折腾:
期间,
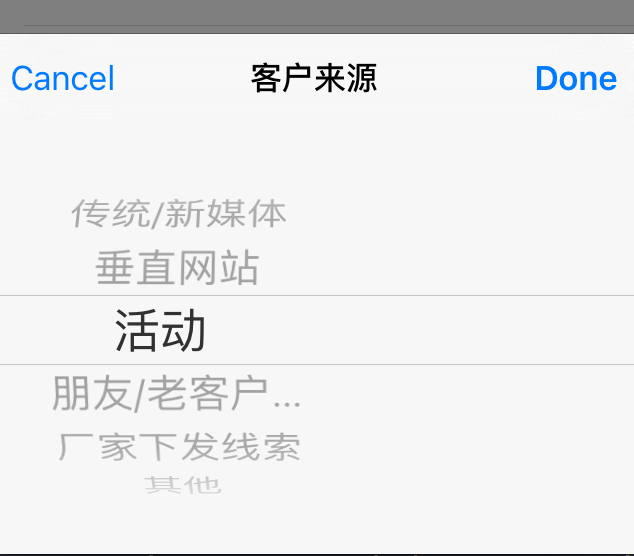
选择左边的一行后,右边的一列的内容,没有更新:

注:此处左边选择了活动,右边应该会更新内容的
swift uipickerview select left update right
ios – Show data in UIPickerView second component based on first component selection – Stack Overflow
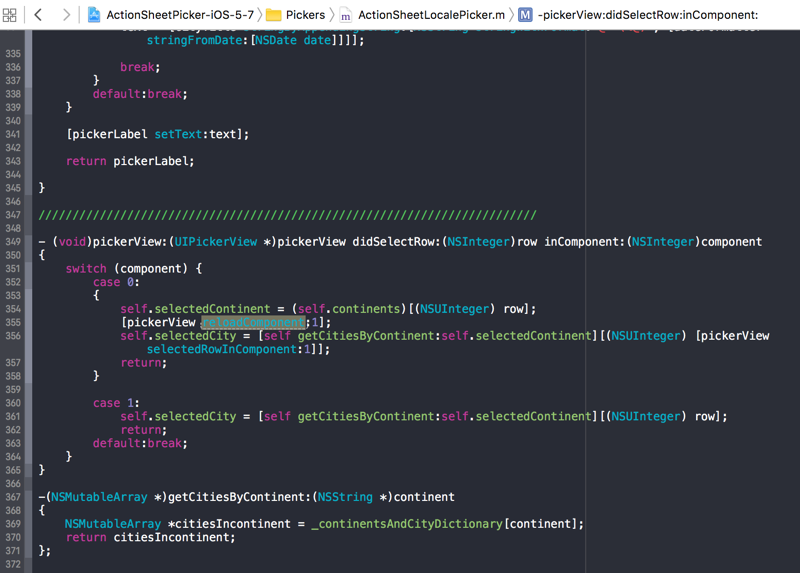
经过一番折腾和参考别人代码
– (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
switch (component) {
case 0:
{
self.selectedContinent = (self.continents)[(NSUInteger) row];
[pickerView reloadComponent:1];
self.selectedCity = [self getCitiesByContinent:self.selectedContinent][(NSUInteger) [pickerView selectedRowInComponent:1]];
return;
}
case 1:
self.selectedCity = [self getCitiesByContinent:self.selectedContinent][(NSUInteger) row];
return;
default:break;
}
}

最后发现是:
需要在
didSelectRow
去reload对应的列:
pickerView.reloadComponent(1)
即可。
对应代码:
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
gLog.verbose(“pickerView=\(pickerView), row=\(row), component=\(component)”)
var curTitle = “”
switch component {
case 0:
curTitle = gCurUserItem.customerSourceList[row].text
case 1:
if row < gCurUserItem.customerSourceList[selectedFirstLevelSourceIndex].subSourceList.count {
curTitle = gCurUserItem.customerSourceList[selectedFirstLevelSourceIndex].subSourceList[row].text
}
default:
break
}
gLog.verbose(“curTitle=\(curTitle)”)
return curTitle
}
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
gLog.verbose(“pickerView=\(pickerView), row=\(row), component=\(component)”)
if row != selectedFirstLevelSourceIndex {
gLog.verbose(“selectedFirstLevelSourceIndex=\(selectedFirstLevelSourceIndex), row=\(row)”)
selectedFirstLevelSourceIndex = row
pickerView.reloadComponent(1)
}
return
}
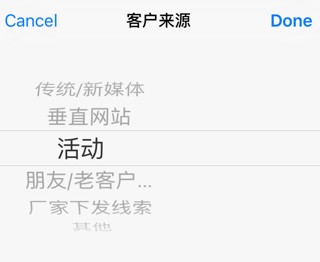
效果:
当左边选择到活动,即可刷新右边的内容了:

但是有个问题:
右边选择第二行(上海2016车展)时,整个右边的内容就消失了:

然后继续调试,最后改为:
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
gLog.verbose(“pickerView=\(pickerView), row=\(row), component=\(component)”)
if component == 0 {
if row != selectedFirstLevelSourceIndex {
gLog.verbose(“selectedFirstLevelSourceIndex=\(selectedFirstLevelSourceIndex), row=\(row)”)
selectedFirstLevelSourceIndex = row
pickerView.reloadComponent(1)
}
}
return
}
即可:

转载请注明:在路上 » [已解决]ActionSheetPicker的PickerView中实现左右联动选择:选择左边一行后整个右边列表内容都更新