableViewCell imageView frame
参考:
ios – When using a custom UITableViewCell the imageview frame is zero – Stack Overflow
看起来的感觉是:
1.对于cellForRowAtIndexPath期间,即使设置了cell.imageView的image:
cell.imageView?.image = UIImage(named:"hdImg_pnp_48x48.jpg")
但是对于cell.imageView的frame的大小,都还是0
所以无奈,只能换种思路:
用image创建一个image view,
但是结果也无法直接设置,否则会出错:
let imageView = UIImageView(image: UIImage(named:"hdImg_xuchen_48x48.jpg"))
print("imageView.frame=\(imageView.frame)") //imageView.frame=(0.0, 0.0, 48.0, 48.0)
//cell.imageView = imageView // Cannot assign to property: ‘imageView’ is a get-only property
最后只能改为:
间接的设置图片和frame:
let imageView = UIImageView(image: UIImage(named:"hdImg_xuchen_48x48.jpg"))
print("imageView.frame=\(imageView.frame)") //imageView.frame=(0.0, 0.0, 48.0, 48.0)
//cell.imageView = imageView // Cannot assign to property: ‘imageView’ is a get-only property
cell.imageView?.frame = imageView.frame
cell.imageView?.image = imageView.image
才达到目的:
或许可以通过cell.imageView!.frame去获得对应的大小:
此处是用于将badge放在右上角的位置。
完整代码:
let imageView = UIImageView(image: UIImage(named:"hdImg_xuchen_48x48.jpg"))
print("imageView.frame=\(imageView.frame)") //imageView.frame=(0.0, 0.0, 48.0, 48.0)
//cell.imageView = imageView // Cannot assign to property: ‘imageView’ is a get-only property
cell.imageView?.frame = imageView.frame
cell.imageView?.image = imageView.image
let badgeView = drawBadgeView("3")
cell.imageView?.addSubview(badgeView)
//badgeView.removeFromSuperview() //can remove this badge view if necessary
print("cell.imageView!.frame=\(cell.imageView!.frame)") //cell.imageView!.frame=(0.0, 0.0, 48.0, 48.0)
print("cell.imageView!.bounds=\(cell.imageView!.bounds)") //cell.imageView!.bounds=(0.0, 0.0, 48.0, 48.0)
print("badgeView.frame=\(badgeView.frame)") //badgeView.frame=(0.0, 0.0, 18.0, 18.0)
badgeView.frame.origin.x = (cell.imageView?.frame.size.width)! – badgeView.frame.width
供参考。
[后记 2015-11-04]
后来看到:
从一段奇葩的objc代码看代码规范的重要性 – Lancy’s Blog
中的“不要在vc的init的函数里面初始化,尤其是初始化视图。而应该在viewdidload里面初始化,保证self.view已经生成。”
感觉是:
View没有被(带frame)的init,所以那时候self.view还没有生成。
所以frame大小是0 ?
转载请注明:在路上 » [暂未解决]Swift中获取不到UITableViewCell的imageView的frame的真实大小